승인됨: Fortect
최근에 일부 사용자는 Internet Explorer 오류 콘솔을 사용하는 동안 잘 알려진 오류 메시지를 확인했습니다. 이 문제는 이러한 이유로 인해 발생합니다. 이제 이에 대해 논의해 보겠습니다.
<주요 역할은 "주요">를 의미합니다.
대화형 속성에 문제가 있는 경우 JavaScript 버그 및 충돌 때문일 수 있습니다. 예를 들어, 플라이아웃 편집이 매우 손상되었거나 메타박스가 부풀어 오르지 않거나 추가할 미디어가 버튼이 아닐 수 있습니다. 지원 청원을 공식화하려면 정확한 팀이 JavaScript 오류를 찾는 데 도움이 될 뿐입니다.
이 튜토리얼에서는 여러 브라우저에서 JavaScript 문제를 진단하는 방법을 설명합니다.
단계 1. 다른 브라우저를 사용해 보십시오.
이것이 브라우저 오류가 아니라 JavaScript 오류인지 확인하려면 먼저 다른 브라우저에서 웹사이트를 시작해 보십시오.
- 사이트가 새로운 인터넷에서 동일한 주요 문제를 일으키지 않는 한 일반적으로 오류가 기술과 관련된 것임을 알고 있습니다.
- 사이트에 오래된 오류가 있었다면 이것은 전문가가보고 한 오류가 아닙니다. 특정 브라우저를 사용하려면
현재 오류가 발생하는 모든 브라우저에 주의하십시오. 보류 요청을 제출할 때 이 정보를 사용할 수 있습니다.
상단 → ‘
2단계: SCRIPT_DEBUG 활성화 Aria-hidden = “true”> #
스크립트 디버깅을 활성화해야 합니다. wp-config.php를 열고 “That’s item, edit! 주의, 즐거운 블로깅 …
정의('SCRIPT_DEBUG', true);
회사에 문제가 있는지 확인하십시오. 예
- 문제 해결됨 – 스크립트 디버깅을 비활성화하고 지원 포럼에 문제를 업로드하십시오. 자원 봉사자에게 귀하가 기록 디버깅을 제거하고 문제를 해결했다고 알리십시오.
- 문제는 며칠이 걸립니다. 3단계로 건너뜁니다.
Top → † ‘
3단계: 진단 Aria-hidden = “true”> 숫자
이제 어떤 브라우저에 문제가 있는지 알았으므로 진단을 시작할 수 있습니다.
크롬
1. DevTools 열기
Command + Option + J(Mac) 또는 Ctrl + Shift + J(Windows, Linux, Chrome OS)를 누르면 Chrome DevTools 콘솔 패널에 빠르게 액세스할 수 있습니다.
또는 Chrome 메뉴의 추가 도구> 개발자 도구로 이동하여 이 콘솔에서 탭을 클릭합니다.
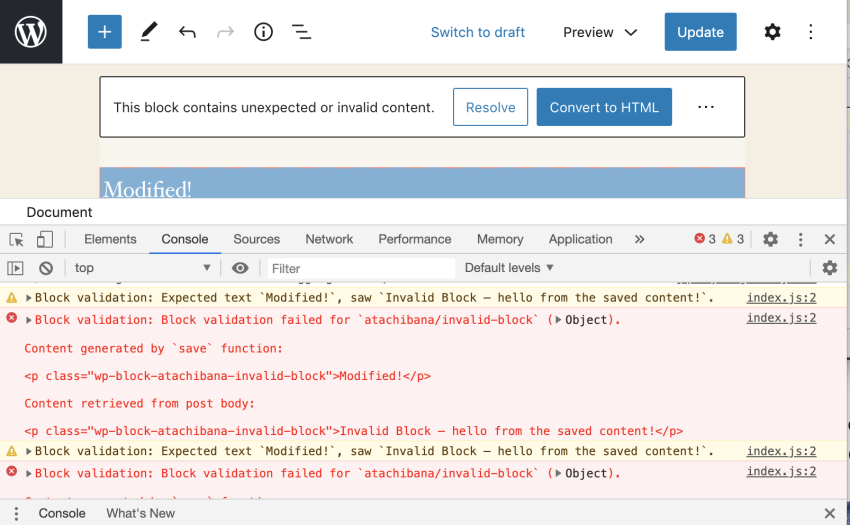
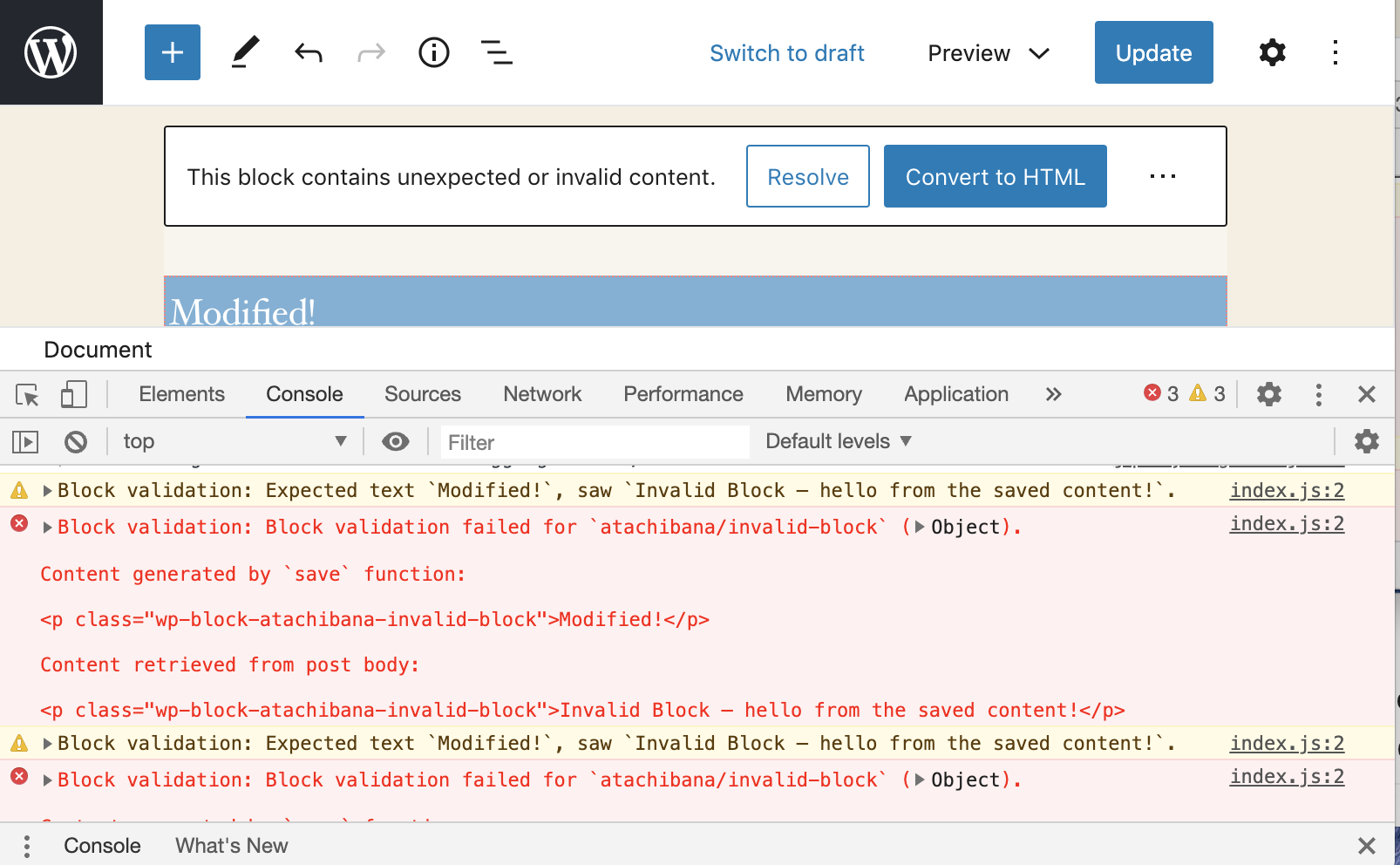
2. 오류 식별
오류 콘솔이 열려 있어야 합니다. 재장전하는 동안 장애물이 보이지 않으면 특정 측면에서 시도하십시오. 특정 페이지를 로드하는 동안 오류가 발생했을 수 있습니다.
콘솔은 조직에 결함 유형, 이 특정 결함의 위치 및 전선 수를 확실히 보여줍니다.

상위 png? w = 1606 & ssl = 1 → † ‘
Firefox를 의미합니다. # Firefox
와 동일합니다.
1. 웹 기술 열기
Command + Option + K(Mac) 또는 Ctrl + Shift + K(Windows)를 누르면 Firefox 웹 콘솔 홈 창으로 바로 이동할 수 있습니다.
또는 Firefox 메뉴의 웹 개발> 웹 콘솔로 이동하여 콘솔 탭을 클릭합니다.
2. 오류 식별
오류 콘솔이 열립니다. 다시 로드할 때 오류가 발견되지 않으면 페이지를 시도하십시오. 사이트와 관련된 페이지를 로드할 때 오류가 발생할 수 있습니다.

콘솔에 새로운 오류 디자인, 오류 위치 및 번호가 표시됩니다.
상단 → ‘
Edge Aria-hidden은 “true”> #
와 동일합니다.
크롬에서 오버 섹션을 읽어보세요.
상단 → † ‘
Internet Explorer
예를 들어 JS 딜레마가 있는 경우 다른 브라우저와 다르게 행동하고 각각 다르게 점수를 매긴다는 점을 기억하십시오. IE에 문제가 있을 때 가장 먼저 확인해야 할 것은 IE에서만 문제가 발생한다는 것입니다. 또한 IE의 여러 버전에 내장된 디버깅 기능은 드물고 사용하지 못할 수도 있습니다.
참고. WordPress는 WordPress 내에서 Internet Explorer 11에 대한 지원이 중단된 것으로도 표시됩니다. 8. 현재 IE11을 사용 중인 경우 Google Chrome, Mozilla Firefox, Safari 및 Microsoft Edge와 같은 보다 견고한 최신 브라우저로 업그레이드 하기 위해 이 특정 기능을 적극 권장합니다. 은행에 대한 더 많은 기록은 이 특정 WordPress 블로그 만들기 에서 찾을 수 있습니다.
1. 내 콘솔 열기
일반적으로 오류가 발생하므로 화면으로 이동합니다. Internet Explorer에서 설정> F12 개발자 도구를 검색합니다. 또는 F12를 누르십시오.
콘솔 탭을 클릭합니다.
2. 오류 식별
오류 콘솔이 열립니다. 재부팅할 때 오류가 표시되지 않으면 웹 사이트를 시도하십시오. 페이지가 정상적으로 로드되는 경우 오류가 발생할 수 있습니다.
테스트 콘솔에 오류 유형, 인적 오류 위치 및 줄 번호가 표시됩니다.
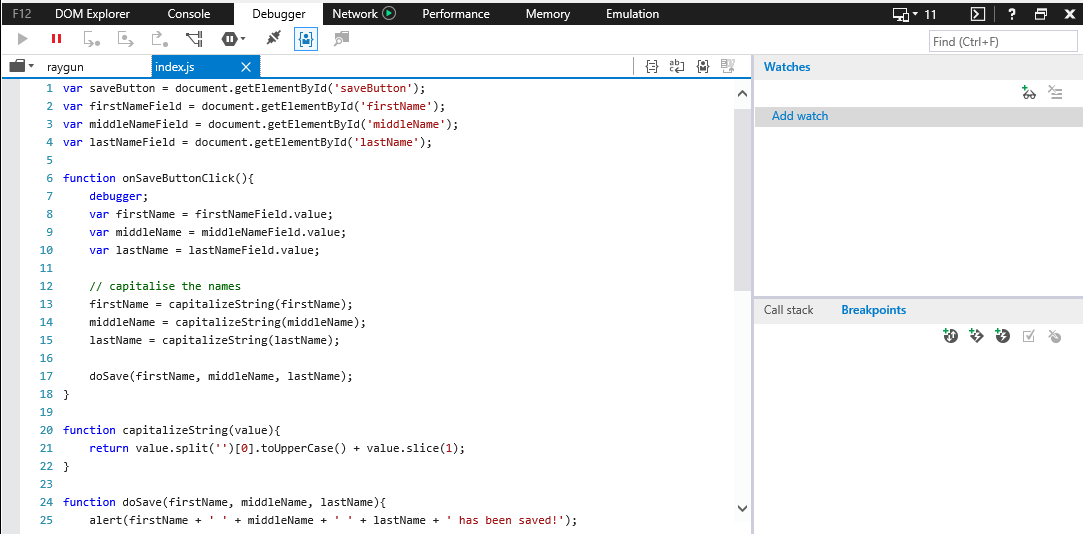
위의 이미지는 Bond 2에 jquery.js를 입력하는 동안 발생한 엄청난 오류를 보여줍니다.
상단 → ‘
Safari aria-hidden = “true”> # Safari
1. 도구 활성화
프로그래머에서 Safari> 환경 설정> 고급으로 이동하여 메뉴 표시줄에 개발자 영역을 표시한다고 주장하는 바로 그 상자를 선택하십시오.
2. 콘솔 열기
오류로 고생하고 있으니 화면으로 이동하세요. Safari에서 개발> 오류 콘솔 표시
를 선택하십시오.
3. 오류 식별
오류 콘솔은 Windows를 .. 다시 시작할 때 문제가 표시되지 않으면 모든 단계를 시도하십시오. Anitsa
승인됨: Fortect
Fortect은 세계에서 가장 인기 있고 효과적인 PC 수리 도구입니다. 수백만 명의 사람들이 시스템을 빠르고 원활하며 오류 없이 실행하도록 신뢰합니다. 간단한 사용자 인터페이스와 강력한 검색 엔진을 갖춘 Fortect은 시스템 불안정 및 보안 문제부터 메모리 관리 및 성능 병목 현상에 이르기까지 광범위한 Windows 문제를 빠르게 찾아 수정합니다.

Command + Option + J(Mac) 또는 Ctrl + Shift + J(Windows, Linux, Chrome OS)를 눌러 Chrome DevTools 콘솔 창으로 즉시 이동합니다. 또는 Chrome 메뉴에서 추가 도구 > 개발자 도구로 이동하여 콘솔 탭을 클릭합니다. 오류 콘솔이 열립니다. 오류가 거의 표시되지 않으면 페이지를 새로고침해 보세요.
Internet Explorer에서 개발자 콘솔을 개발하려면 여기 브라우저 창의 상단 예 모서리에 있는 톱니바퀴 메뉴를 클릭하고 F12 개발자 도구를 맛보십시오. 물론 F12 키를 눌러 열 수 있습니다. 콘솔은 대기 창의 기존 Internet Explorer 창에서 열릴 수 있습니다.
콘솔. HTML의 error() 루프는 모든 콘솔에서 오류 메시지를 강조 표시하는 데 실제로 사용됩니다. 콘솔. error() 메서드는 분석을 위해 구입합니다. 오류 메시지는 매개변수로 콘솔에 전송됩니다.