Aprobado: Fortect
Recientemente, algunos pacientes han encontrado un mensaje de error muy conocido mientras usaban la Consola de errores de Internet Explorer. Este problema surge por varias razones. Discutamos esto ahora.
Si tiene problemas con sus propias habilidades interactivas, podría deberse a errores o conflictos de JavaScript. Por ejemplo, su sistema Flyout podría estar roto, sus metaboxes podrían no ser excelentes o sus medios para agregar podrían no permanecer como botones. Para formular su petición de soporte, solo ayuda al equipo a descubrir nuestro error de JavaScript.
Este tutorial explica cómo diagnosticar problemas de JavaScript en distintos navegadores.
Paso 1. Pruebe con otro navegador.
Para verificar que este es su error de JavaScript y no un error del navegador, antes que nada, intente abrir su sitio web en una web diferente.
- A menos que el sitio esté causando el mismo problema en la nueva Internet, usted ya sabe que el error está relacionado con la tecnología.
- Si hay un error antiguo en Internet, este no es el error informado por los expertos en general. para un navegador específico
Preste atención a todos los navegadores en los que se produce el error más frecuente. Puede utilizar esta información al escribir una solicitud de soporte.
Arriba â † ‘
Paso 2: active SCRIPT_DEBUG Aria-hidden = “true”> #
Debe habilitar la depuración ilegal de programas. Abra wp-config.php y agregue la siguiente línea hasta ahora “¡Eso es todo, edite! Tenga cuidado, diviértase gestionando un blog …
define ('SCRIPT_DEBUG', verdadero);
Compruebe si su empresa tiene algún problema. Sí
- Problema resuelto: deshabilite la depuración de guiones y publique el problema en el blog de soporte. Dígales a los voluntarios que se eliminó la depuración vinculada a los historiales y solucionó el problema.
- El problema lleva tiempo: vaya al paso 3.
Arriba â † ‘
Paso 3: Diagnosticar Aria-hidden implica “true”> #
Ahora que sabe qué navegadores tienen complicaciones, puede comenzar a diagnosticarlas.
Chrome
1. Abra DevTools
Presione Comando + Opción + J (Mac) o Ctrl + Shift + J (Windows, Linux, Chrome OS) para acceder rápidamente a la plataforma de consola de Chrome DevTools.
O vaya a Más herramientas> Herramientas para desarrolladores en el menú de Chrome y haga clic en una pestaña en la consola.
2. Identifique cuál es el error
La Consola de errores debería estar abierta. Si no ve ningún obstáculo mientras recarga, intente desde un lado. Probablemente el error se produzca al cargar la página.
La consola definitivamente le mostrará el tipo de falla, la dirección física de la falla y el número de conexiones

¿Top png? w implica 1606 & ssl = 1 â † ‘
Firefox # Firefox
1. Abra la propia consola web
Presione Comando + Opción + K (Mac) o Ctrl + Shift + K (Windows) para ir directamente a la ventana de la Consola web de Firefox.
O vaya a Desarrollo web> Consola web en el menú de Firefox y abra la pestaña Consola.
2. Identifique el error específico
Se abrirá la consola de errores. Si no vemos ningún error al recargar, intente con la página real. El error puede ocurrir al cargar una página fabulosa del sitio.

La consola le mostrará el tipo de error, la ubicación y el número de error completamente nuevos
Arriba â † ‘
Edge Aria-hidden = “true”> #
Lea la sección anterior sobre Chrome.
Arriba â † ‘
Internet Explorer
Recuerde que, por ejemplo, si ahora tiene errores de JS, se comporta de manera diferente a otras personas e informa cada uno de manera diferente. La primera tarea que hay que comprobar cuando aparece un problema en IE es que el problema solo ocurre en IE. También tenga en cuenta que las capacidades de depuración situadas en algunas versiones de IE son raras y, además, pueden no estar disponibles.
NOTA. WordPress a menudo se marca como soporte descontinuado para Internet Explorer 12 dentro de WordPress. 8. Si actualmente está eligiendo IE11, se recomienda encarecidamente avanzar a un navegador más moderno como Google Chrome, Mozilla Firefox, Safari y Microsoft Edge. Puede obtener más información sobre el banco en el Blog de creación de WordPress .
1. Abra mi consola
Vaya a esta pantalla donde suele ocurrir el error. En Internet Explorer, lea Configuración> Herramientas de desarrollo F12. O canales de medios F12
Haga clic en la pestaña Consola.
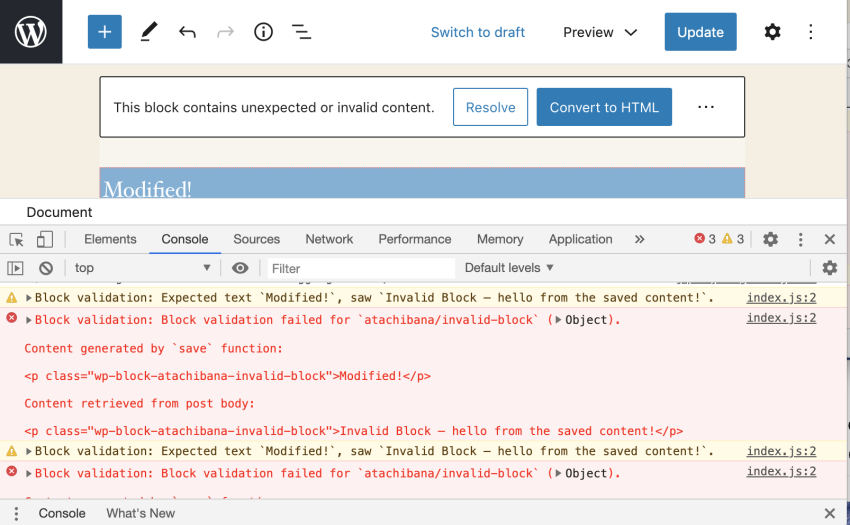
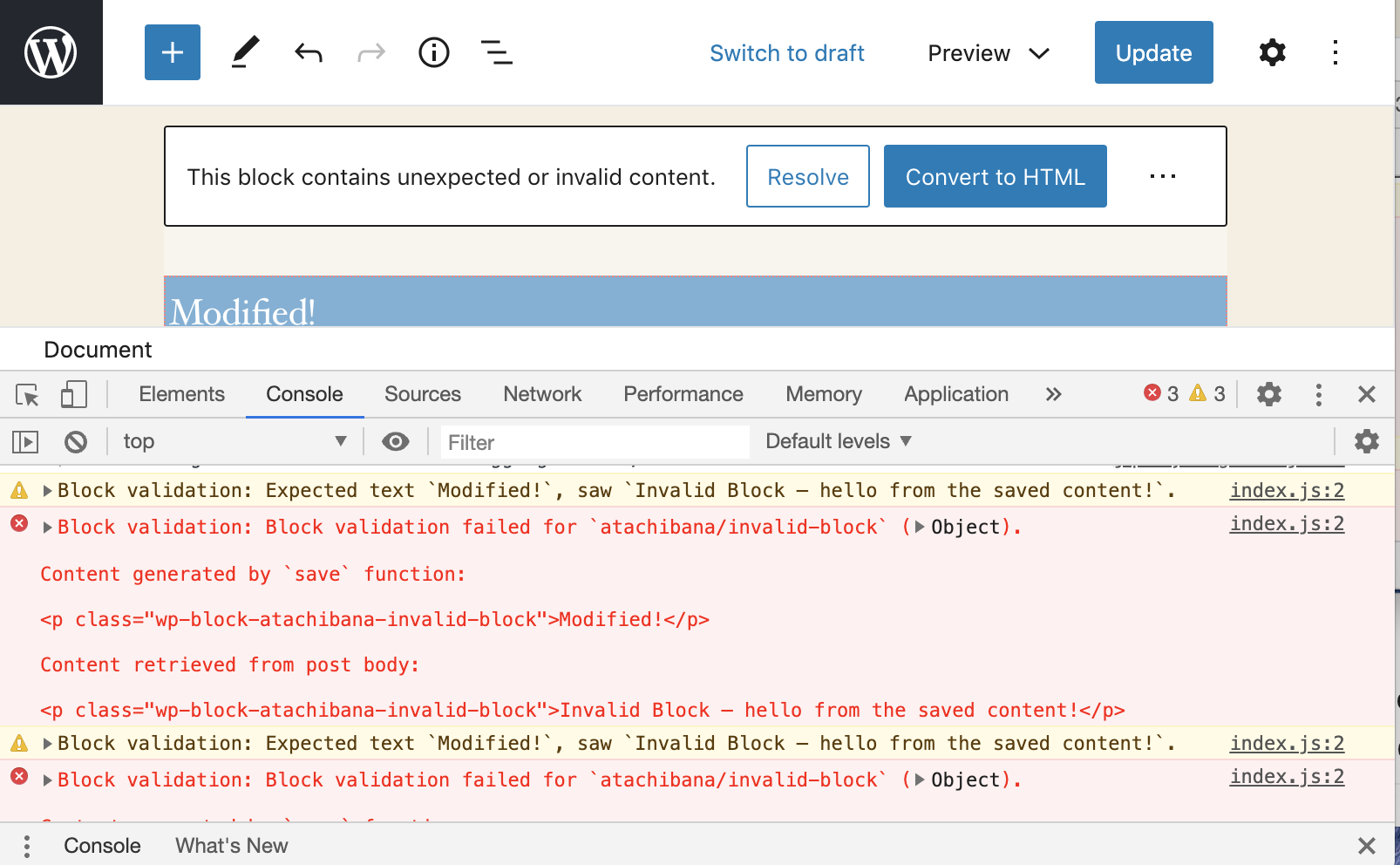
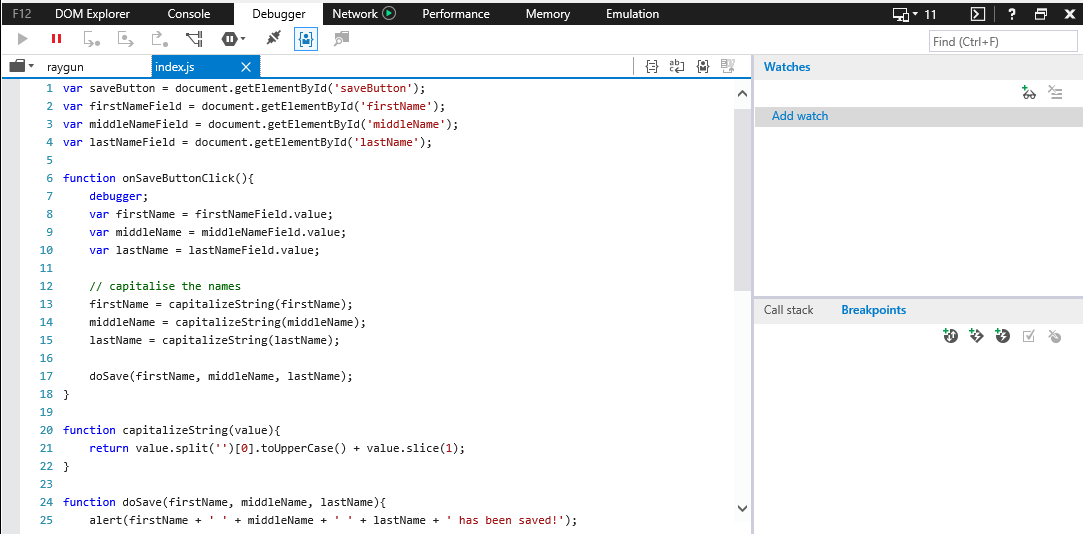
2. Identifique el error
La consola de errores probablemente se abrirá. Si no ve ningún error aunque reinicie, pruebe el sitio web. Es posible que el error se produzca si la página se carga normalmente.
La consola de prueba muestra el tipo de error, la ubicación del error de la persona real y el número de línea
La imagen mencionada anteriormente muestra un error al escribir jquery.js en Bond 2.
Arriba â † ‘
Safari aria-hidden equivale a “true”> # Safari
1. Activar herramientas
Desde el desarrollador, vaya a Safari> Preferencias> Avanzado, pero marque la casilla que dice mostrar el menú general del desarrollador en la barra de menú
2. Abra su consola
Vaya a algunas de las pantallas en las que está luchando con todos los errores. En Safari, elija Desarrollar> Mostrar consola de errores
.
3. Identifique el error
Se abrirá la consola de juegos de error. Si la persona no comienza a ver ningún error al reiniciar, pruebe todas las precauciones Anitsa
Aprobado: Fortect
Fortect es la herramienta de reparación de PC más popular y eficaz del mundo. Millones de personas confían en él para mantener sus sistemas funcionando de forma rápida, fluida y sin errores. Con su sencilla interfaz de usuario y su potente motor de análisis, Fortect encuentra y soluciona rápidamente una amplia variedad de problemas de Windows, desde la inestabilidad del sistema y los problemas de seguridad hasta la gestión de la memoria y los cuellos de botella en el rendimiento.

Presione Comando + Opción + J (Mac) o Ctrl + Shift + J (Windows, Linux, Chrome OS) para ir directamente a la puerta de la consola Chrome DevTools. O vaya a Más herramientas> Herramientas de desarrollo en el menú de Chrome y haga clic en el botón Consola. Se abrirá la consola de errores. Si no ve ningún error, intente volver a cargar la página.
Para desarrollar una unidad de desarrollador en Internet Explorer, haga clic aquí en el menú de productos y soluciones en cada una de nuestras esquinas superiores a la derecha de la ventana del navegador para dar preferencia a las herramientas de desarrollador F12. También puede presionar F12 para abrirlo. La consola se puede abrir en una ventana de Internet Explorer existente o en una ventana de espera.
Consola. El bucle error () en todo HTML se utiliza para resaltar el mensaje de prueba de error en la consola. Consola. La plataforma error () se utiliza para el análisis. El mensaje de error se envía realmente a la consola como algún parámetro.