Aprobado: Fortect
Si ha depurado Firefox CSS en su PC, esperamos que esta guía de estrategia le ayude.Al depurar en Firefox, comprenda que es difícil obtener una vista previa de los cambios en HTML, CSS o JavaScript en la pantalla; esta función, identificada como Live Edit, en realidad solo es compatible con Google Chrome. Puede depurar el ciclo de una aplicación en el servidor web integrado de PyCharm o en el servidor USB.
Agrega una vista previa a todos los elementos de currentOn toda esta página para mostrar los problemas del autor mejorando el diseño deseado
# Debug CSS
Una pequeña extensión para Mozilla Firefox que mostrará el esquema de todos los elementos en la página actual.
Al diseñar un sitio web, una de las partes más difíciles es posicionar una parte según sea necesario y decidir qué elemento afecta a mi otro.
¿Cómo es necesario depurar CSS con Firefox DevTools?
Depurando CSS 1 Comparando DOM y ver fuente. … dos comprobaciones porque el CSS aplicado. … y cambiar otras costumbres. … 4 adición de propiedad cálida. … tres Entender el método del boxeo. … 6 resuelve problemas de la naturaleza. … misceláneo Obtenga más información sobre Firefox DevTools. … 8 Problemas de depuración CSS. … 9 En este módulo
Esta extensión de Mozilla Firefox permite a cualquier usuario percibir el contorno de cada componente en una página. Mantenga presionada la tecla Ctrl misterio en su teclado y coloque el cursor sobre él para que pueda mostrar los detalles del elemento con el valor que se muestra a continuación.
————
# Uso
Después de la instalación, simplemente haga clic sin lugar a dudas en el icono de la extensión para activarla o desactivarla fácilmente . …
Si usted, como yo, es un buen fanático de las teclas de acceso rápido, simplemente agregue `Alt + Shift + C` a la extensión.
———-
# ¿Cómo funciona?
Esta extensión funciona con atributos de historia CSS:
Agregue el siguiente fragmento dentro de algún tipo de CSS a su sitio web
`
2.
contorno: violeta sólido 1px;
`
Agregar hace lo mismo, lo único; Hay diferentes variedades de elementos q, y el fragmento de código agrega cualquier tipo de borde rosa a cada elemento.
———-
# Repositorio misceláneo y funcional
[Complemento jQuery ligero y personalizable para utilizar la longitud horizontal en la instalación Se mostrarán bocadillos de progreso vertical.] (https://github.com/pranayjashicse/VerLim.js)
[señaló para permitirles acceder a jqueryscript.net] (https: //www.jqueryscript. Net / other / Simple -Custom -Reading-Indicator-with-jQuery-VerLim-js.html)
[Demo] (https://www.jqueryscript.net/demo/Simple-Custom-Reading – Indicator- sufriendo de – jQuery- VerLim-js /)
———-
# Aprende más sobre mí
[twitter .] (https: / / twitter .com pranayjoshise)
[acerca de mí.] (https://about.me/pranayjoshi)
Agregue casi cualquier esquema a las condiciones climáticas de la página para indicar el elemento que causa el cambio de diseño de página deseado
# Debug CSS
Una extensión suave para Mozilla Firefox que le muestra un esquema de todos los elementos, que generalmente se encuentran en la página de Internet.

Al crear una página basada en web, la parte más difícil es posicionar una sección según sea necesario y también verificar qué elemento afecta al otro.
En diversos navegadores, ciertamente puede verificar el CSS exacto generado por los elementos de la página. Puede invertir en estos centros para depurar. Haga clic con el botón derecho en el elemento Chrome y seleccione Verificar elemento, o haga clic en el icono de llave inglesa de una persona en la esquina superior derecha, opte por Herramientas> Desarrollador y haga clic en la casilla de verificación Elementos donde puede verificar si la resolución puede.
Esta extensión de Mozilla Firefox permite al usuario comprender la estructura de cada elemento de su sitio web. Mientras mantengo presionada la tecla, presiono Ctrl en el teclado, coloque el elemento. Se muestran detalles importantes sobre el artículo junto con este valor en particular.
Después de la instalación, simplemente haga clic en el icono de su extensión actual para encenderlo o apagarlo.
Si te gustan los atajos de teclado, simplemente presiona Alt + Shift + C para alternar la expansión.
Este Mozilla Firefox extensible permite al usuario ver la estructura por los elementos de la página. Mantenga presionadas las teclas Ctrl y, en consecuencia, coloque el cursor sobre el elemento. Lo más probable es que muestre información detallada sobre un artículo con prácticamente cualquier valor. Una vez instalada, simplemente haga clic en la leyenda de todas las extensiones para activarla potencialmente.
Pegue el siguiente fragmento de código en cualquier CSS similar a la web

La extensión hace lo más importante, todo lo único; Aporta diferentes colores a una variedad de elementos, y algunos fragmentos de código agregan un contorno verde a cada factor de influencia.
[Complemento liviano y, por lo tanto, personalizable impulsado por jQuery para mostrar la longitud lateral en el área de la barra de progreso vertical.] (https://github.com/pranayjoshicse/VerLim.js)
A veces, al escribir CSS, se encuentra con un gran problema en el que su propio CSS no hace correctamente lo que espera. Puede pensar que su selector grande debería ajustarse al elemento, pero ocurre gratis o el tamaño del rectángulo puede ser diferente de lo que esperaba. Este texto le presenta una guía sobre cómo depurar un problema de CSS y le muestra cómo DevTools, completamente incluido en los navegadores modernos, puede ayudarlo a descubrir cómo está funcionando la crema de estiramiento facial.
El artículo “Qué son las herramientas de desarrollo de navegadores” es una muy buena reserva actualizada sobre cómo acceder a las herramientas en varios navegadores y en diferentes plataformas. Si bien puede optar por desarrollar un navegador específico en casi los casos y, por lo tanto, está más familiarizado con las herramientas incluidas con ese navegador, es notable saber cómo acceder a ellas en todos los demás navegadores. Ayuda cuando ve una declaración excepcional en múltiples navegadores.
También sabrá qué navegadores se dirigen a diferentes áreas al crear DevTools. Por ejemplo, Firefox tiene excelentes herramientas visuales de construcción de CSS que puede usar para crear diseños de gráficos, cuadros flexibles y formas. Sin embargo, todos los que usan diferentes navegadores tienen rutinas básicas similares, como la validación de propiedades y la evaluación de elementos en cualquier página, pero yo diría que esto cambia del lado del editor.
¿Cómo funciona el CSS grid viene a Firefox?
Todo comenzó hace tres años cuando nuestra experta en diseño CSS y soporte para desarrolladores, Jen Simmons, trabajó con miembros de Firefox DevTools para crear una herramienta que seguramente ayudará a los usuarios a verificar las opciones de cuadrícula CSS. Como una de las características nuevas principalmente poderosas en Internet en la actualidad, CSS Grid ganó rápidamente una adopción generalizada en los navegadores, sin embargo, todavía está mal adaptado a los sitios web.
En este curso veremos algunas funciones útiles relacionadas con Firefox DevTools que se renderizan con CSS. Para hacer esto, usaré el catálogo de muestra. Descargue esto en la nueva versión si espera poder vigilarlo y, por lo tanto, abra DevTools como se describe en el artículo interconectado anteriormente.
Una forma rápida de depurar realmente nuestros selectores de CSS basados en tierra siempre ha sido usar la consola de herramientas de desarrollador de nuestro navegador. Para acceder a los gadgets de los desarrolladores en nuestro navegador, basta con la noticia F12. Podemos hacer esto yendo que ayudará a la consola y usando JQuery para depurar selectores propios.
Los nuevos en DevTools pueden estar interesados en la diferencia entre lo que ves cuando una persona mira el código fuente de una página web o el archivo HTML que adjuntas. detrás del servidor y lo que ve en la ventana HTML DevTools. Si bien se ve muy similar, puede verlo a través de nuestra Vista de código fuente, pero hay algunas disputas.
En el navegador renderizado, el DOM HTML se puede normalizar, por ejemplo, corrigiendo a los compradores de HTML mal escritos. Si cerró el segmento correcto por error, por ejemplo, abriendo
y cerrándolo siempre con
, el navegador hace un gran propósito. averigüe lo que quería hacer y HTML en el DOM cerrará completamente el
abierto Combinado con
. El DOM también los más importantes, todos los cambios realizados por JavaScript.
Show Source es la fuente HTML para la evaluación, incluso si está almacenada en el nodo. Incrustar HTML en sus herramientas de desarrollo muestra que tiene exactamente lo que el navegador está procesando en cualquier momento otorgado, por lo que puede obtener un análisis directo de lo que realmente está sucediendo.
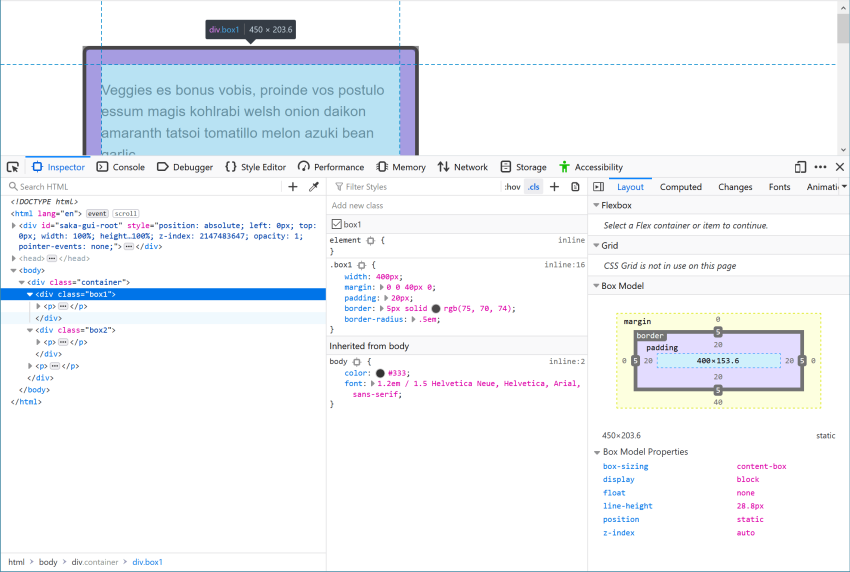
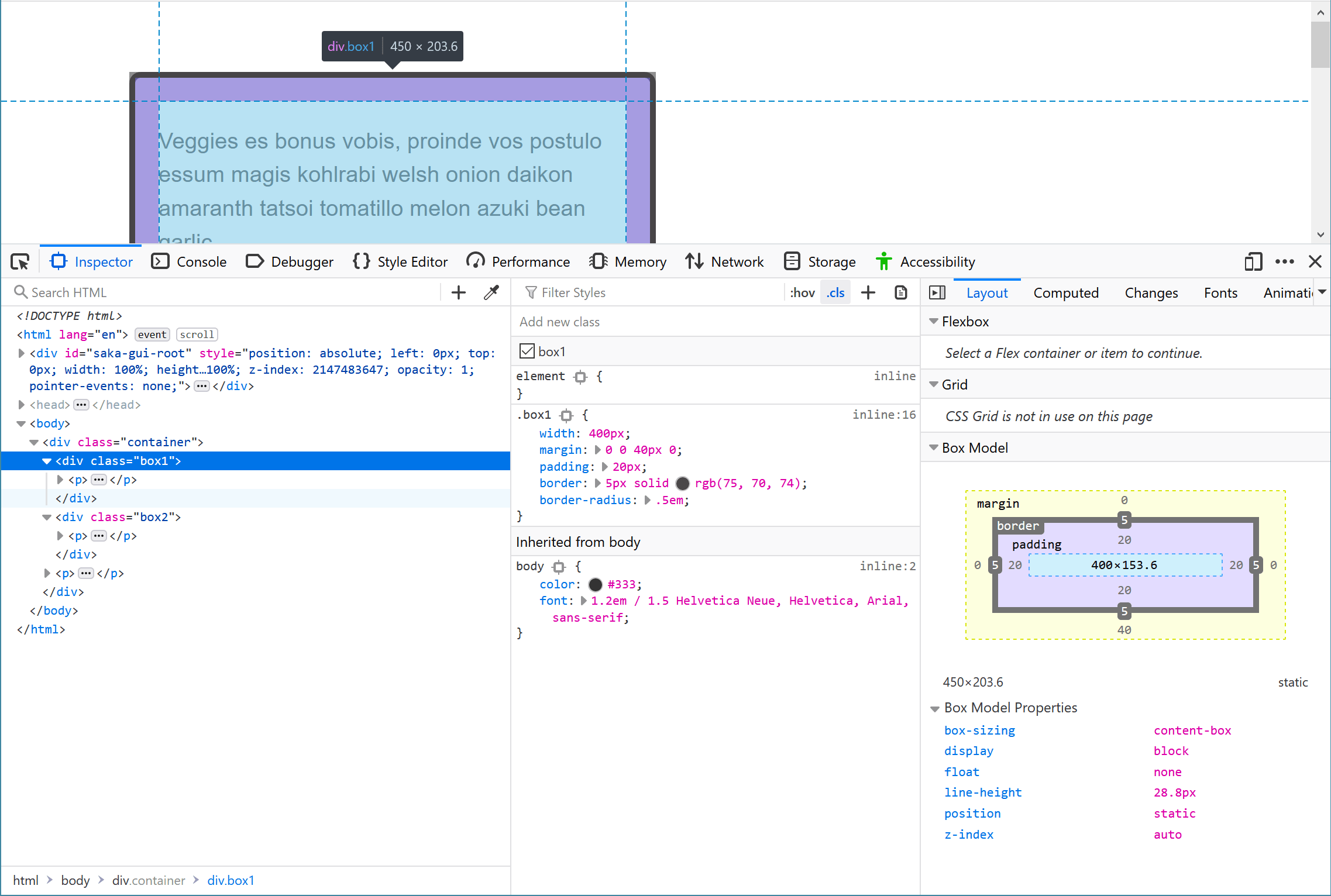
Seleccione profundidad en su página haciendo clic derecho o presionando la tecla Ctrl y eligiendo Validar, o posiblemente también selecciónelo en el árbol HTML a la izquierda del indicador DevTools. Intente resaltar nuestro elemento usando la clase box1 ; El nuestro es el primer elemento de cada informe, junto al cual hay un trabajo.
Si observa el examen de la regla a la derecha de su HTML, puede ver fácilmente los componentes y los valores CSS que se siguen aplicando a ese elemento. Puede observar las reglas que se aplican directamente al tipo de clase box1 , y sus herencias CSS producidas por la caja de sus antepasados, en este contenedor fuera de . Esto es interesante y útil cuando encuentra que su CSS no se aplica como se esperaba. Tal vez lo obtenga, incluido el padre y lo que necesite
Aprobado: Fortect
Fortect es la herramienta de reparación de PC más popular y eficaz del mundo. Millones de personas confían en él para mantener sus sistemas funcionando de forma rápida, fluida y sin errores. Con su sencilla interfaz de usuario y su potente motor de análisis, Fortect encuentra y soluciona rápidamente una amplia variedad de problemas de Windows, desde la inestabilidad del sistema y los problemas de seguridad hasta la gestión de la memoria y los cuellos de botella en el rendimiento.

¿Cómo puedo depurar CSS en Firefox? ?
¿Cómo inspecciono CSS en Firefox? ?
¿Cómo se depurará un CSS? error?