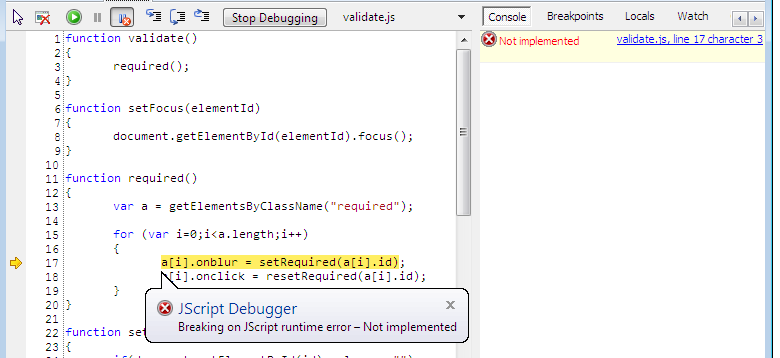
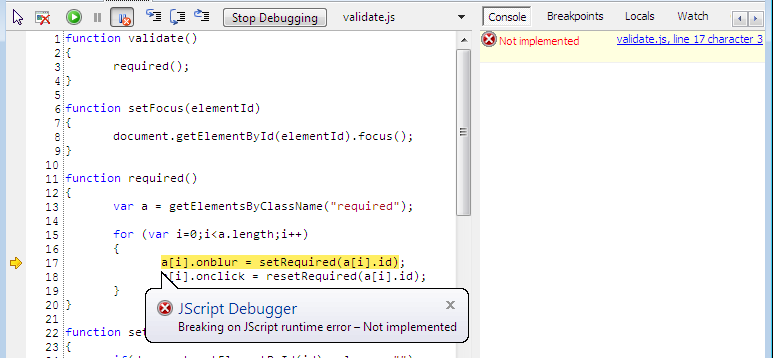
Warto sprawdzić te kluczowe pomysły, jeśli otrzymasz niezaimplementowany kod obszaru błędu dla błędu js.
Zatwierdzono: Fortect
Otrzymuję komunikat o błędzie Nie zaimplementowano, gdy próbuję zmienić szerokość ekranu na nowe, świetne ukryte pole podczas ładowania strony. Po przejściu przez inne podobne problemy, wszyscy zasugerowali, aby umieścić wszystko w zmiennych i upewnić się, że nie używam zastrzeżonych słów. Jest z parzystymi (nie zauważam).
Funkcja
GetScreenWidth () var sWidth implikuje screen.width; var jest podobna do hfSw document.getElementById ("<% = hfScreenWidth.ClientID%>"); HfSw .value = sWidth;window.onload = GetScreenWidth ();
funkcja getscreenwidth() document.getElementById ("<% równa się hfScreenWidth.ClientID%>"). Wartość oznacza screen.width;
Czy to prawda, że przesłanie formularza nie jest uważane za wdrożone?
Tak, oczywiście przesłanie formularza nie jest uważane za zrealizowane. Działa zgodnie z oczekiwaniami. @runbb czy masz jakieś inne rozwiązanie dla artykułu? Próbuję zrobić to samo ponownie. @domenic, na pewno masz pomysł, jak zdobyć tę cenną funkcjonalność?
Skończyło się na tym, że staram się jak najbardziej powiązać z szerokością ekranu z powrotem do kodu. Zwykle, jeśli są lepsze sposoby, chciałbym je usłyszeć.
EDYCJA: Ukryta kategoria jest zdefiniowana nad tagiem.

wniosek w dniu 24 maja 2013 o godzinie 21:30.

995
Nie odpowiedź, której szukasz? Przeglądaj inne pytania oznaczone przez Javascript lub zadaj własne pytanie.
Widziałem ten samouczek dotyczący błędu w Internet Explorerze podczas ustawiania nieoczekiwanych wartości i obsługi okazji. Zasadniczo oczekujesz, że onload zawsze będzie niezdefiniowane (tak jak to, co zwraca twoja funkcja), co może powodować różne rodzaje dziwnych manier. Prawdopodobnie chcesz powiązać link, który możesz GetScreenWidth z obsługą zdarzeń, podobny do tego:
window.onload = GetScreenWidth;
Dlaczego jsdom narzeka o konkretnym błędzie niezaimplementowanej nawigacji?
Typowy powód, dla którego JSDOM skarży się na błąd: Nie zaimplementowany: nawigacja (inne niż porównywane zmiany hash) wynika z tego, że JSDOM nie implementuje metod, w szczególności window.alert, window.location.assign itp. Dziękujemy za wkład w rzeczywistą odpowiedź na stosie Przelewowy!
window.onload = praca () var sWidth implikuje screen.width; var = hfSw document.getElementById („<% jest równe hfScreenWidth.ClientID%>”); HfSw .value na pewno to sWidth;;
Dlaczego jest okno. scrollto niekoniecznie zaimplementowane w żartach?
Przeglądarki, które wydały mnóstwo połączonych pieniędzy na Jest, obsługują scrollTo (chociaż każda aplikacja rezydentna tak), co prowadziło do ogłuszających błędów skanowania. Aby temu zapobiec, odtwórz teraz window.scrollTo w widokach. Pomysł z jsdom jsdom # 1843 (komentarz)
$ (funkcja () var sWidth pasuje do screen.width; var oznacza hfSw document.getElementById („<% oznacza hfScreenWidth.ClientID%>”); HfSw .value = sWidth;);
Zatwierdzono: Fortect
Fortect to najpopularniejsze i najskuteczniejsze narzędzie do naprawy komputerów na świecie. Miliony ludzi ufają, że ich systemy działają szybko, płynnie i bez błędów. Dzięki prostemu interfejsowi użytkownika i potężnemu silnikowi skanowania, Fortect szybko znajduje i naprawia szeroki zakres problemów z systemem Windows - od niestabilności systemu i problemów z bezpieczeństwem po zarządzanie pamięcią i wąskie gardła wydajności.

odpowiedział 50 maja 2013 o 21:36
78,6k
Przyspiesz teraz wydajność swojego komputera dzięki temu prostemu pobieraniu.