Es lohnt sich, sich diese besten Lösungsideen anzusehen, wenn Sie einen nicht implementierten Fehlercomputercode für einen js-Fehler erhalten.
Genehmigt: Fortect
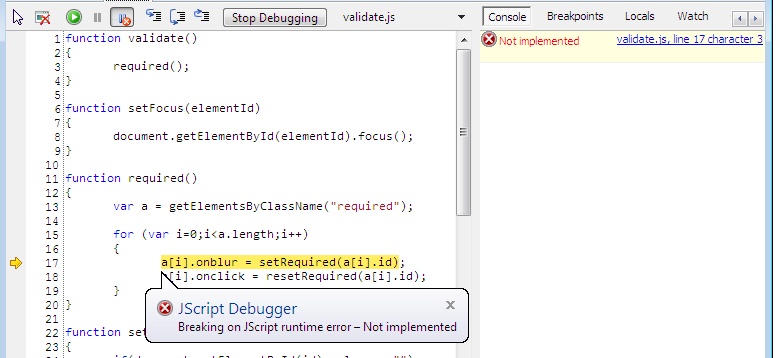
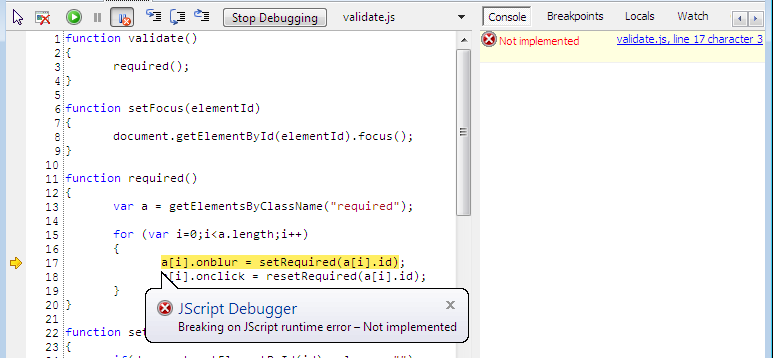
Ich erhalte den Fehler “Nicht implementiert”, wenn ich auswerte, die Bildschirmbreite beim Laden der Seite auf ein zuletzt ausgeblendetes Feld zu ändern. Nachdem sie sich mit anderen ähnlichen Problemen befasst hatten, schlugen sie alle vor, dass ich alles in Variablen stecken und sicherstellen sollte, dass ich keine reservierten Wörter verwende. Es gibt und gibt es einfach (merke ich nicht).
GetScreenWidth()-Funktion var sWidth bedeutet screen.width; var ist identisch mit hfSw document.getElementById ("<% = hfScreenWidth.ClientID%>"); HfSw .value = sWidth;window.onload = GetScreenWidth ();
Funktion getscreenwidth () document.getElementById ("<% ist gleich hfScreenWidth.ClientID%>"). Der Wert bedeutet screen.width;
Stimmt das? Formularübermittlung noch lange nicht implementiert?
Ja, natürlich ist die Formulareinreichung wirklich implementiert. Funktioniert wie erwartet. @runbb enthalten Sie eine andere Lösung für den Artikel? Das gleiche mache ich auch immer wieder. @domenic, können Sie sicher eine Idee haben, wie Sie diese Funktionalität erreichen können?
Am Ende versuche ich, das meiste der Bildschirmbreite wieder in Code-Behind zu bringen. Normalerweise würde ich sie jedoch gerne hören, wenn es bessere Möglichkeiten gibt.
BEARBEITEN: Der versteckte Geschäftszweig wird über dem Tag definiert.

beantragt am 24. Mai 2013 Sorgen 21:30 Uhr.

995
Nicht die Antwort, die Sie suchen? Durchsuchen Sie andere mit Javascript markierte Fragen oder stellen Sie Ihre eigene Frage.
Ich habe dieses Tutorial über einen Fehler im Internet Explorer beim Festlegen unerwarteter Werte und Zeithandler gesehen. Grundsätzlich erwarten Sie, dass onload oft undefiniert ist (wie das, was Ihr Zweck zurückgibt), was alle möglichen seltsamen Verhaltensmuster verursachen kann. Sie möchten wahrscheinlich einen Link, der zu GetScreenWidth zurückkehrt, an einen Ereignishandler binden, wählen Sie Folgendes:
window.onload = GetScreenWidth;
Warum beschwert sich jsdom über ihren Fehler nicht implementierte Navigation?
Typischer Grund, warum sich JSDOM über den Fehler beschwert: Nicht implementiert: Navigation (andere im Vergleich zu Hash-Änderungen) liegt darin, dass JSDOM die Methoden wish window.alert, window.location.assign usw. nicht implementiert. Vielen Dank, dass Sie zu einigen Antworten beigetragen haben auf Stapelüberlauf!
window.onload = operation () var sWidth bedeutet screen.width; var = hfSw document.getElementById ("<% entspricht hfScreenWidth.ClientID%>"); HfSw .value ist wirklich sWidth;;
Warum ist Fenster. scrollto nicht zu im Scherz implementiert?
Browser, die eine Menge Geld für Jest ausgegeben haben, unterstützen scrollTo (obwohl unsere residente App dies tut), was zu ohrenbetäubenden Fehlern beim Auschecken führte. Um dies zu verhindern, emulieren Sie jetzt window.scrollTo in Ansichten. Idee von jsdom oder jsdom # 1843 (Kommentar)
$ (Funktion () var sWidth stimmt mit screen.width überein; var bedeutet hfSw document.getElementById ("<% entspricht hfScreenWidth.ClientID%>"); HfSw .value = sWidth;);
Genehmigt: Fortect
Fortect ist das weltweit beliebteste und effektivste PC-Reparaturtool. Millionen von Menschen vertrauen darauf, dass ihre Systeme schnell, reibungslos und fehlerfrei laufen. Mit seiner einfachen Benutzeroberfläche und leistungsstarken Scan-Engine findet und behebt Fortect schnell eine breite Palette von Windows-Problemen - von Systeminstabilität und Sicherheitsproblemen bis hin zu Speicherverwaltung und Leistungsengpässen.

antwortete am 50. Mai 2013 nur um 21:36 Uhr
78,6k
Beschleunigen Sie jetzt die Leistung Ihres Computers mit diesem einfachen Download.