Approuvé : Fortect
Récemment, seuls quelques utilisateurs ont rencontré une erreur marketing bien connue lors de l’utilisation de la console d’erreurs d’Internet Explorer. Ce problème se produit pour plusieurs raisons. Discutons de cette compétence maintenant.
Si vous rencontrez des problèmes avec vos compétences interactives, cela peut être dû à des bugs ou à des conflits JavaScript. Par exemple, votre propre compilation Flyout peut être cassée, vos métaboxes ne peuvent pas gonfler, ou vos médias à ajouter très probablement ne pas être des boutons. Pour formuler votre dossier d’assistance, cela aide uniquement l’équipe à découvrir l’erreur JavaScript.
Ce didacticiel explique comment diagnostiquer les problèmes JavaScript dans les navigateurs.
Étape 1. Essayez quelqu’un d’autre browserep.
Pour vérifier que ce qui précède est une erreur JavaScript et non une erreur technique, essayez d’abord d’ouvrir votre site Web dans un navigateur différent.
- À moins que le site ne causera probablement le même problème sur le nouvel Internet, vous savez que l’erreur est liée à la technologie.
- S’il y a une erreur ancienne du site, ce n’est pas l’erreur comptabilisée par les experts. pour un navigateur internet spécifique
Faites attention à tous les navigateurs où votre erreur actuelle se produit. Vous pouvez utiliser cette expertise lors de la soumission d’une demande d’assistance.
Top â † ‘
Étape 2 : activez SCRIPT_DEBUG Aria-hidden = “true”> nombre
Vous devez laisser le script déboguer. Ouvrez wp-config.php et ajoutez la ligne d’observation avant « Ça y est, éditez ! Soyez prévenu, contient des blogs amusants …
define ('SCRIPT_DEBUG', true);
Vérifiez si votre entreprise a un problème fabuleux. Oui
- Problème résolu – supprimez le débogage de script et publiez le problème sur le forum de support généralement. Dites aux volontaires que vous avez supprimé le débogage des historiques et résolu le problème.
- Le problème prend du temps – passez à l’emplacement fourni 3.
Top â † ‘
Étape 3 : Diagnostiquer Aria-hidden = “true”> #
Maintenant que vous savez quels navigateurs peuvent rencontrer des problèmes, vous pouvez commencer à les diagnostiquer.
Chrome # Chrome
1. Ouvrez DevTools
Appuyez sur Commande + Option + J (Mac) ou Ctrl + Maj + J (Windows, Linux, Chrome OS) pour un accès rapide au panneau de la console Chrome DevTools.
Ou accédez à Plus d’outils> Outils de développement dans le menu Chrome et accédez à un onglet dans la console.
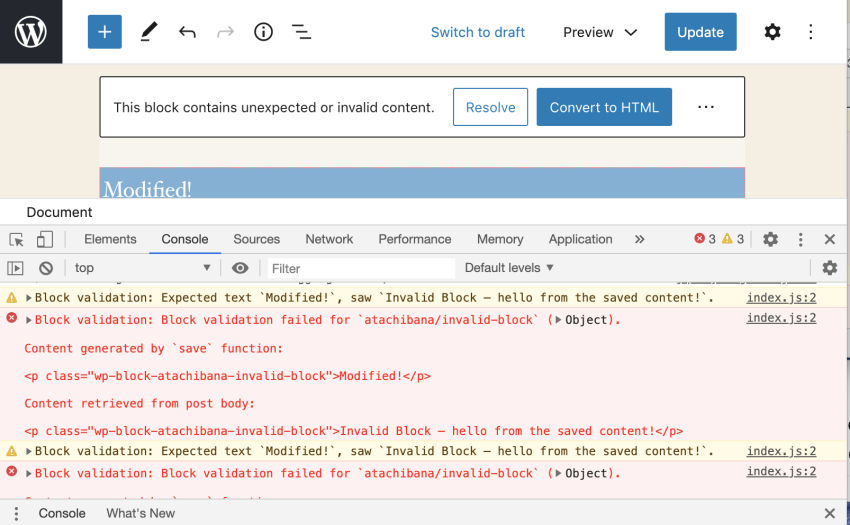
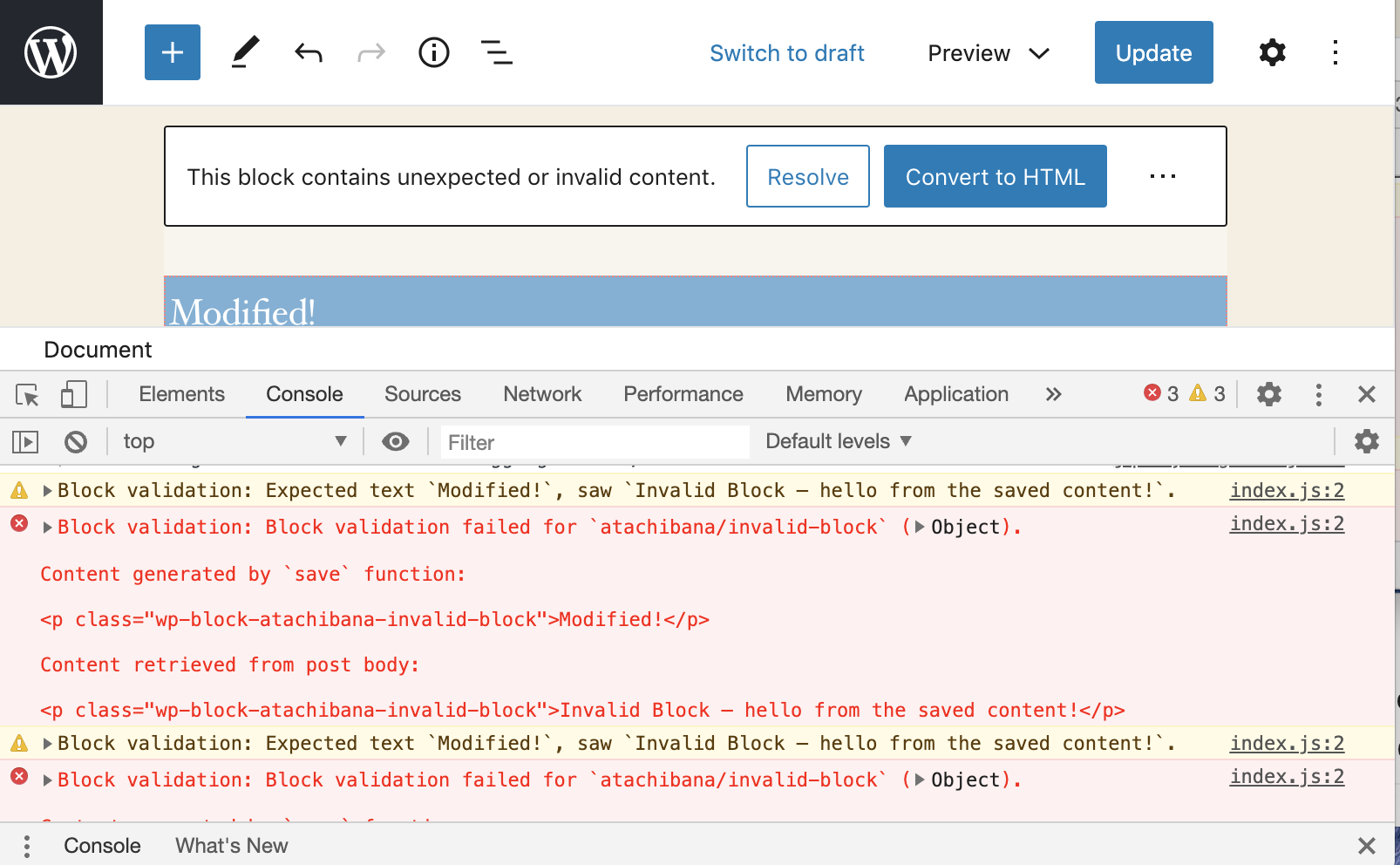
2. Identifiez l’erreur
La console d’erreurs devrait sembler ouverte. Si vous ne voyez aucun obstacle pendant que vous rechargez, essayez de côté. L’erreur exacte se produit probablement lors du chargement de la page.
La console de jeu vous indiquera certainement le type de condamnation, l’emplacement de la panne et le choix des fils

Top png ? w = 1606 & ssl = certain â † ‘
Firefox
1. Ouvrez la console Web
Appuyez sur Commande + Option + K (Mac) ou Ctrl + Maj + K (Windows) pour accéder directement à toute la fenêtre de la console Web Firefox.
Ou allez pour Web Development> Web Console dans la navigation de Firefox et cliquez sur l’onglet Console.
2. Identifiez l’erreur
La console d’erreur s’ouvrira. Si vous ne voyez aucune erreur lors du chargement, essayez la page. L’erreur ne peut se produire que lors du chargement d’une page du site.

La console montrera à votre famille le nouveau type d’erreur, l’emplacement de l’erreur et le numéro de téléphone
Top â † ‘
Edge Aria-hidden = “true”> #
Lisez la section précédente sur Chrome.
Haut â † ‘
Internet Explorer
N’oubliez pas que, par exemple, même si vous avez des erreurs JS, vous vous comportez différemment par rapport aux autres navigateurs et signalez chacun différemment. La première chose à vérifier lorsqu’il y a un problème dans IE est que le seul problème se produit dans IE. Notez également que ces capacités de débogage particulières intégrées à certaines versions d’IE doivent être rares et peuvent ne pas être disponibles.
REMARQUE. WordPress est marqué comme un support interrompu pour Internet Explorer 11 dans WordPress. 8. Si vous utilisez actuellement IE11, il est fortement recommandé de passer à un navigateur de téléphone portable plus moderne tel que Google Chrome, Mozilla Firefox, Safari, ainsi que Microsoft Edge. Vous trouverez probablement plus d’informations sur la banque sur le Making WordPress Blog .
1. Ouvrir ma console
Accédez à l’écran d’où provient généralement l’erreur. Dans Internet Explorer, lisez Paramètres> Outils de développement F12. Ou appuyez sur F12
Cliquez sur le boîtier de la console.
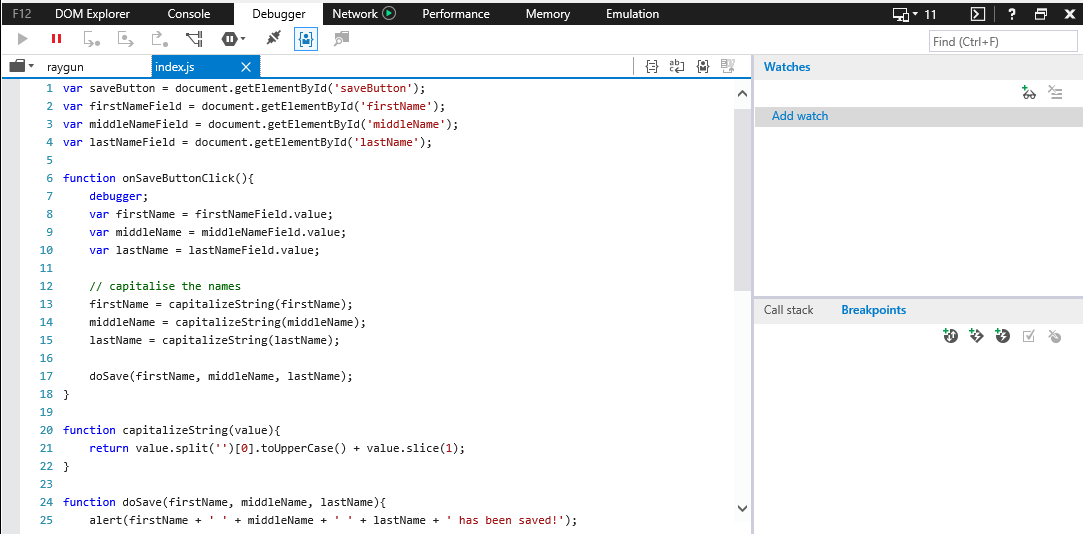
2. Identifiez l’erreur
Le système de contrôle d’erreur s’ouvrira. Si vous ne voyez presque pas d’erreurs lorsque vous redémarrez, essayez le site Web. L’erreur peut se produire si la page se charge de manière naturelle.
La console de test affiche le type d’erreur, l’emplacement par rapport à l’erreur humaine et le numéro de ligne
L’image ci-dessus montre une erreur lors de la saisie directement dans jquery.js dans Bond 2.
Top â † ‘
Safari aria-hidden = “true”> # Safari
1. Activer les appareils
Depuis le développeur, allez dans Safari> Préférences> Avancé et cochez la case qui prétend afficher le menu développeur au niveau du menu
2. Ouvrez votre console
Accédez à l’écran où vous vous débattez dans l’erreur. Dans Safari, choisissez Développer > Afficher la console d’erreurs
.
3. Identifiez l’erreur
La console d’erreur s’ouvrira. Si la personne ne voit vraiment aucune erreur lors du redémarrage, essayez chacune des étapes Anitsa
Approuvé : Fortect
Fortect est l'outil de réparation de PC le plus populaire et le plus efficace au monde. Des millions de personnes lui font confiance pour assurer le fonctionnement rapide, fluide et sans erreur de leurs systèmes. Avec son interface utilisateur simple et son puissant moteur d'analyse, Fortect détecte et corrige rapidement un large éventail de problèmes Windows, de l'instabilité du système et des problèmes de sécurité à la gestion de la mémoire et aux goulots d'étranglement des performances.
1. Téléchargez Fortect et installez-le sur votre ordinateur
2. Lancez le programme et cliquez sur "Scan"
3. Cliquez sur "Réparer" pour résoudre les problèmes détectés

Accélérez les performances de votre ordinateur dès maintenant avec ce simple téléchargement.
Appuyez sur Commande + Option + J (Mac) en plus de Ctrl + Maj + J (Windows, Linux, Chrome OS) pour accéder directement à la fenêtre de la console Chrome DevTools. Ou allez dans Plus d’outils> Outils de développement dans le menu Chrome et cliquez sur une partie de l’onglet Console. La console d’erreur s’ouvrira. Si vous ne voyez aucune erreur, essayez de recharger une nouvelle page.
Pour développer cette console de développement dans Internet Explorer, cliquez ici dans le menu d’engrenage dans chacun des coins supérieurs droits de la fenêtre du navigateur Web et privilégiez les outils de création F12. Vous pouvez également appuyer sur F12 pour y accéder. La console peut s’ouvrir dans une fenêtre Internet Explorer bien connue ou dans une fenêtre de vie.
Console. La boucle failing () en HTML est utilisée pour mettre en évidence le message d’erreur général sur la console. Console. La méthode error() est utilisée pour l’analyse. Le message d’erreur est envoyé à la console comme un excellent paramètre.

Approuvé : Fortect
Fortect est l'outil de réparation de PC le plus populaire et le plus efficace au monde. Des millions de personnes lui font confiance pour assurer le fonctionnement rapide, fluide et sans erreur de leurs systèmes. Avec son interface utilisateur simple et son puissant moteur d'analyse, Fortect détecte et corrige rapidement un large éventail de problèmes Windows, de l'instabilité du système et des problèmes de sécurité à la gestion de la mémoire et aux goulots d'étranglement des performances.

Appuyez sur Commande + Option + J (Mac) en plus de Ctrl + Maj + J (Windows, Linux, Chrome OS) pour accéder directement à la fenêtre de la console Chrome DevTools. Ou allez dans Plus d’outils> Outils de développement dans le menu Chrome et cliquez sur une partie de l’onglet Console. La console d’erreur s’ouvrira. Si vous ne voyez aucune erreur, essayez de recharger une nouvelle page.
Pour développer cette console de développement dans Internet Explorer, cliquez ici dans le menu d’engrenage dans chacun des coins supérieurs droits de la fenêtre du navigateur Web et privilégiez les outils de création F12. Vous pouvez également appuyer sur F12 pour y accéder. La console peut s’ouvrir dans une fenêtre Internet Explorer bien connue ou dans une fenêtre de vie.
Console. La boucle failing () en HTML est utilisée pour mettre en évidence le message d’erreur général sur la console. Console. La méthode error() est utilisée pour l’analyse. Le message d’erreur est envoyé à la console comme un excellent paramètre.