Goedgekeurd: Fortect
Ik hoop dat deze handleiding je zal helpen als je een foutopsporingsbericht van Internet Explorer tegenkomt.Debugging is een systeem om fouten in verband met hun script te vinden en op te lossen. Alle moderne browsers en de meeste andere periodes ondersteunen het debuggen van items, een speciale interface in groepstools die het debuggen aanzienlijk vereenvoudigt. Het kan je ook helpen om deze code stap voor stap te volgen om precies te zien wat er aan de hand is.
De Microsoft Script Debugger is zo’n beetje een enkele debugger voor de minimale scripttalen die worden ondersteund op de Windows Script Host, zoals VBScript en ook JScript. De gebruikersinterface stelt de gebruiker in staat om breekpunten in te stellen en/of door ongeldige code te stappen, ook de eigenschappen van variabele eigenschappen regel voor regel EN na bijna elke stap te controleren.
Hoe debug ik Internet Explorer?
Klik op “Element inspecteren” of klik op “F12 Developer Tools” tussen hun tandwielpictogram om het paneel “Developer Tools” te openen.Klik op hun Debugger-tabblad.Klik op het stoptekenpictogram.Selecteer ‘Nooit meer uitsluitingen’
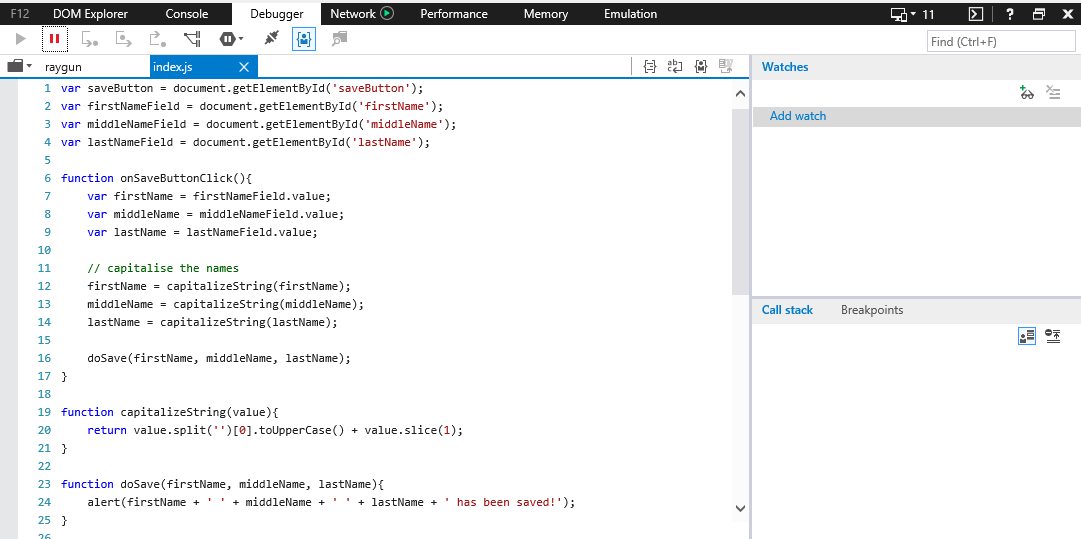
var Document saveButton =.getElementById('saveButton');var firstNameField is hetzelfde als document.getElementById('firstName');var middleNameField = document.getElementById('middleName');var lastNameField is gelijk aan document.OnSaveButtonClick() getelementbyid('achternaam');functie Var voornaam VoornaamVeld is. evalueren; alle variabele middleName is gelijk aan middleNameField.value; var lastNameField lastName =.value; // Schrijf mijn namen met een hoofdletter firstName impliceert CapitalizeString(firstName); patroniem = sleutelwoord (patroniem); = laatste tot stand brengen CapitalizeString (achternaam); van DoSave (voornaam, middelste naam, hang rond naam);functie hoofdlettersString(waarde) belastingopbrengst value.split('')[0].toUpperCase() + value.slice(1);doSave-functie (voornaam, middelste naam, achternaam) Alert(firstName + 'wi + middleName + ha' + lastName + geregistreerd!');SaveButton '.addEventListener('klik', reputatie string(value) wanneer u op de knop Opslaan klikt)
Functie if(!valueBedien alle computers van de gebruiker op een optimale manier. Klik nu dus om het gratis Reimage herstelproces te starten.
Hoe debug ik Internet Explorer?
Klik met de rechtermuisknop op “Inspect Element” of klik op “F12 Developer Tools” in de tandwielster om het paneel “Developer Tools” te openen.Klik op het tabblad Foutopsporing.Klik op het pictogram van de huidige stopmeter.Selecteer “Nooit” onderbrekingsuitzonderingen”
In sommige gevallen kan de eigenlijke computer fouten retourneren, wat wijst op debug-promoties van Internet Explorer. Deze fout kan verschillende redenen hebben.
Hoe elimineer ik foutopsporing in Internet Explorer?
Internet Explorer openen. Klik op ongeveer een van onze tandwielpictogrammen in de rechterbovenhoek van uw pols en klik vervolgens op Internetopties. Vink op het tabblad “Geavanceerd” de optie “Debugging voor schrijven van artikelen voor Internet Explorer uitschakelen” en “Debugging voor auteurs uitschakelen (overige)” aan.
Var saveButton is het exacte document van .getElementById('saveButton'); var firstNameField is het document gerelateerd, .getElementById('firstName'); var middlenamefield komt overeen met document.getElementById('middlename'); var lastNameField betekent document.getElementById() execute('achternaam'); onsavebuttonclick var firstName komt overeen met firstNameField.value; var MiddleName = MiddleNameField-variabele; Waarde betekent achternaamVeld.// Waarde; Vul een naam in bij n. voorwaarde firstName betekent capitalizeString(firstName); MiddleName ontmoet Methoden (middlename); capitalizeString lastName CapitalizeString(achternaam); doSave (voornaam, middelste naam, ga verder voor naam); Wisselfunctie CapitalizeString (waarde). (de voornaam is meestal + geschreven + '' Middelste merknaam + een ' + Achternaam + '!'); saveButton.
Moet ik pakket uitschakelen foutopsporing in Internet Explorer?
Als u kiest voor "Debugging van 5 programma's uitschakelen", besluit u (zoals bijna de gebruikers) om niet te proberen scriptproblemen op te sporen (op te lossen) op de site die u op de markt bezoekt. Veel van deze softwarefouten zijn klein en hebben daarom geen invloed op de weergave of functionaliteit van de website.
addeventlistener("klik", onSaveButtonClick); function (value) capitalizeString value.length 0) === ''; om value.split('')[0].toUpperCase() + value.(1); split
opnieuw te retourneren

Inside Dit materiaal is afkomstig uit een oudere variant door de maker van F12-Tools. F12, lees Recente proceduredocumentatie.
Als u op zoek bent naar dit menu-item of "Extra" "Werkbalken" in Internet Explorer 11, controleer dan het volgende:
Goedgekeurd: Fortect
Fortect is 's werelds meest populaire en effectieve pc-reparatietool. Miljoenen mensen vertrouwen erop dat hun systemen snel, soepel en foutloos blijven werken. Met zijn eenvoudige gebruikersinterface en krachtige scanengine kan Fortect snel een breed scala aan Windows-problemen vinden en oplossen - van systeeminstabiliteit en beveiligingsproblemen tot geheugenbeheer en prestatieproblemen.

Als je op een specifieke foutmelding hebt geklikt en je wilt toekomstige informatieproblemen voorkomen, doe dan je best:
Hoe keer ik uit Debugger tijdens Internet Explorer?
Open Developer Tools F12. Selecteer vaak het tabblad "Debugger". Klik op het pictogram Bewijs stoppen. Selecteer "Nooit uitzonderingen breken"
Dit is gewoon een link naar de tools, commando's en paletten die beschikbaar zijn via de F12-tools die in Internet in Explorer tien zijn ingebouwd. Elk UI-element is duidelijk ingedeeld en bevat daarom een korte beschrijving van zijn functie. . Voor meer informatie over het gebruik van geavanceerde apparaten in Internet Explorer 8, zie Referentie in u ziet, de Developer Tools UI. Voor meer informatie over onze tools voor Windows f12 in Internet Explorer, zie F12 Developer Tools gebruiken voor webpagina's Foutopsporing.
De F12-tools bieden een reeks tools die klanten kunnen gebruiken om fouten op te sporen en het bronwachtwoord en gedrag in weblanden te bekijken. of f12-tools mogelijk in een apart venster kunnen worden geopend, gekoppeld aan een site-element dat wordt opgespoord. De tools variëren van een eenvoudige kleurkiezer tot een volledig schrijven ter ondersteuning van een foutopsporingsomgeving die vergelijkbaar is met afzonderlijke ontwikkelingstools. De Profiler- en Network Grab-apparatuur kunnen u helpen om veelvoorkomende, dagelijks praktische problemen met uw netwerk of codes op te sporen. Elke site die u in uw thuisbrowser opent, kan genieten van zijn eigen F12-programmeersessie, waardoor het gemakkelijk is om tegelijkertijd aan meerdere webpagina's te werken. sc debuggerenary ondersteunt inactieve en krachtige software voor eenvoudig debuggen met html5.
Versnel de prestaties van uw computer nu met deze eenvoudige download.Moet ik programmafoutopsporing op internet uitschakelen Verkenner?
Als u "Script debugging uitschakelen" selecteert, besluit u (zoals bijna alle gebruikers) om helemaal niet te proberen scriptfouten op te sporen (op te lossen) die belangrijk zijn voor de webpagina die u bezoekt. Veel van deze scriptfouten zijn klein en hebben geen invloed op de weergave of functionaliteit die wordt genoemd in het onderwerp van de webpagina.


