승인됨: Fortect
일부 사용자가 IE7 자바스크립트 디버그 오류 오류 코드를 발견한 것을 감사하게 생각합니다. 이 문제를 일으킬 수 있는 요인 코드가 있습니다. 아래를 살펴보겠습니다.또한 IE 7 기반 매핑 모드에서 디버그할 수 있습니다. 대답은 간단합니다. JSLint와 같은 정적 JavaScript 파서를 사용하여 모든 정책을 실행하면 테마 정의에서 쉼표를 찾는 것과 같은 몇 가지 일반적인 IE7 버그를 쉽게 드러낼 수 있습니다. 여전히 IE 7을 디버그할 수 있어야 하는 경우 IE 11 에뮬레이션 모드가 매우 잘 관리됩니다.
var saveButton은 document.getElementById('saveButton')에 적합합니다.var firstNameField = document.getElementById('firstName');var MiddleNameField는 document.getElementById('middleName')를 의미합니다.var lastNameField = document.getElementById('lastName');OnSaveButtonClick() 함수 변수 이름은 field.value 이름과 같습니다. Var MiddleName = MiddleNameField.value; var lastName = lastNameField.value; // 최상위 레지스터에 이름을 넣습니다. 이름 = 대문자 문자열(이름); MiddleName = 대문자 문자열(중간 이름); lastName은 대문자 문자열(lastName)과 일치합니다. doSave (이름, 애칭, 성);CapitalizeString 함수(값) value.split('')을 계속 반환합니다. [0] .toUpperCase() + value.slice(1);DoSave 함수(firstName, MiddleName, lastName) alert(이름 '+' + MiddleName very + '+ lastName wi +가 등록되었습니다!');saveButton.addEventListener("클릭", onSaveButtonClick);

capitalizeString 성능(값)
아름다운 웹 포털이나 애플리케이션을 만들 때 모든 종류의 오류에 대처하는 것은 매우 일반적입니다. 브라우저 시대의 몇 가지 인기 있는 기능 중 하나는 디버깅 도구를 사용하여 배포하는 것입니다.
Google Chrome, Firefox 또는 오래된 Internet Explorer를 사용하든 상관없이 종종 코딩 프로그램이라고 하는 새로운 디버깅 기능을 사용할 수 있습니다.
이러한 디버거의 접근 방식과 기능은 브라우저 표준에 따라 다릅니다. 따라서 Chrome에서 일부 스크립팅 문제를 보고할 수 있지만 Internet Explorer는 보고할 수 있습니다.
서비스와 웹 애플리케이션이 다른 브라우저에서 작동하고 온라인으로 전환하기 전에 작동하는 것이 중요합니다.
이 글에서는 의심할 여지 없이 Internet Explorer 디버깅이 IE 버전 11에서 작동하는 방식에 초점을 맞추고 디버깅을 통해 사용할 수 있는 다양한 웹 최신 기술(Javascript 및 CSS)을 살펴볼 것입니다.
Internet Explorer 11의 F12 개발자 도구란
Internet Explorer 7에서 JavaScript를 디버그하는 방법
의심의 여지가 없습니다. 오른쪽 상단의 솔루션 검사기에서 사이트를 마우스 오른쪽 버튼으로 클릭하고 다음으로 보기로 이동한 다음 브라우저가 기본적으로 IE에 연결되어 있는지 확인하십시오(웹 개발자로서 IE가 확실히 기본 브라우저 기본 설정이 아닙니다.(기본값) F5 키를 누르면 IE가 더 개방적입니다.디버깅할 페이지를 똑같이 잘 찾으십시오.
F12 개발자 도구는 HTML 요소 숲, CSS 코드, 디버그 JavaScript 및 단일 사용자 인터페이스에서 브라우저 성능 및 웹 사이트 사용량 측정과 관련된 오류를 탐색하도록 설계된 도구의 조합입니다.
6개의 핵심 시험으로 구성되어 있으며, 각각은 웹사이트 또는 웹 애플리케이션을 테스트, 디버그 및 보호하는 데 사용할 수 있는 특정 기능이 있습니다.

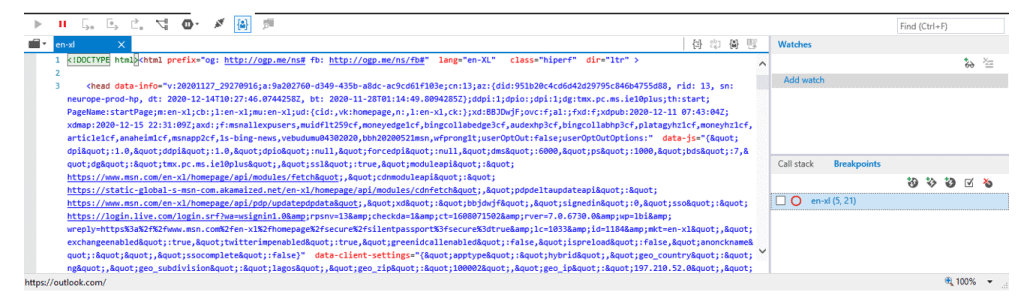
DOM 브라우저. DOM(Document Object Model) 브라우저를 사용하면 매우 트리 보기, 일반적으로 실제 웹 사이트의 소스 및 CSS 컴퓨터에서 HTML을 볼 수 있습니다.
Fortect은 세계에서 가장 인기 있고 효과적인 PC 수리 도구입니다. 수백만 명의 사람들이 시스템을 빠르고 원활하며 오류 없이 실행하도록 신뢰합니다. 간단한 사용자 인터페이스와 강력한 검색 엔진을 갖춘 Fortect은 시스템 불안정 및 보안 문제부터 메모리 관리 및 성능 병목 현상에 이르기까지 광범위한 Windows 문제를 빠르게 찾아 수정합니다.승인됨: Fortect

Internet Explorer 19에서는 HTML 및 CSS 오류를 추적하는 데 사용할 수 있습니다.
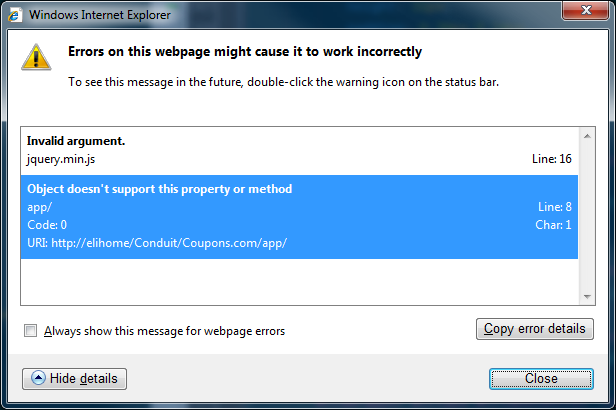
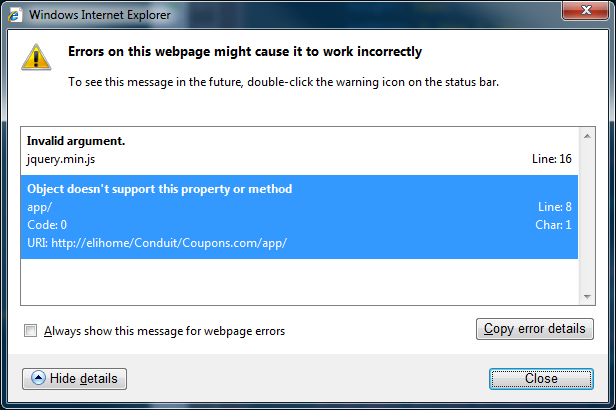
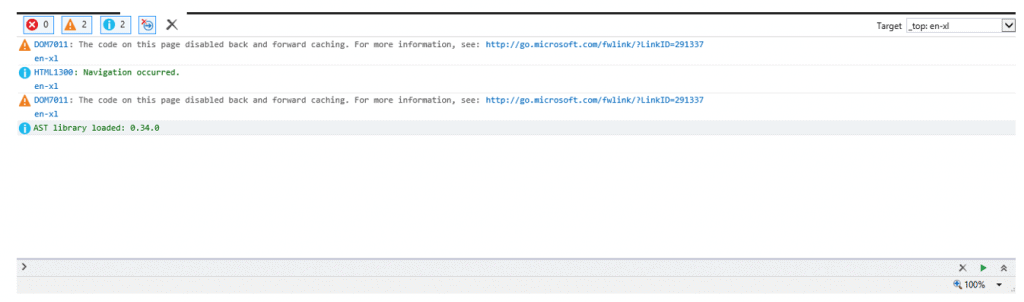
콘솔: Internet Explorer에서 디버깅으로 인해 소유자에게 JavaScript 오류가 표시되면 도구 개발 콘솔을 선택해야 합니다.

JavaScript가 실행 중이더라도 반환된 오류를 잡아내고 이 디버거에서 오류가 발견된 안전한 위치를 가리킵니다.
또한 JavaScript가 반환 또는 입력 오류와 함께 실행될 수 있도록 하며, 이는 디버깅과 관련된 두 번째 양식 테스트 및 보안에 가장 현실적일 가능성이 높습니다.
디버거: Internet 11 Explorer Agency 도구 디버거는 혁신적인 웹사이트의 모든 획득 코드를 다운로드하는 유틸리티로 사용 가능한 코드를 빠르게 차단, 추가 및 실행할 수 있습니다.

It Debug는 일반적으로 JavaScript 버그 및 성능 주제를 관찰하고 수정하는 정직한 방법입니다.
네트워킹, 성능 및 메모리 탭. Internet Explorer 개발자 도구를 사용하면 이 요소가 HTTP 요청, 메모리 사용량 및 성능 정보와 같은 항목을 추적할 수도 있습니다.
 지금 이 간단한 다운로드로 컴퓨터 성능을 높이십시오. 년
지금 이 간단한 다운로드로 컴퓨터 성능을 높이십시오. 년