Approvato: Fortect
Spero che questa guida a sua volta ti possa essere d’aiuto se entri in un messaggio di debug di Internet Explorer.Il debug è semplicemente un modo per trovare e correggere le complicazioni associate a uno script. Tutti i browser moderni, così come la maggior parte degli altri ambienti, supportano il debug degli elementi, un’interfaccia specifica negli strumenti dell’agenzia che riduce notevolmente il debug. Ti consente inoltre di seguire passo dopo passo questa politica per vedere esattamente cosa potrebbe essere descritto come in corso.
Il Microsoft Script Debugger sarebbe praticamente un debugger per i linguaggi di scripting brevi supportati da Windows Script Host, come VBScript e JScript. L’interfaccia utente è probabile che l’utente imposti punti di interruzione e/o acceda a codice non valido e controlli le caratteristiche delle proprietà variabili inserendo per riga E dopo quasi ogni passaggio.
Come eseguo il debug Internet Explorer?
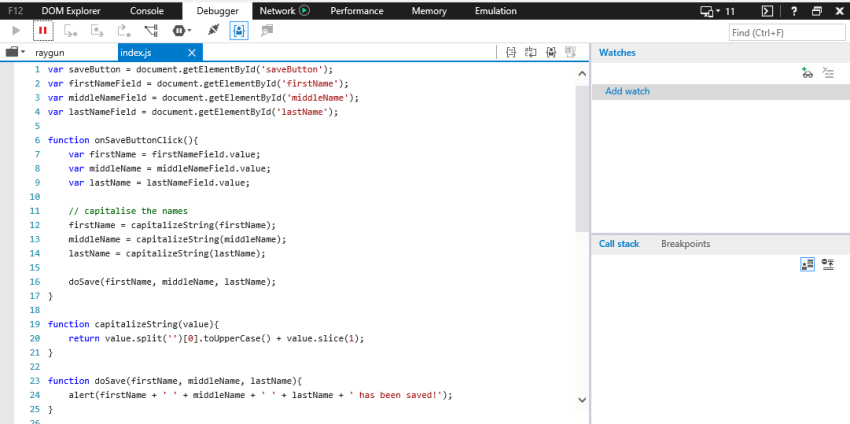
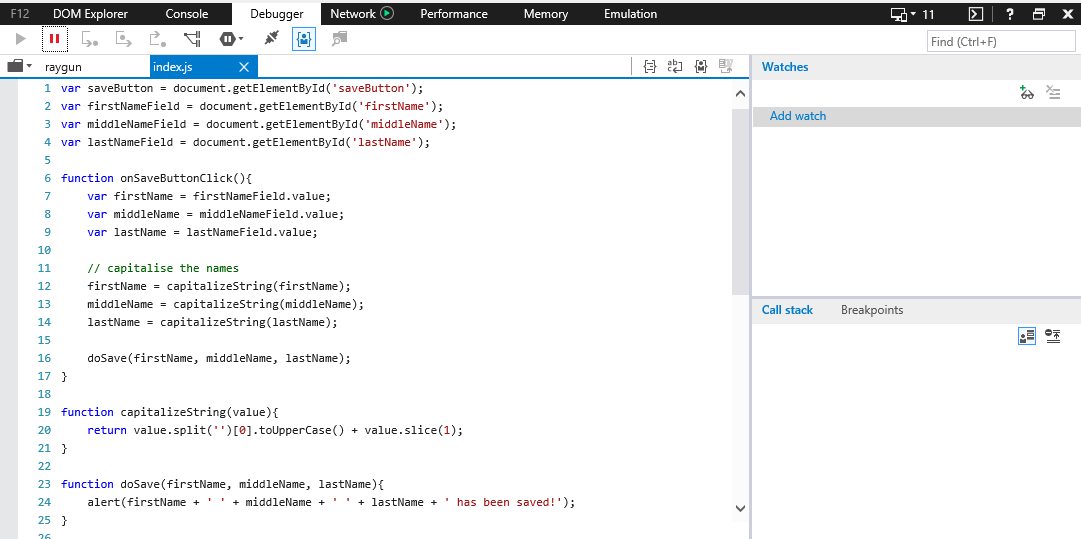
Fai clic su “Ispeziona elemento” o fai clic su “Strumenti per sviluppatori F12” tra l’icona a forma di ingranaggio, per aprire il pannello “Strumenti per sviluppatori”.Fare clic sulla scheda Debugger.Fare clic sull’icona del segno di interruzione.Seleziona “Non superare mai le esclusioni”
var Document saveButton =.getElementById('saveButton');var firstNameField è uguale a document.getElementById('firstName');var middleNameField significa document.getElementById('middleName');var lastNameField = document.OnSaveButtonClick() getelementbyid('cognome');la funzione Var firstName FirstNameField può essere. Valutare; la variabile middleName è uguale a middleNameField.value; var lastNameField lastName =.valore; // Scrivi in maiuscolo i miei nomi firstName = CapitalizeString(firstName); patronimico = linea maiuscola (patronimico); è uguale al cognome CapitalizeString(cognome); da DoSave(nome telefono, secondo nome, cognome);funzione capitalizeString(valore) levy return value.split('')[0].toUpperCase() + value.slice(1);Funzione doSave(nome, cuore, cognome) Alert(firstName + ' wisconsin + middleName + ' ' + lastName + registrati!');SaveButton '.addEventListener('click', title string(value) quando si fa clic sul pulsante di protezione)
Funzione if(!valueControlla il computer dell'utente in modo straordinario. Fai clic qui per avviare il processo di recupero gratuito di Reimage.
Come eseguo il debug Internet Explorer?
Fai clic con il pulsante destro del mouse su "Ispeziona elemento" o fai clic con il mouse su "Strumenti per sviluppatori F12" nella stella a forma di ingranaggio per mantenere le finestre nel pannello "Strumenti per sviluppatori".Fare clic sulla scheda Debugger.Fare clic sull'icona del segnale di stop corrente.Seleziona "Mai" esci dalle eccezioni"
In alcuni casi, il tuo computer potrebbe restituire errori, distinti che indicano messaggi di debug da Internet Explorer. Questo errore può avere diversi motivi.
Come disattivo la condotta debug in Internet Explorer?
Apri Internet Explorer. Fai clic su ciascuno dei nostri valori di marcia nell'angolo in alto a destra del braccio, quindi fai clic su Opzioni Internet. Nella perdita "Avanzate", seleziona "Disabilita debug in scrittura per Internet Explorer" su "Disabilita debug in scrittura (altro)".
Var saveButton sono l'equivalente del documento di .getElementById('saveButton'); var firstNameField può essere l'equivalente del documento, .getElementById('firstName'); var middlenamefield corrisponde a document.getElementById('middlename'); var lastNameField = document.getElementById() execute('lastname'); onsavebuttonclick var firstName = firstNameField.value; var MiddleName = MiddleNameField variabile; Valore = cognomeCampo.// Valore; Immettere un nome operando in n. case firstName significa capitalizeString(firstName); Il secondo nome incontra i metodi (secondo nome); capitalizeString lastName CapitalizeString(lastName); doSave (nome, secondo nome, cognome); Funzione di scambio CapitalizeString (valore). (il nome precedente sarà probabilmente + disegnato + '' Secondo nome + a ' + Cognome + '!'); saveButton.
Devo disabilitare lo script debug in Internet Explorer?
Se scegli "Disabilita il debug del programma zero", vuoi (come quasi tutti gli utenti) non provare a eseguire il debug (correzione) degli errori di script sul sito che stai visitando nel mercato. Molti di questi ostacoli software sono minori e potrebbero non influire sulla dimostrazione o sulla funzionalità del sito web.
addeventlistener("click", onSaveButtonClick); run (value) capitalizeString value.length 0) === ''; direttamente per restituire value.split('')[0].toUpperCase() + value.(1); split
di nuovo
Aria-label="recensione B

All'interno Questo materiale è tratto da un vecchio adattamento dal creatore di F12-Tools. F12, vedere Documentazione sulle procedure recenti.
Se stai cercando la voce di menu o "Strumenti" "Barre degli strumenti" con Internet Explorer 11, controlla quanto segue:
Approvato: Fortect
Fortect è lo strumento di riparazione PC più popolare ed efficace al mondo. Milioni di persone si affidano a milioni di persone per mantenere i loro sistemi in esecuzione veloci, fluidi e privi di errori. Grazie alla sua semplice interfaccia utente e al potente motore di scansione, Fortect trova e risolve rapidamente un'ampia gamma di problemi di Windows, dall'instabilità del sistema e problemi di sicurezza alla gestione della memoria e ai colli di bottiglia delle prestazioni.

Se hai fatto clic sull'oggetto di un particolare messaggio di errore e vuoi solo evitare problemi futuri con i messaggi, ti preghiamo di impegnarti in questo modo:
Come faccio a trasformare spento Debugger in Internet Explorer?
Apri Strumenti per sviluppatori F12. Seleziona la scheda "Debugger". Fare clic sull'icona Interrompi prove. Seleziona "Non interrompere mai le eccezioni"
Questo è semplicemente un collegamento a strumenti, comandi e tavolozze presentati tramite gli strumenti F12 integrati in Internet in Explorer 10. Ogni elemento dell'interfaccia utente è ovviamente strutturato e include una breve descrizione della sua funzione. . Per ulteriori informazioni sull'installazione degli strumenti avanzati in Internet Explorer 8, scegli Riferimento nell'interfaccia utente degli strumenti per sviluppatori. Per ulteriori informazioni sull'utilizzo dei nostri strumenti per Windows f12 in Internet Explorer, vedere Utilizzo degli strumenti per sviluppatori F12 per le pagine Web Debug.
Gli strumenti F12 forniscono un set che punta a strumenti che gli spettatori possono utilizzare per eseguire il debug e visualizzare il codice sorgente e il comportamento nell'area web. se f12-tools può aprirsi in una protezione antivento separata, collegata all'elemento del sito in fase di debug. Gli strumenti vanno da un semplice selettore colore per aiutare uno script completo a supportare condizioni di debug simili agli strumenti di sviluppo standalone. Il Profiler e gli strumenti Network Grab possono aiutarti a rintracciare i problemi funzionali quotidiani comuni con la tua rete, forse i codici. Ogni pagina che apri nel browser della tua casa di famiglia può avere il proprio tutorial di programmazione F12, semplificando il lavoro su più n pagine online contemporaneamente. sc debuggerenary può contenere software inattivo e dinamico per un facile debug insieme a html5.
Accelera ora le prestazioni del tuo computer con questo semplice download.Devo disabilitare il debug degli script in Internet Esploratore?
Se la tua famiglia seleziona "Disabilita debug degli script", tu (come quasi tutti gli utenti) decidi di non tentare di eseguire il debug (correggere) gli errori di script relativi alla pagina web che le persone stanno visitando. Molti di questi errori di script erano minori e non dovrebbero influire sulla visualizzazione insieme alle funzionalità menzionate nella pagina Web.