Approvato: Fortect
In alcuni casi, il tuo computer potrebbe restituire un nuovo codice di errore che indica i messaggi di debug di Internet Explorer. Questo errore può essere causato da una varietà che indica i motivi.
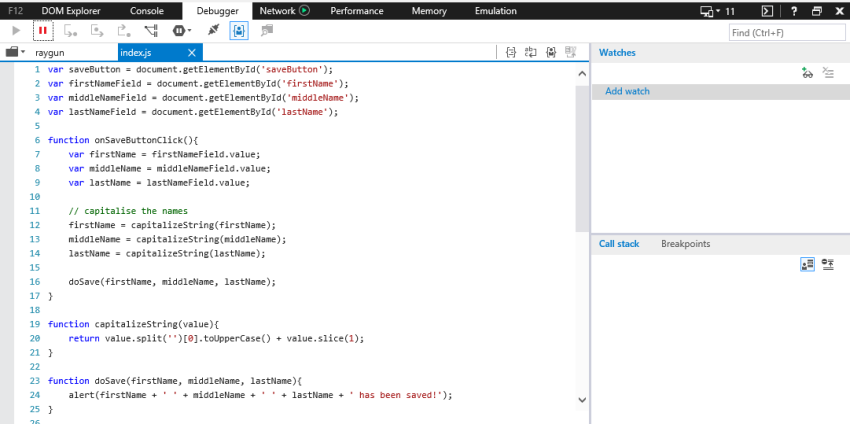
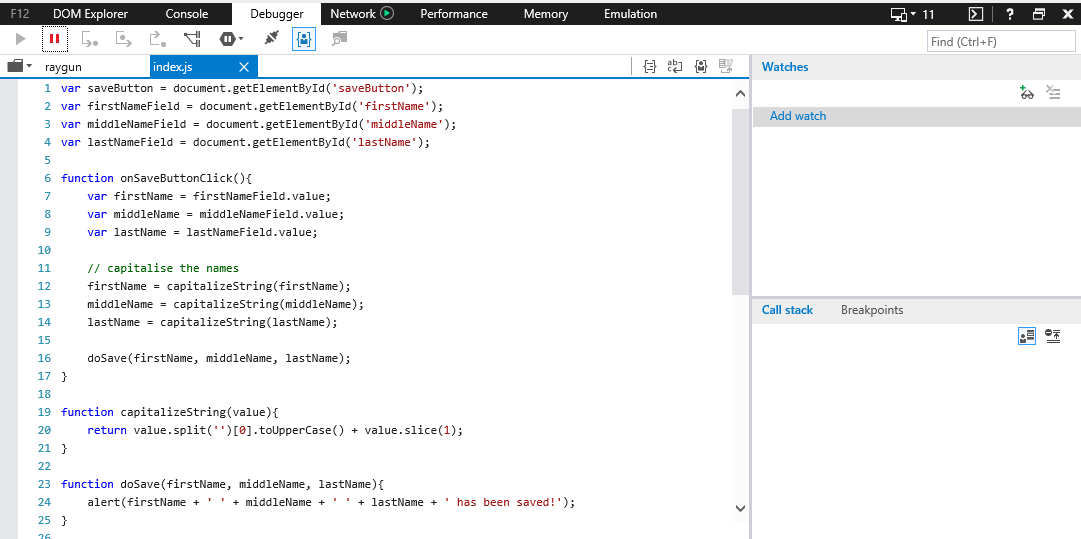
var saveButton si adatta a document.getElementById ('saveButton');var firstNameField = document.getElementById ('firstName');var MiddleNameField corrisponde a document.getElementById ('middleName');var lastNameField = document.getElementById ('cognome');Funzione OnSaveButtonClick() var firstName equivale a firstNameField.value; var MiddleName = MiddleNameField.value; var lastName = lastNameField.value; // inserisci i nomi in maiuscolo firstName = capitalizeString (firstName); MiddleName corrisponde a capitalizeString (middleName); lastName implica capitalizeString (lastName); doSave (nome, patronimico, cognome);Funzione CapitalizeString (valore) return value.split ('') [0] .toUpperCase () + value.slice (1);Report in funzione, doSave (nome, cognome) alert (il nome sarà comunque scritto + '' + MiddleName + an '+ lastName +'! ');saveButton.addEventListener ("click", onSaveButtonClick);
Approvato: Fortect
Fortect è lo strumento di riparazione PC più popolare ed efficace al mondo. Milioni di persone si affidano a milioni di persone per mantenere i loro sistemi in esecuzione veloci, fluidi e privi di errori. Grazie alla sua semplice interfaccia utente e al potente motore di scansione, Fortect trova e risolve rapidamente un'ampia gamma di problemi di Windows, dall'instabilità del sistema e problemi di sicurezza alla gestione della memoria e ai colli di bottiglia delle prestazioni.

labor capitalizeString (value) value.length === 0) ''; - Restituzione back value.split ('') [0] .toUpperCase () + value.slice (1);
- 33 minuti che verranno letti.
Attualmente esiste un strumento di debug in Internet Explorer?
Sia che tu stia realizzando Google Chrome, Firefox o il buon vecchio Internet Explorer, la funzione di debug è spesso menzionata, quindi è sempre disponibile come strumento di sviluppo. La routine di questi debugger dipende interamente dalle esigenze del browser. Quindi, mentre Chrome potrebbe non segnalare problemi di scripting brevi, Internet Explorer potrebbe.
Questo contenuto proviene totalmente da una versione precedente del creatore di F12-Tools. Consulta la nostra Documentazione sulle ultime pratiche F12 .
Perché Microsoft Edge DevTools non funziona in modalità IE?
Se la tua fattura utilizza la modalità IE, DevTools non eseguirà il lavoro e dovrai affrontare i seguenti problemi. Selezionando F12 o cercando Ctrl + Maiusc + lancerò un’istanza vuota di Microsoft Edge (Chrome) DevTools e visualizzerò il seguente lancio. Gli strumenti per sviluppatori non sono disponibili in modalità Internet Explorer. Per eseguire il debug della pagina, aprila all’interno di Internet Explorer 11.
Se stai cercando esattamente il menu Strumenti o le barre degli strumenti in Internet Explorer 10, prova questo:
Se hai fatto clic su un messaggio di errore specifico, inoltre desideri solo evitare errori nelle campagne di messaggi in futuro, prova:
- E se risulta che ricevo errori di script in Internet Explorer?
- Domanda: non riesco a disattivare un particolare debugger automatico di pacchetti nelle opzioni di Explorer.
Se trovi “Disabilita debug degli script”, allora (come quasi la maggior parte degli utenti) hai deciso di non provare a eseguire il debug (correzione) degli errori del programma su una pagina web che visiti nel tuo file. Molti di questi errori di scripting potrebbero idealmente essere minori e non influenzeranno la mia esperienza o la funzionalità del mio sito web.
Questo è in realtà un semplice collegamento agli strumenti, comandi, inoltre palette disponibili negli strumenti F12 costruiti interessati a Internet Explorer 10. Ogni elemento dell’interfaccia utente è particolarmente contrassegnato e contiene una breve descrizione della funzione simile. Per ulteriori informazioni sull’utilizzo della tecnologia per sviluppatori in Windows Internet Explorer 8, vedere alcuni Riferimento per l’interfaccia utente degli strumenti per sviluppatori . Per molte altre informazioni sull’utilizzo degli strumenti F12 in Windows Internet Explorer 9, vedere Utilizzo degli strumenti per sviluppatori F12 per il debug di pagine Web .
- F12 significa schermo.
- Barra dei menu
- Compilazione file
- Menu di ricerca
- Menù disattivazione
- Visualizza menu
- Menu immagine
- Collage di strumenti di memorizzazione nella cache.
- Menù
- Menu di verifica
- Menu modalità browser
- Menu modalità documento
- Gli approcci F12 rappresentano finestre e schede
- Scheda HTML
- Scheda CSS
- Scheda Console
- Scheda Script
- Vista Profiler
- Scheda Rete
- Ricerca
- Finestra di controllo
- Argomenti correlati

F12 Tools fornisce una serie di strumenti che puoi utilizzare per visualizzare, eseguire il debug o visualizzare il codice di acquisizione e il comportamento dei paesi Web ц. Gli strumenti F12 possono essere aperti in una finestra di divisione o fissati all’elemento della pagina Web di una persona in fase di debug. La gamma di strumenti dalla semplice selezione dei colori a un debugger di script di film completo per supportare un ambiente di debug simile agli strumenti di sviluppo autonomi. Gli strumenti Profiler e Network Grab possono aiutarti a tenere traccia dei requisiti funzionali comuni e quotidiani nel codice o nella rete. Ogni pagina che una persona aprirà nel tuo browser personale può avere l’effettiva sessione del software F12, rendendo più semplice lavorare davvero con più pagine Web contemporaneamente. Il debugger di script supporta sia software statico che dinamico per il debug trasparente utilizzando flussi HTML5 webworker .
La conoscenza di F12 fornisce una gamma di strumenti che chiunque in genere utilizza per sviluppare, eseguire il debug o visualizzare il codice sorgente e il comportamento delle pagine dei siti Web. Gli strumenti F12 possono essere aperti in una finestra separata e quindi essere bloccati nella parte inferiore di n Internet in fase di debug.
Per aprire la conoscenza della stampa F12, di solito premere “F12” sulla pagina Web che qualsiasi persona desidera eseguire il debug o esaminare. Premi F12 molto di più accanto agli strumenti F12.
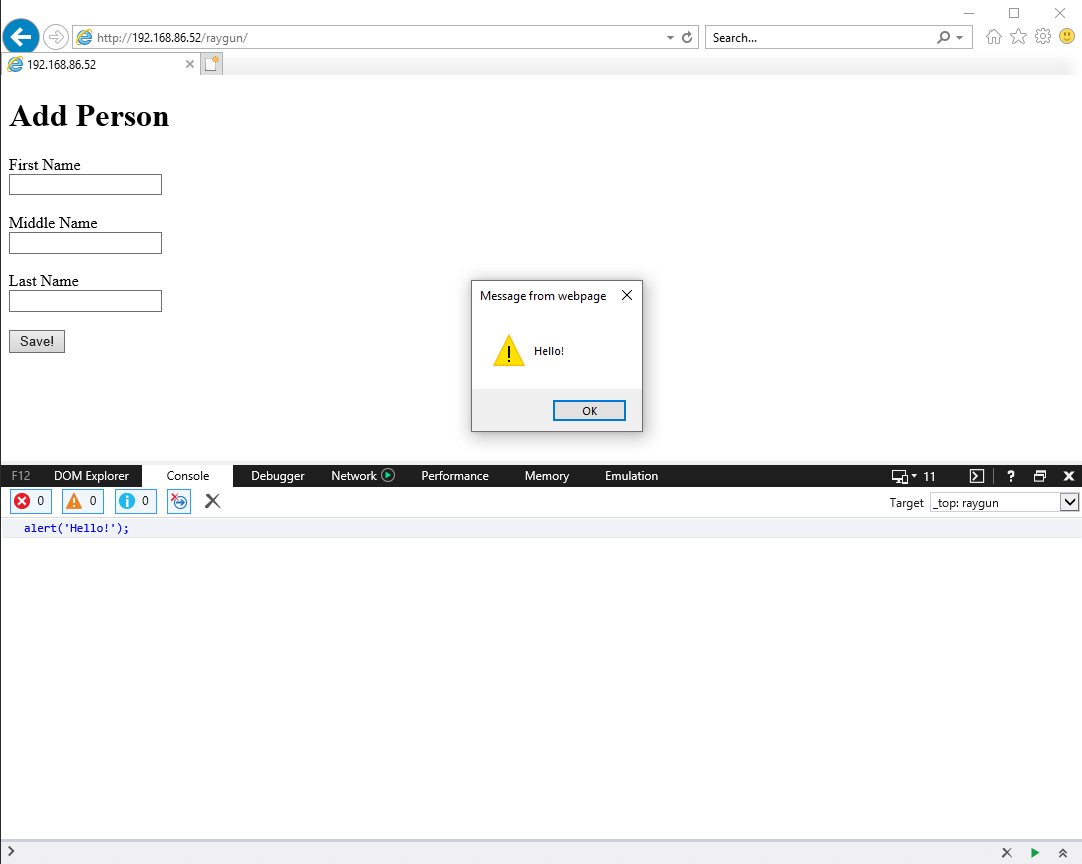
Questo esempio mostra una vista tipica dell’interfaccia acquirente principale di questo strumento:
| Barra dei menu | enumera i parametri paCommand disponibili in qualsiasi momento, indipendentemente dalla vista selezionata. La barra dei menu rimane sullo schermo anche dopo che l’interfaccia F12-Tools è ancorata in modo permanente su Windows Internet Explorer. |
| chiama | Fornisce una gamma di prodotti di visualizzazioni elenco per la rete. Quando la tua azienda seleziona una vista, come una spesa HTML o forse una scheda CSS, viene visualizzata anche una barra degli strumenti che ti consente di modificare il logo della scheda selezionata. |
| Mostra la barra degli strumenti | Fornisce anche strumenti di comando specifici per la visualizzazione continua. |
| Vista principale | La regione sinistra è l’unica vista per tutte le viste. Visualizza l’HTML sorgente della tua pagina, i CSS (cascading style pieces), i messaggi della console, i prestatori di script, il profilo o i rapporti di mercato. |
| Zona commerciale | Quest’area che utilizza il proiettore visualizza le informazioni sul controllo corrente (HTML, CSS, script e visualizzazioni di rete). Dal nostro nuovo punto di vista, il divisorio può essere attirato tra i due bicchieri per modificare la durata di ogni sezione.gamba in vetro. Al momento non ci sono certamente finestre separate per le tecniche della console e del profiler. |
| Viste di dettaglio | A seconda della scheda attiva, è possibile selezionare il tipo corrente se si desidera visualizzare i dettagli. |
| Seleziona file | Nella vista Script, questo pulsante mostra un elenco a discesa relativo a tutti i file dinamici ei pacchetti associati alla loro pagina. Solo i file CSS vengono visualizzati in una vista CSS. |

Nota Alcune impostazioni del sottomenu possono essere modificate solo se la modalità protetta di Internet Explorer è disabilitata. Se modifichi queste opzioni, ad esempio Disattiva per gli script, e poi attivi la Visualizzazione protetta, non potrai apportare alcuna modifica finché la Visualizzazione protetta non viene riattivata. Per disattivare la modalità protetta, procedi come segue:
- In Internet Explorer, fai clic su Strumenti, quindi su Internet. Fare clic su Opzioni.
- Fai clic su “Sicurezza” e deseleziona “Modalità di attivazione protetta”.
- Fare clic su OK, chiudere Internet Explorer e riattivarlo.
- Menu File
- Menu di ricerca
- Menu di attivazione
- Visualizza il pasto
- Menu immagine
- Menu di memorizzazione nella cache
- Menu degli strumenti
- Menu di verifica
- Menu modalità browser
- Menu modalità documento
Fare clic con il pulsante destro del mouse per selezionare Ispeziona elemento oppure fare clic spesso sul tema Strumenti per sviluppatori F12 sul pulsante a forma di ingranaggio per aprire la sezione Strumenti per sviluppatori.Fare clic sulla scheda Debugger.Fare clic sull’icona Interrompi avviso.Seleziona Non interrompere mai le eccezioni.
Nel file è possibile annullare le fluttuazioni, selezionare il client originale, visualizzare la rete di assistenza (questo articolo) e chiudere gli strumenti.
| Annulla tutto | Reimposta tutte queste modifiche all’attuale Windows Internet Explorer e inoltre aggiorna la pagina web corrente. |
| Configura la sorgente di visualizzazione di Internet Explorer | Qui puoi scambiare il visualizzatore di origine utilizzato quando fai clic su Visualizza origine:
|
| Guida in linea F1 | Mostra l’articolo precedente
Accelera ora le prestazioni del tuo computer con questo semplice download.
Come eseguire il debug di Internet Explorer ?Come posso visualizzare i log in Internet Esploratore?Come utilizzo gli strumenti di sviluppo in Internet Explorer?
 |