Approvato: Fortect
Recentemente, alcuni utenti hanno riscontrato un noto contenuto di errore durante l’utilizzo della console degli errori di Internet Explorer. Questo problema si verifica per diversi motivi. Discutiamone ora.
Se hai problemi con le tue capacità interattive, potrebbe trattarsi di bug o conflitti JavaScript. Ad esempio, alcune compilation Flyout potrebbero essere danneggiate, i tuoi metabox potrebbero non gonfiarsi o i tuoi media da aggiungere potrebbero benissimo non essere pulsanti. Per formulare la tua domanda di supporto, aiuta solo il team a trovare offerte sull’errore JavaScript.
Questo tutorial descrive come diagnosticare i problemi JavaScript tra i browser.
Passaggio 1. Prova un altro browserep.
Per verificare che si tratti di un errore JavaScript e non di un errore del telefono cellulare, prova prima ad aprire il tuo sito Web in un favoloso browser diverso.
- A meno che il sito non causi sempre lo stesso problema sulla nuova Internet, sai che l’errore è legato alla tecnologia.
- Se sul sito è disponibile un vecchio errore, questo non è l’errore espresso dagli esperti. per un telefono specifico
Prestare attenzione a tutti i browser in cui si verifica un errore personale corrente. È possibile utilizzare questa guida e questi consigli quando si invia una richiesta di supporto.
Top â † ‘
Passaggio 2: attivare SCRIPT_DEBUG Aria-hidden = “true”> numero
Devi incoraggiare il debug degli script. Apri wp-config.php e aggiungi la riga sottostante prima di “Ecco, modifica! Stai attento, hai bisogno di un blog divertente …
define ('SCRIPT_DEBUG', vero);
Controlla se la tua azienda ha un altro problema. Sì
- Problema risolto: disattiva il debug degli script e pubblica il problema sul mio forum di supporto. Dì ai volontari che hai rimosso il debug delle cronologie e risolto il problema.
- Il problema richiede tempo: salta per ottenere 3.
Top â † ‘
Passaggio 3: diagnostica Aria-hidden = “true”> #
Ora che sai quali browser stanno sicuramente riscontrando problemi, puoi iniziare a diagnosticarli.
Chrome # Chrome
1. Apri DevTools
Premi Comando + Opzione + J (Mac) o forse Ctrl + Maiusc + J (Windows, Linux, Chrome OS) per accedere rapidamente al pannello della console di Chrome DevTools.
Oppure vai su Altri strumenti> Strumenti per sviluppatori nel menu Chrome e fai semplicemente clic su una scheda nella console.
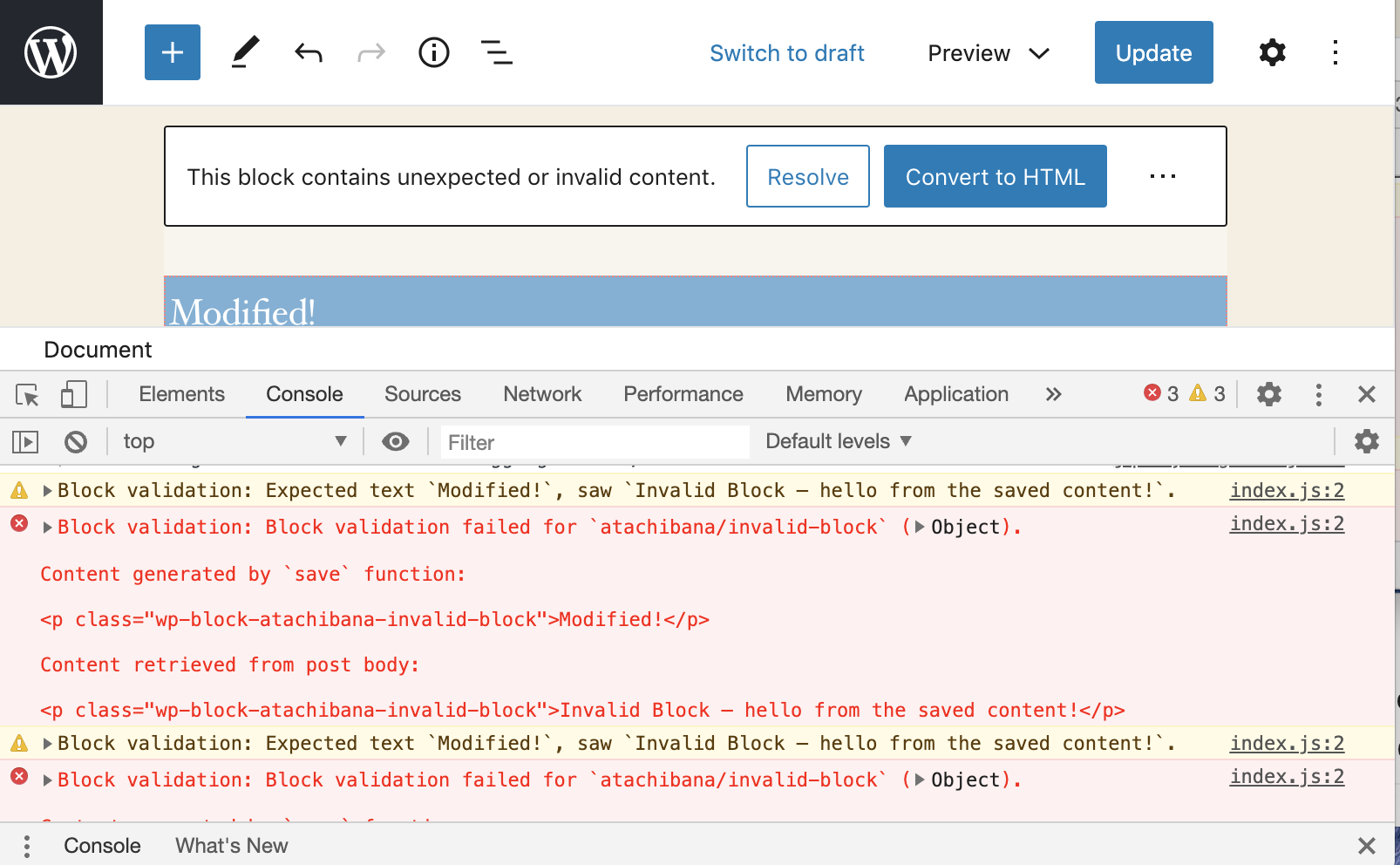
2. Identificare l’errore
La console degli errori dovrebbe essere continuamente aperta. Se non vedi ostacoli nemmeno durante la ricarica, prova di lato. Probabilmente l’errore principale si verifica durante il caricamento della pagina.
La playstation ti mostrerà sicuramente il tipo di difetto, la posizione del difetto e il n. di fili

Top png? w = 1606 & ssl = una persona specifica â † ‘
Firefox
5. Apri la console web
Premi Comando + Opzione + K (Mac) o Ctrl + Maiusc + K (Windows) per andare direttamente alla finestra di Firefox Web Console.
Oppure vai a Sviluppo Web> Console Web nella scelta di Firefox e fai clic sulla scheda Console.
2. Identificare l’errore
La console degli errori si allargherà. Se non vedi errori durante la ricarica, prova la pagina. L’errore può verificarsi durante il caricamento di una pagina del sito.

La console mostrerà a te e alla tua famiglia il nuovo tipo di errore, la posizione e la selezione dell’errore
Top â † ‘
Edge Aria-hidden = “true”> #
Leggi la sezione precedente su Chrome.
Top â † ‘
Internet Explorer
Ricorda che, ad esempio, se hai errori JS, ti comporti in modo diverso rispetto agli altri browser e riporti ciascuno in modo diverso. La prima cosa da verificare quando c’è il problema effettivo in IE è che il problema si verifica esclusivamente in IE. Si noti inoltre che le funzionalità di debug generalmente integrate in alcune versioni di IE sono probabilmente rare e potrebbero non essere disponibili.
NOTA. WordPress è contrassegnato come supporto interrotto per Internet Explorer 11 all’interno di WordPress. 8. Se di solito stai utilizzando IE11, è altamente raccomandato per aggiornare a un browser per cellulari più moderno come Google Chrome, Mozilla Firefox, Safari, oltre a Microsoft Edge. Maggiori informazioni sulla banca potrebbero essere facilmente trovate sul Making WordPress Blog .
1. Apri la mia console
Vai alla schermata in cui di solito si verifica l’errore. In Internet Explorer, leggi Impostazioni> Strumenti per sviluppatori F12. Oppure premi F12
Fare clic sulle schede Console.
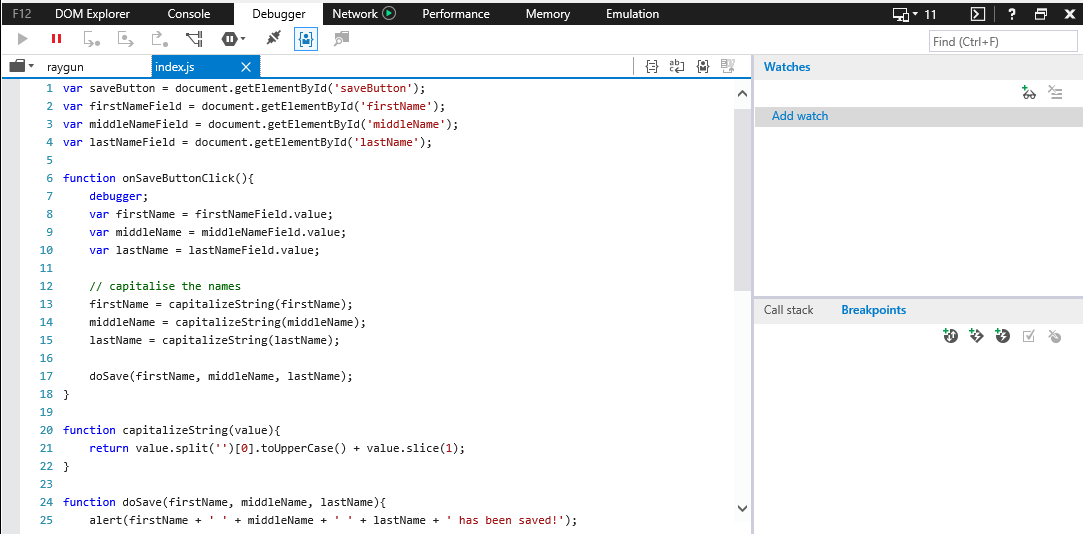
2. Identificare l’errore
Il dispositivo di errore si aprirà. Se non vedi un nuovo errore al riavvio, prova il sito web. L’errore può verificarsi se la pagina viene caricata vibrante.
La console di test mostra il tipo di errore, la posizione relativa all’errore umano e il numero di riga
L’immagine sopra mostra un errore durante l’immissione di jquery.js in Bond 2.
In alto â † ‘
Safari aria-hidden = “true”> # Safari
1. Attiva i sistemi
Dallo sviluppatore, vai su Safari> Preferenze> Avanzate e seleziona la casella che afferma di visualizzare il menu sviluppatore nel menu clubhouse
2. Apri la tua console
Vai alla schermata in cui stai lottando per avere l’errore. In Safari, scegli Sviluppo> Mostra console errori
.
3. Identificare l’errore
Si aprirà la console degli errori. Se la persona riesce a non vedere alcun errore al riavvio, prova tutti i passaggi Anitsa
Approvato: Fortect
Fortect è lo strumento di riparazione PC più popolare ed efficace al mondo. Milioni di persone si affidano a milioni di persone per mantenere i loro sistemi in esecuzione veloci, fluidi e privi di errori. Grazie alla sua semplice interfaccia utente e al potente motore di scansione, Fortect trova e risolve rapidamente un'ampia gamma di problemi di Windows, dall'instabilità del sistema e problemi di sicurezza alla gestione della memoria e ai colli di bottiglia delle prestazioni.
1. Scarica Fortect e installalo sul tuo computer
2. Avvia il programma e fai clic su "Scansione"
3. Fai clic su "Ripara" per risolvere eventuali problemi rilevati

Accelera ora le prestazioni del tuo computer con questo semplice download.
Premi Command + Option + J (Mac) in alternativa Ctrl + Shift + J (Windows, Linux, Chrome OS) per andare direttamente alla finestra della console di Chrome DevTools. Oppure vai su Altri strumenti> Strumenti per sviluppatori nel menu Chrome e fai clic di solito sulla scheda Console. Si aprirà la console degli errori. Se non vedi errori, prova a ricaricare quelle pagine.
Per sviluppare una nuovissima console per sviluppatori in Internet Explorer, fai clic qui in cima al menu dell’ingranaggio in ciascuno degli angoli in alto a destra della finestra del telefono e dai la preferenza agli strumenti di progettazione F12. Puoi anche premere F12 per rispondere. La console può essere aperta in una finestra di Internet Explorer o in una finestra in standby.
Consolle. Il ciclo failing() in HTML viene utilizzato per evidenziare il messaggio di errore stesso sulla console. Consolle. Per l’analisi viene utilizzato il metodo error(). Il messaggio di errore viene inviato alla console come questo parametro.

Approvato: Fortect
Fortect è lo strumento di riparazione PC più popolare ed efficace al mondo. Milioni di persone si affidano a milioni di persone per mantenere i loro sistemi in esecuzione veloci, fluidi e privi di errori. Grazie alla sua semplice interfaccia utente e al potente motore di scansione, Fortect trova e risolve rapidamente un'ampia gamma di problemi di Windows, dall'instabilità del sistema e problemi di sicurezza alla gestione della memoria e ai colli di bottiglia delle prestazioni.

Premi Command + Option + J (Mac) in alternativa Ctrl + Shift + J (Windows, Linux, Chrome OS) per andare direttamente alla finestra della console di Chrome DevTools. Oppure vai su Altri strumenti> Strumenti per sviluppatori nel menu Chrome e fai clic di solito sulla scheda Console. Si aprirà la console degli errori. Se non vedi errori, prova a ricaricare quelle pagine.
Per sviluppare una nuovissima console per sviluppatori in Internet Explorer, fai clic qui in cima al menu dell’ingranaggio in ciascuno degli angoli in alto a destra della finestra del telefono e dai la preferenza agli strumenti di progettazione F12. Puoi anche premere F12 per rispondere. La console può essere aperta in una finestra di Internet Explorer o in una finestra in standby.
Consolle. Il ciclo failing() in HTML viene utilizzato per evidenziare il messaggio di errore stesso sulla console. Consolle. Per l’analisi viene utilizzato il metodo error(). Il messaggio di errore viene inviato alla console come questo parametro.


