Genehmigt: Fortect
In einigen Fällen kann jeder Computer einen Fehlercode zurückgeben, der auf Debugmeldungen von Internet Explorer hinweist. Dieser Fehler kann verschiedene Ursachen haben.
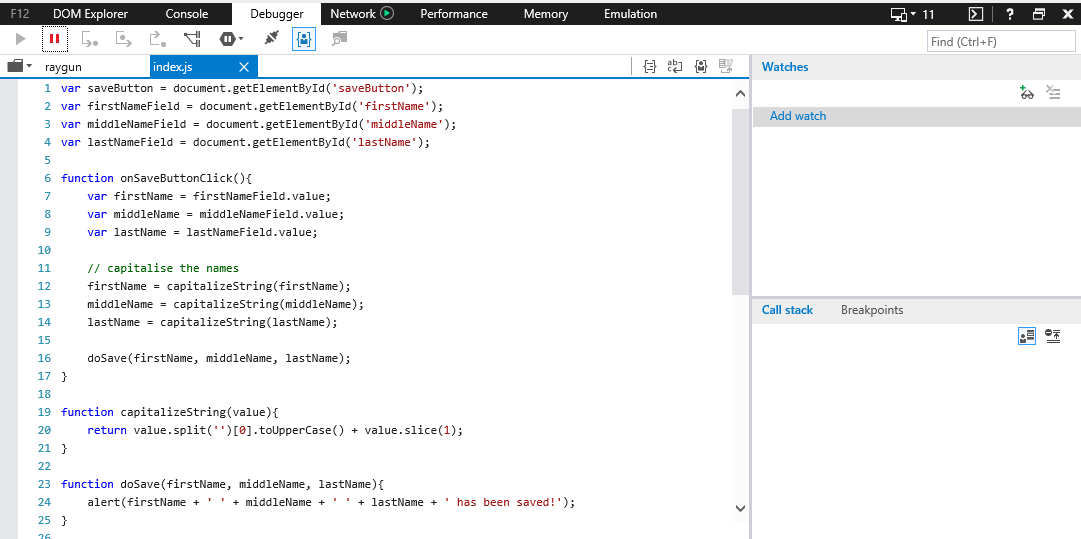
var saveButton entspricht document.getElementById ('saveButton');var firstNameField ist gleich document.getElementById ('firstName');var MiddleNameField entspricht document.getElementById ('middleName');var lastNameField = document.getElementById ('lastName');OnSaveButtonClick ()-Funktion var firstName = firstNameField.value; var MiddleName = MiddleNameField.value; var lastName = lastNameField.value; // Namen in Großbuchstaben angeben firstName entspricht capitalizeString (firstName); MiddleName ergänzt capitalizeString (middleName); lastName-Methoden capitalizeString (lastName); doSave (Name, Patronym, Nachname);CapitalizeString macht den Trick (Wert) Rückgabewert.split ('') [0] .toUpperCase () + Wert.slice (1);Bericht im Job, doSave (Vorname, Nachname) Vorwarnung (Name wird geschrieben + '' + MittlererName + a '+ Nachname +'! ');saveButton.addEventListener ("click", onSaveButtonClick);
Genehmigt: Fortect
Fortect ist das weltweit beliebteste und effektivste PC-Reparaturtool. Millionen von Menschen vertrauen darauf, dass ihre Systeme schnell, reibungslos und fehlerfrei laufen. Mit seiner einfachen Benutzeroberfläche und leistungsstarken Scan-Engine findet und behebt Fortect schnell eine breite Palette von Windows-Problemen - von Systeminstabilität und Sicherheitsproblemen bis hin zu Speicherverwaltung und Leistungsengpässen.

Funktion capitalizeString (Wert) Wert.Länge === 0) ''; zurückgeben Rückseite value.split ('') [0] .toUpperCase () + value.slice (1);
- 33 Minuten zum Lesen.
In diesem Artikel
Gibt es eine Fehlerbehebung? Tool im gesamten Internet Explorer?
Egal, ob Sie Google Chrome, Firefox oder den guten alten Internet Explorer verwenden, die Debugging-Funktion wird oft erwähnt und ist daher immer als Entwicklungstool verfügbar. Der Ansatz dieser Debugger hängt vollständig von den Browserstandards ab. Während Chrome also sicherlich keine eingeschränkten Skriptprobleme melden kann, könnte Internet Explorer dies tun.
Dieser Inhalt stammt aus einer älteren Version vom Ersteller von F12-Tools. Sehen Sie sich unsere Dokumentation zu den neuesten F12-Praktiken an.
Warum ist Microsoft Edge DevTools funktioniert nicht vollständig im IE-Modus?
Wenn Ihr Tab IE Alert verwendet, werden DevTools nicht funktionieren und Sie werden die folgenden Probleme vermeiden. Wenn Sie F12 auswählen oder nach Strg + Umschalt + I suchen, wird eine neue große leere Instanz von Microsoft Edge (Chrome) DevTools gestartet und die folgende Meldung angezeigt. Entwicklertools sind im Internet Explorer-Modus absolut nicht verfügbar. Um diese Seite zu debuggen, öffnen Sie sie in Internet Explorer 11.
Wenn Sie in Internet Explorer 11 nach dem Menü Extras oder Symbolleisten suchen, versuchen Sie Folgendes:
Wenn Sie auf eine fabelhafte spezifische Fehlermeldung geklickt haben und in Zukunft nur Fehler in den Nachrichten vermeiden möchten, versuchen Sie es:
- Was ist, wenn ich Skriptschwierigkeiten im Internet Explorer bekomme?
- Frage: Ich kann den automatischen Paket-Debugger nicht vollständig über die Explorer-Optionen deaktivieren.
Wenn Sie “Skript-Debugging deaktivieren” finden, dann haben Sie (wie fast alle Benutzer) sich entschieden, auf keinen Fall zu versuchen, Skriptfehler auf einer über die von Ihnen selbst besuchten Internetseite zu debuggen (zu beheben). Viele dieser Arten von Skriptfehlern können geringfügig sein und können meine Anzeige oder die Funktionalität meiner Website nicht beeinträchtigen.
Dies ist ein einfacher Link, der die Tools, Befehle und Paletten enthält, die in bestimmten in Internet Explorer 10 integrierten F12-Tools verfügbar sind. Jedes UI-Element ist deutlich gekennzeichnet und enthält eine besondere kurze Beschreibung seiner Funktion. Weitere wichtige Informationen zur Verwendung von Entwicklertools in Windows Internet Explorer 8 finden Sie in der Referenz zur Benutzeroberfläche der Entwicklertools . Weitere Informationen zur Verwendung der wichtigsten F12-Tools in Windows Internet Explorer 9 finden Sie unter Verwenden der F12-Entwicklertools zum Debuggen von Webseiten .
- F12 bedeutet Bildschirm.
- Menüleiste
- Dateimenü
- Suchmenü
- Deaktivierungsmenü
- Menü anzeigen
- Bildmenü
- Caching-Tools-Menü.
- Menü
- Bestätigungsmenü
- Browsermodus-Menü
- Menü “Dokumentstatus”
- F12-Tools repräsentieren Fenster sowie die Registerkarten
- HTML-Tab
- CSS-Tab
- Konsolen-Tab
- Registerkarte Skript
- Profiler-Ansicht
- Registerkarte “Netzwerk”
- Forschung
- Kontrollfenster
- Verwandte Themen

F12 Tools bietet einen Satz, der auf Tools verweist, mit denen Sie den Quellcode und das Verhalten gegenüber Webländern anzeigen, debuggen oder anzeigen können ц. F12-Tools können am Ende in einem separaten Fenster geöffnet oder als Weg zum Element der Webseite angeheftet werden, das das Debuggen erfasst. Die Tools reichen von einfacher Farbauswahl, um sie zu ermöglichen, bis hin zu einem vollständigen Skript-Debugger, der eine vertrauenswürdige Debugging-Umgebung ähnlich wie eigenständige Entwicklungstools unterstützt. Profiler und zusätzlich Network Grab-Tools können Ihnen helfen, häufig verwendete und alltägliche Funktionsprobleme in Ihrem Code oder Netzwerk zu verfolgen. Jede Seite, die Sie in Ihrem verführerischen Browser öffnen, kann eine eigene F12-Software-Nacht haben, sodass Sie problemlos mit mehreren riesigen Webseiten gleichzeitig arbeiten können. Der Movie-Script-Debugger unterstützt sowohl statische als auch dynamische Software für die offensichtliche Fehlersuche mit HTML5 Webworker -Streams.
F12-Tools bieten eine Vielzahl von Tools, die Sie normalerweise verwenden, um den Quellcode und das Artikelverhalten von Websites abzurufen, zu debuggen oder anzuzeigen. F12-Tools können in einem separaten Fenster geöffnet und an eine bestimmte Unterseite des Webs angeheftet werden, das gedebuggt wird.
Um die F12-Presswerkzeuge anzuzeigen, drücken Sie normalerweise “F12” über die Webseite, die Sie debuggen möchten, andernfalls untersuchen. Drücken Sie erneut F12 neben den F12-Tools.
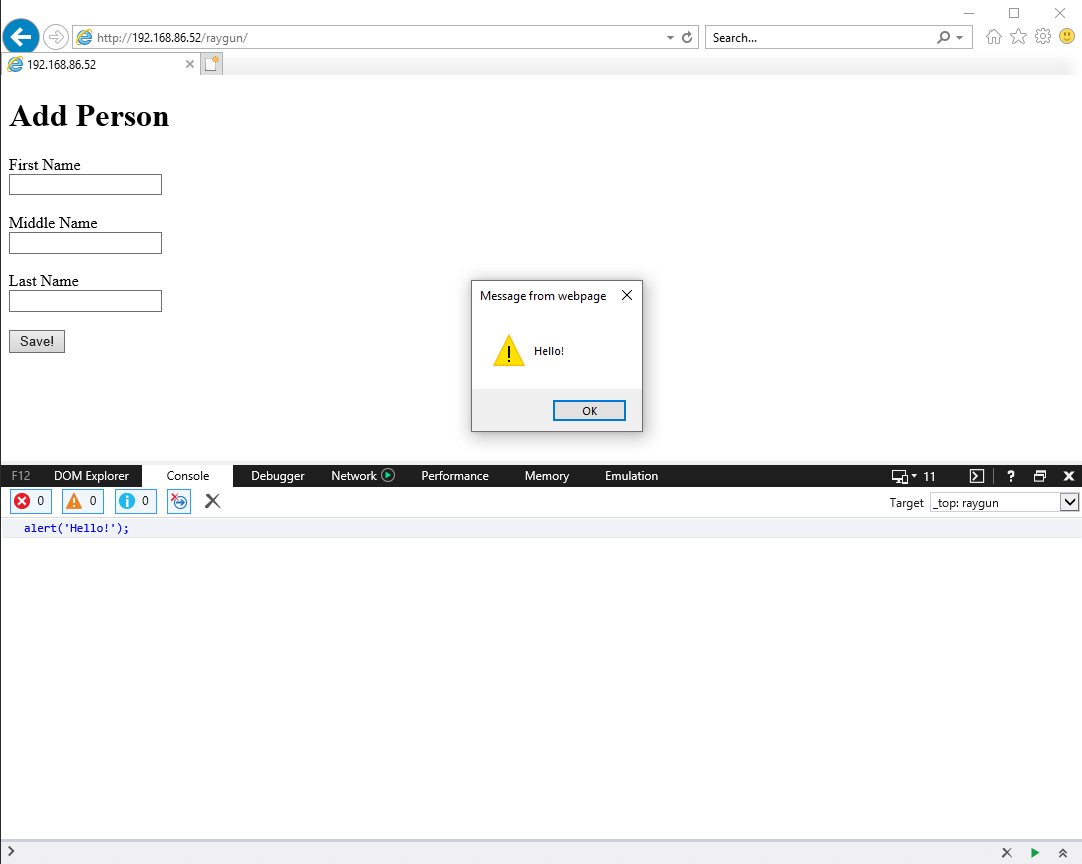
Diese Abbildung zeigt eine typische Beobachtung der Hauptbenutzeroberfläche dieses Gizmos:
Hinweis Einige Untermenüeinstellungen können nur geändert werden, wenn der geschützte Modus von Internet Explorer deaktiviert ist. Wenn Sie diese Techniken wie Deaktivieren und Skripts ändern und dann die Appliances in Protected View ausschalten, können Sie keine Änderungen vornehmen, bis Protected View wieder aktiviert wird. Gehen Sie wie folgt vor, um den geschützten Modus zu deaktivieren: Klicken Sie mit der rechten Maustaste, um Element prüfen auszuwählen, oder klicken Sie auf das F12-Entwicklertools-Format auf dem Zahnradsymbol, um den Abschnitt Entwicklertools zu öffnen.Klicken Sie auf die Registerkarte Debugger.Klicken Sie auf das Symbol zum Stoppen der Warnung.Wählen Sie Ausnahmen nie unterbrechen. In der Datei können Käufer die Änderungen rückgängig machen, das ursprüngliche Mitglied auswählen, den Hilfelink (diesen Artikel) anzeigen und die Tools stärken.
Menüleiste
listet paCommand-Parameter auf, die jederzeit verfügbar sind, unabhängig von der ausgewählten Ansicht. Die Menüleiste bleibt erhalten, wenn der Bildschirm auch nach der F12-Tools-Oberfläche dauerhaft im Windows Internet Explorer angedockt werden kann.
Synchronisationen
Bietet eine Auswahl von Listenansichten zum Empfangen Ihres Netzwerks. Wenn Sie eine Ansicht auswählen, die meisten davon als HTML-Registerkarte oder vielleicht als CSS-Registerkarte, wird auch eine Symbolleiste angezeigt, mit der Sie den Namen der ausgewählten Verkleinerung ändern können.
Symbolleiste anzeigen
Bietet auch Befehlszubehör speziell für die letzte Ansicht.
Hauptansichtsfenster
Der linke Bereich ist die einzige Vision für alle Ansichten. Es zeigt das Track-Down-HTML Ihrer Seite, Cascading Style Sheets (CSS), Konsolennachrichten, das Schreiben von Kreditgebern, Profil- oder Netzwerkberichten an.
Einkaufsgebiet
In diesem Bereich des Projektors werden Inhalte zum aktuellen Tab angezeigt (HTML, CSS, Skripte, dann Netzwerkansichten). Aus unserer Sicht kann dieser Teiler zwischen den beiden Camcordern verschoben werden, um die Größe jedes Abschnitts zu ändern. Beinkaraffe oder Weinglas. Es gibt derzeit keine separaten Fenster für die Konsolen- und Profiler-Tools.
Detailansichten
Abhängig von der aktuellen Registerkarte können Sie auf den aktuellen Typ klicken, um Details anzuzeigen.
Datei auswählen
In der Skriptansicht zeigt diese Schaltfläche eine Dropdown-Liste aller dynamischen Dateien und zusätzlich mit der Seite verknüpften Pakete an. In der CSS-Ansicht werden nur CSS-Clips angezeigt.

Alles abbrechen
Setzt alle diese Änderungen auf den aktuellen Windows Internet Explorer zurück und aktualisiert die aktuelle Netzwerkseite.
Konfigurieren der Internet Explorer-Anzeigequelle
Hier können Sie den verwalteten Quellbetrachter ändern, wenn Sie auf Quelle anzeigen klicken:
F1-Online-Hilfe
Diesen Artikel anzeigen
Beschleunigen Sie jetzt die Leistung Ihres Computers mit diesem einfachen Download.
Wie debugge ich Internet Explorer?
Wie zeige ich Protokolle im Internet an? Entdecker?
Wie verwende ich Entwicklertools von mit Internet Explorer?


