Genehmigt: Fortect
In letzter Zeit sind einige Benutzer bei der Verwendung meiner Internet Explorer-Fehlerkonsole auf eine bekannte Fehlermeldung gestoßen. Dieses Problem tritt aus mehreren Gründen auf. Lass uns das jetzt besprechen.
Wenn Sie Probleme mit Ihren kommunikativen Fähigkeiten haben, kann dies an JavaScript-hilflosen Ameisen oder Konflikten liegen. Zum Beispiel ist Ihre Flyout-Zusammenstellung gut kaputt, Ihre Metaboxen schwellen möglicherweise nicht an, Ihre hinzuzufügenden Medien sind möglicherweise keine Links. Um Ihre Support-Petition zu formulieren, hilft es im Team lediglich, den JavaScript-Fehler herauszufinden.
In diesem Tutorial wird erläutert, wie Sie JavaScript-Probleme in verschiedenen Browsern erkennen.
Schritt 1. Versuchen Sie es mit einem anderen Browserep.
Um zu überprüfen, ob es sich um einen JavaScript-Fehler und nicht um einen Browserfehler handelt, sollten Sie zunächst in Erwägung ziehen, Ihre Website in einem anderen Browser zu öffnen.
- Sofern die Site das gleiche Problem im neuen Internet nicht verursacht, wissen Sie, dass alle Fehler technologiebedingt sind.
- Wenn im Allgemeinen ein alter Fehler auf der Website vorhanden ist, ist dieser Skill nicht der vom Unternehmen gemeldete Fehler. für einen bestimmten Browser
Bezahlen Sie alle Browser, in denen Ihr aktueller Fehler auftritt. Sie können diese Informationen verwenden, wenn Sie eine vollständige Supportanfrage senden.
Top â † ‘
Schritt 2: SCRIPT_DEBUG aktivieren Aria-hidden = “true”> #
Sie müssen das Skript-Debugging aktivieren. Öffnen Sie wp-config.php und fügen Sie die folgende Zeile hinzu, bevor Sie zu „Das war’s, bearbeiten! Seien Sie gewarnt, viel Spaß beim Bloggen …
define ('SCRIPT_DEBUG', true);
Prüfen Sie, ob Ihr Unternehmen ein Problem hat. Ja
- Problem behoben – Skript-Debugging deaktivieren und das Problem daher im Support-Forum posten. Teilen Sie den Freiwilligen mit, dass Sie das Debugging von Chroniken entfernt und das Problem behoben haben.
- Das Problem treibt die Zeit – weiter mit Schritt 3.
Top â † ‘
Schritt 3: Diagnose Aria-hidden = “true”> Zahl
Wenn Sie nun wissen, welche Browser Probleme haben, können Sie mit der Diagnose beginnen.
Chrome
1. DevTools öffnen
Drücken Sie Befehlstaste + Wahltaste + J (Mac) oder Strg + Umschalttaste + J (Windows, Linux, Chrome OS), um sehr schnell auf das Chrome DevTools-Konsolenfenster zuzugreifen.
Oder gehen Sie über das Chrome-Menü zu Weitere Tools> Entwicklertools und klicken Sie in der Konsole auf einen Tab.
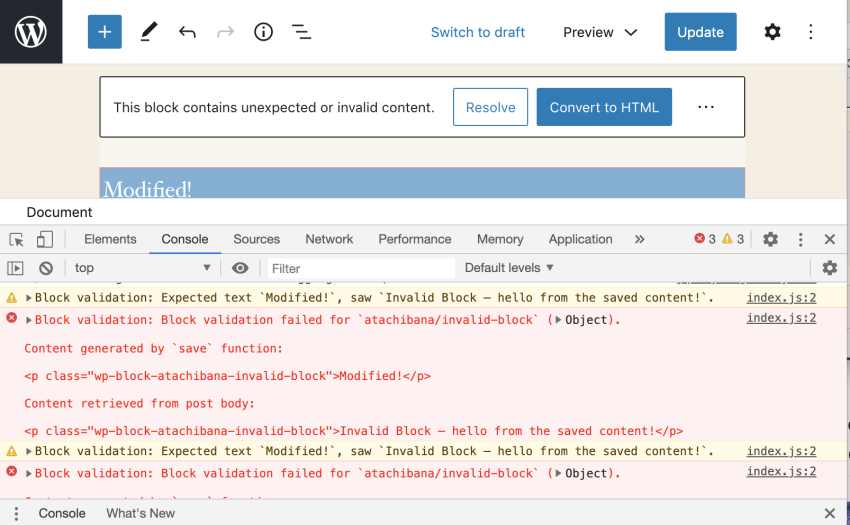
2. Identifizieren Sie die Fehleinschätzung
Die Fehlerkonsole sollte geöffnet sein. Wenn Personen beim Nachladen keine Hindernisse sehen, versuchen Sie es über die Seite. Wahrscheinlich tritt der Fehler beim Aufladen der Seite auf.
Die Konsole zeigt Ihnen definitiv die Art des Fehlers, die Position, die auf den Fehler hinweist, und die Anzahl der Kabel an, die
![]()

Top png? w impliziert 1606 & ssl = 1 â † ‘
Firefox # Firefox
1. Öffnen Sie die Website-Konsole
Drücken Sie Befehl + Wahl + K (Mac) oder Strg + Umschalt + K (Windows), um direkt zum Fenster der Firefox-Webkonsole zu gelangen.
Oder gehen Sie im Firefox-Menü zu Webentwicklung> Web-Konsole und klicken Sie auf die Registerkarte allgemein Konsole.
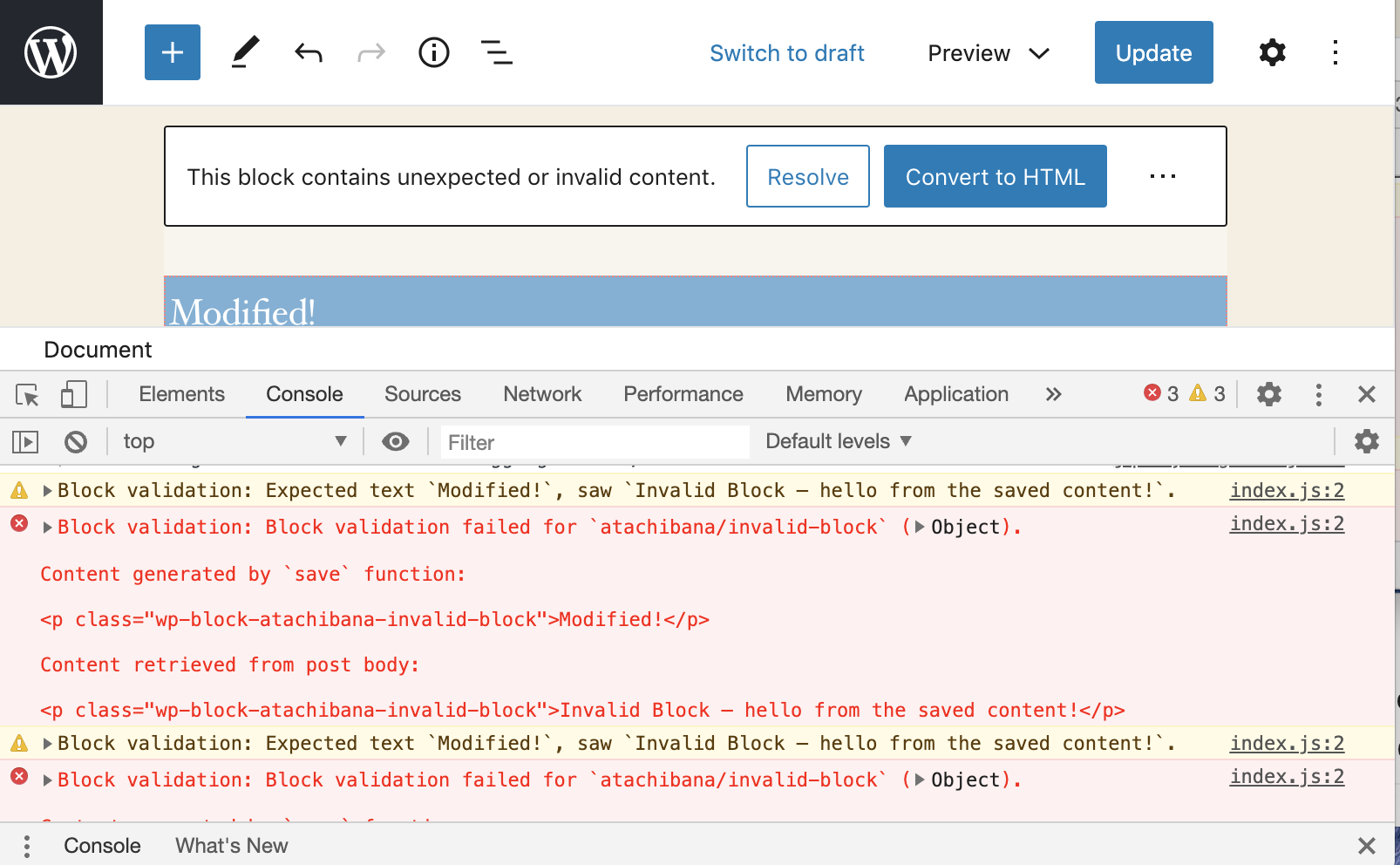
2. Identifizieren Sie die Fehler
Die Fehlerkonsole wird geöffnet. Wenn Sie beim erneuten Laden keine Fehler sehen, versuchen Sie es im World Wide Web. Der Fehler kann beim Laden einer Beschreibung der Site auftreten.

Die Konsole zeigt Ihnen den aktuellen Fehlertyp, Fehlerort und -nummer an
![]()
Top â † ‘
Edge Aria-hidden = “true”> #
Lesen Sie die Art des vorherigen Abschnitts zu Chrome.
Top â † ‘
Internet Explorer
Denken Sie daran, dass Sie sich beispielsweise bei JS-Fehlern anders verhalten, als andere Browser auch jeden einzelnen anders melden. Das erste, was Sie überprüfen möchten, wenn im IE ein Problem auftritt, ist, dass das Problem nur im IE auftritt. Beachten Sie auch, dass die Debugging-Funktionen, die direkt in einige IE-Versionen integriert sind, selten sind und möglicherweise nicht verfügbar sind.
HINWEIS. WordPress ist als eingestellter Support für Internet Explorer 11 nur nach WordPress erkennbar. 8. Wenn Sie derzeit IE11 verwenden, wird dringend empfohlen, auf einen moderneren Browser wie Google Chrome, Mozilla Firefox, Safari und Microsoft Edge zu aktualisieren. Weitere Informationen zur Bank finden Sie im Making WordPress Blog .
eindeutig. Öffne meine Konsole
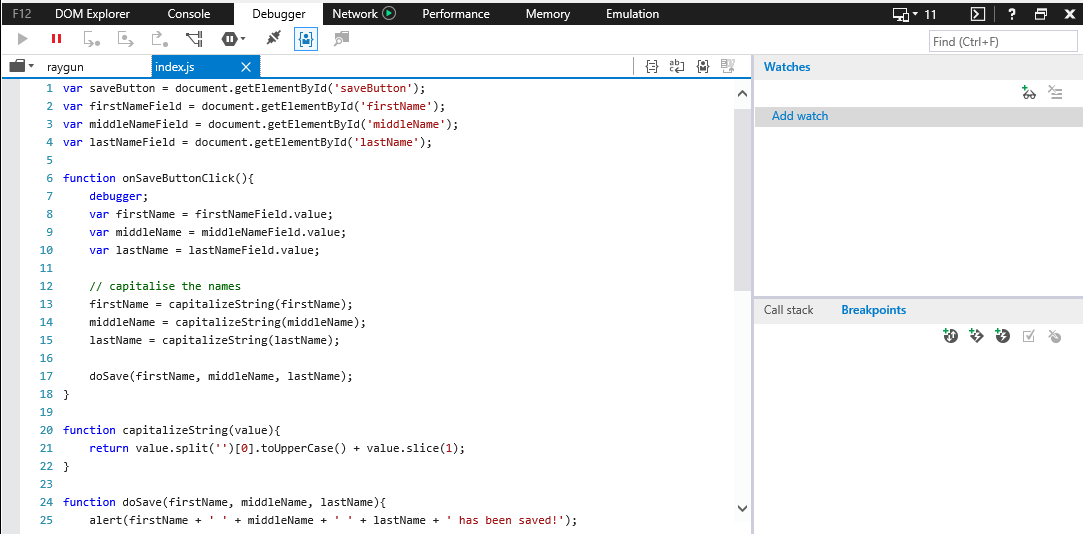
Gehen Sie zu der Show, in der der Fehler normalerweise auftritt. Lesen Sie im Internet Explorer Einstellungen> F12-Entwicklertools. Oder drücken Sie F12
Klicken Sie auf die Registerkarte Konsole.
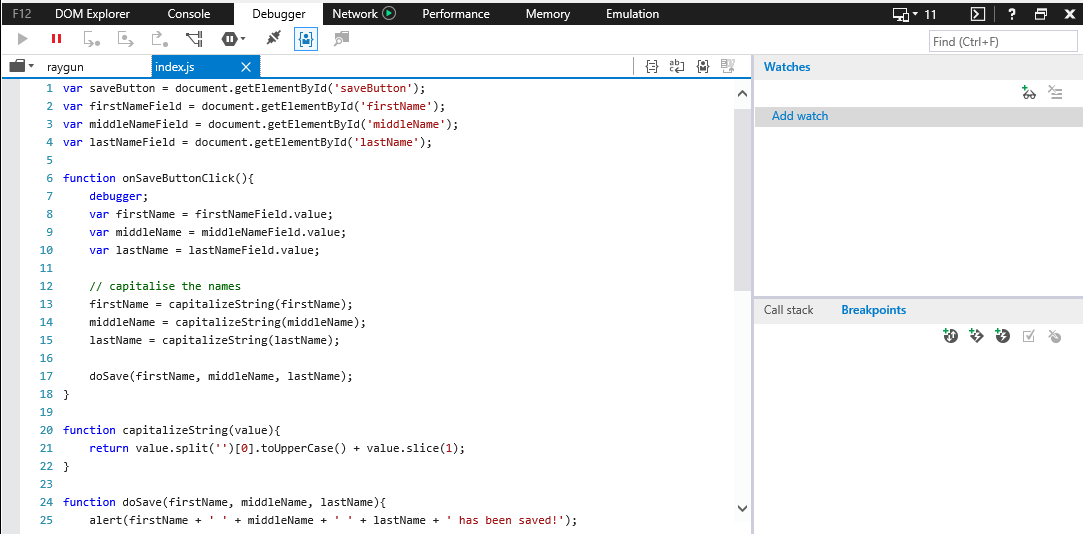
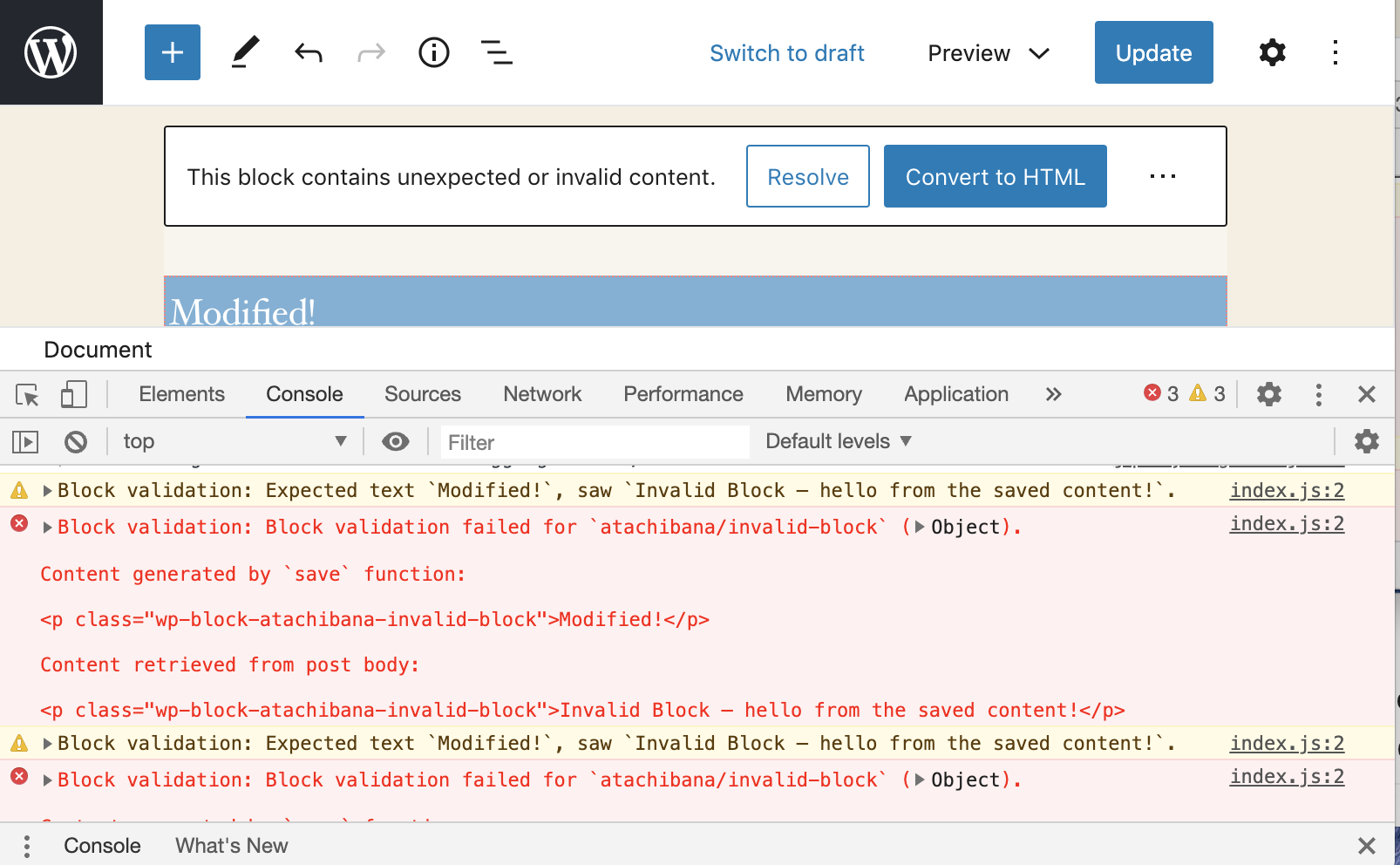
6. Identifizieren Sie den Fehler
Die Fehlerkonsole behält Ihre Fenster bei. Wenn beim Neustart Ihres Unternehmens keine Fehler angezeigt werden, versuchen Sie es auf der Website. Der Fehler kann auftreten, wenn die Seite normal geladen wird.
Testtechnik zeigt Fehlertyp, Ort des menschlichen Fehlers und damit Zeilennummer
Das obige Bild zeigt einen Fehler bei der Eingabe von jquery.js in Bond drei.
Top â † ‘
Safari aria-hidden = “true”> Zahl Safari
1. Werkzeuge aktivieren
Gehen Sie von Ihrem aktuellen Entwickler zu Safari> Einstellungen> Erweitert und überprüfen Sie das Kontrollkästchen, das behauptet, das schöne Menü in der Menüleiste anzuzeigen
8. Öffnen Sie Ihre Konsole
Gehen Sie zu der Ausstellung, bei der Sie mit dem Fehler zu kämpfen haben. Wählen Sie in Safari „Entwickeln“ > „Fehlerkonsole anzeigen“
aus.
6. Identifizieren Sie den Fehler
Die Fehlerkonsole wird mit Sicherheit geöffnet. Wenn die Person beim Neustart keine Fehler sieht, versuchen Sie alle Schritte Anitsa
Genehmigt: Fortect
Fortect ist das weltweit beliebteste und effektivste PC-Reparaturtool. Millionen von Menschen vertrauen darauf, dass ihre Systeme schnell, reibungslos und fehlerfrei laufen. Mit seiner einfachen Benutzeroberfläche und leistungsstarken Scan-Engine findet und behebt Fortect schnell eine breite Palette von Windows-Problemen - von Systeminstabilität und Sicherheitsproblemen bis hin zu Speicherverwaltung und Leistungsengpässen.
1. Laden Sie Fortect herunter und installieren Sie es auf Ihrem Computer
2. Starten Sie das Programm und klicken Sie auf "Scannen"
3. Klicken Sie auf "Reparieren", um alle gefundenen Probleme zu beheben

Beschleunigen Sie jetzt die Leistung Ihres Computers mit diesem einfachen Download.
Drücken Sie Befehl + Wahl + J (Mac) oder Strg + Umschalt + J (Windows, Linux, Chrome OS), um direkt zum Chrome DevTools-Konsolenfenster zurückzukehren. Oder gehen Sie in einem Chrome-Menü zu Weitere Tools> Entwicklertools und klicken Sie auf die Registerkarte Konsole. Die Fehlerkonsole wird geöffnet. Wenn Sie keine Fehler sehen, versuchen Sie, die Seite neu zu laden.
Um eine Entwicklerkonsole für den Internet Explorer zu entwickeln, klicken Sie hier auf die Zahnradvielfalt in jeder unserer oberen rechten Ecken des Browserfensters und bevorzugen Sie die F12-Entwicklertools. Sie würden auch F12 drücken, um es zu öffnen. Die Xbox kann in einem bestehenden Internet Explorer-Hausfenster oder in einem Standby-Fenster geöffnet werden.
Konsole. Die error()-Schleife in HTML wird verwendet, um die Fehlermeldung in Bezug auf die Konsole hervorzuheben. Konsole. Zur Analyse wird definitiv die Methode error() verwendet. Die Fehlermeldung wird als Parameter an die Konsole ausgegeben.



Genehmigt: Fortect
Fortect ist das weltweit beliebteste und effektivste PC-Reparaturtool. Millionen von Menschen vertrauen darauf, dass ihre Systeme schnell, reibungslos und fehlerfrei laufen. Mit seiner einfachen Benutzeroberfläche und leistungsstarken Scan-Engine findet und behebt Fortect schnell eine breite Palette von Windows-Problemen - von Systeminstabilität und Sicherheitsproblemen bis hin zu Speicherverwaltung und Leistungsengpässen.

Drücken Sie Befehl + Wahl + J (Mac) oder Strg + Umschalt + J (Windows, Linux, Chrome OS), um direkt zum Chrome DevTools-Konsolenfenster zurückzukehren. Oder gehen Sie in einem Chrome-Menü zu Weitere Tools> Entwicklertools und klicken Sie auf die Registerkarte Konsole. Die Fehlerkonsole wird geöffnet. Wenn Sie keine Fehler sehen, versuchen Sie, die Seite neu zu laden.
Um eine Entwicklerkonsole für den Internet Explorer zu entwickeln, klicken Sie hier auf die Zahnradvielfalt in jeder unserer oberen rechten Ecken des Browserfensters und bevorzugen Sie die F12-Entwicklertools. Sie würden auch F12 drücken, um es zu öffnen. Die Xbox kann in einem bestehenden Internet Explorer-Hausfenster oder in einem Standby-Fenster geöffnet werden.
Konsole. Die error()-Schleife in HTML wird verwendet, um die Fehlermeldung in Bezug auf die Konsole hervorzuheben. Konsole. Zur Analyse wird definitiv die Methode error() verwendet. Die Fehlermeldung wird als Parameter an die Konsole ausgegeben.