승인됨: Fortect
어떤 경우에는 컴퓨터에서 Internet Explorer 디버그 메시지를 나타내는 모든 종류의 오류 코드를 반환할 수 있습니다. 이 오류는 다양한 주요 원인으로 인해 발생할 수 있습니다.
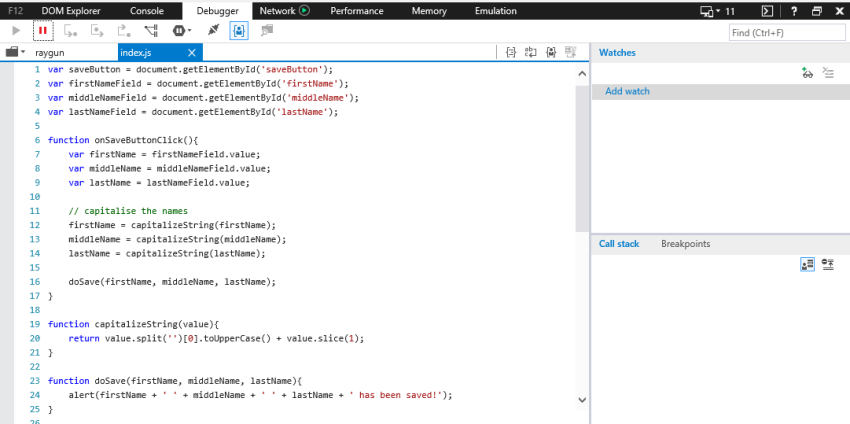
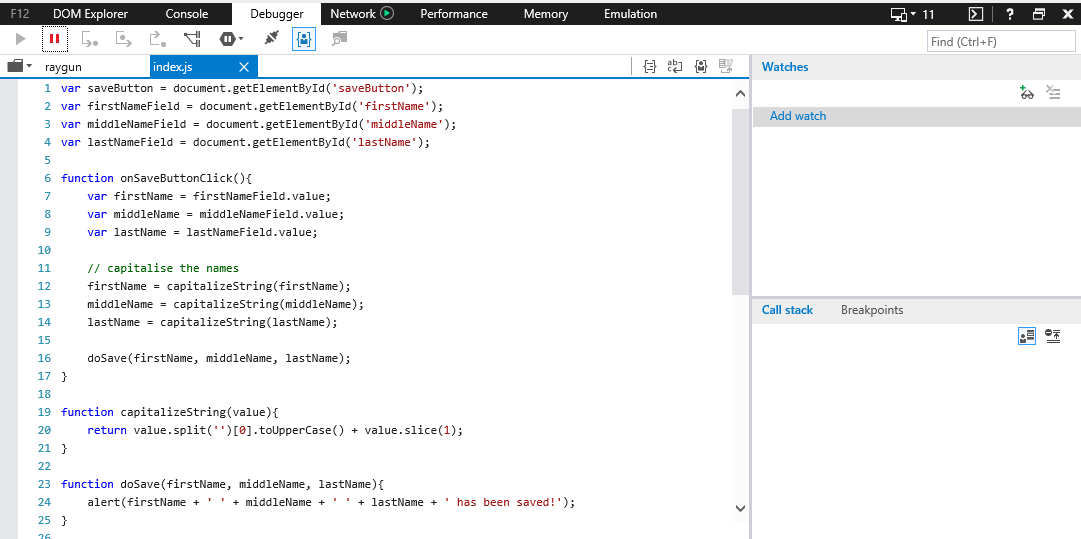
var saveButton은 document.getElementById('saveButton');var firstNameField = document.getElementById('firstName');var MiddleNameField는 document.getElementById('middleName')와 비교합니다.var lastNameField = document.getElementById('lastName');OnSaveButtonClick() 함수 var firstName은 firstNameField.value와 동일합니다. var MiddleName = MiddleNameField.value; var lastName = lastNameField.value; // 이름을 대문자로 입력 이름 = 대문자 문자열(이름); MiddleName은 CapitalizeString(middleName)과 일치합니다. lastName은 capitalizeString(lastName)을 의미합니다. doSave (이름, 애칭, 성);CapitalizeString 함수(값) value.split('') 전송 [0] .toUpperCase() + value.slice(1);함수에서 보고, doSave(이름, 닫는 이름) alert(이름은 + '' + MiddleName + a '+ lastName +'! '로 입력됩니다.);saveButton.addEventListener("클릭", onSaveButtonClick);
승인됨: Fortect
Fortect은 세계에서 가장 인기 있고 효과적인 PC 수리 도구입니다. 수백만 명의 사람들이 시스템을 빠르고 원활하며 오류 없이 실행하도록 신뢰합니다. 간단한 사용자 인터페이스와 강력한 검색 엔진을 갖춘 Fortect은 시스템 불안정 및 보안 문제부터 메모리 관리 및 성능 병목 현상에 이르기까지 광범위한 Windows 문제를 빠르게 찾아 수정합니다.

실행 capitalizeString(값) value.length === 0) ''; 돌려 주다 back value.split('') [0] .toUpperCase() + value.slice(1);
<울><리>
적합한 Internet Explorer의 디버그 도구?
구글 크롬, 파이어폭스, 오래된 인터넷 익스플로러 등 무엇을 사용하든 디버깅 기능이 자주 언급되기 때문에 예외 없이 개발 도구로 사용할 수 있습니다. 이러한 디버거와 관련된 접근 방식은 전적으로 브라우저 표준에 따라 다릅니다. 따라서 Chrome은 제한된 스크립팅 문제를 보고하지 않지만 Internet Explorer는 보고할 수 있습니다.
이 콘텐츠는 F12-Tools 제작자의 최고의 이전 버전에서 가져온 것입니다. F12 최신 사례 문서 를 참조하십시오.
Microsoft Edge가 필요한 이유 DevTools가 IE 모드에서 작동하지 않습니까?
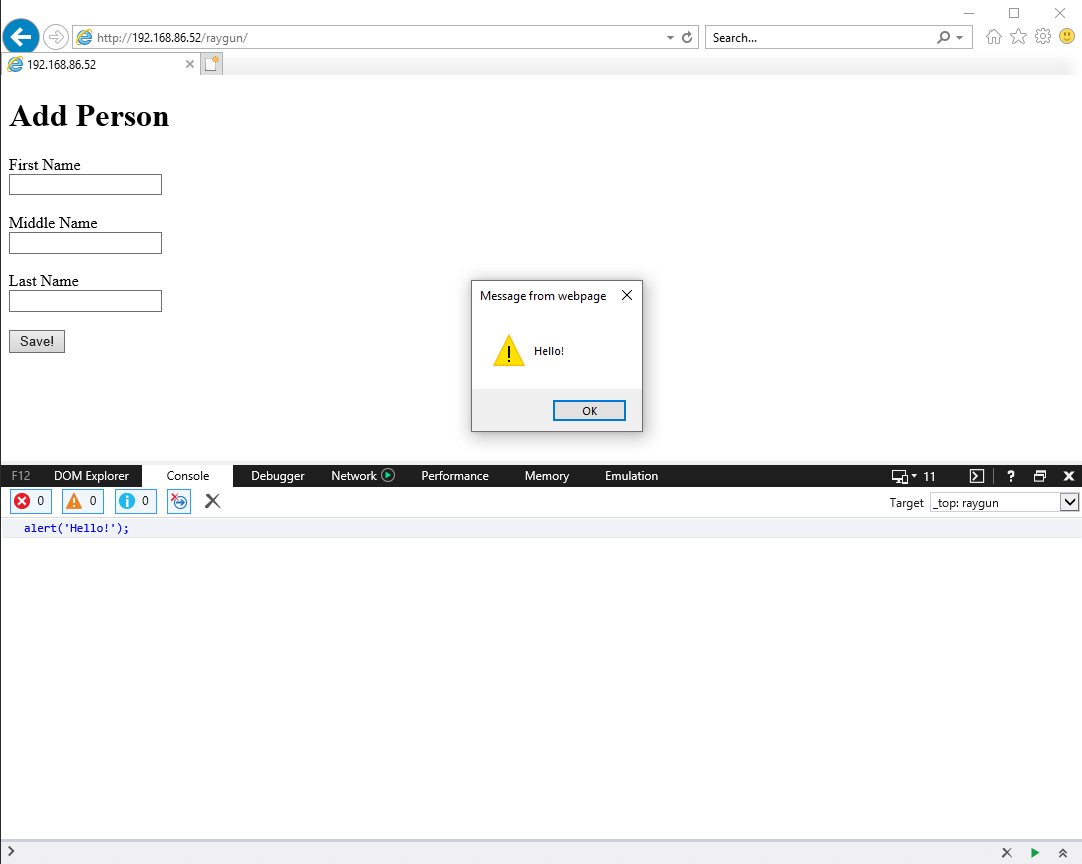
탭이 일반적으로 IE 모드를 사용하는 경우 DevTools는 작동하지 않지만 다음과 같은 문제에 직면하게 됩니다. F12를 선택하거나 Ctrl + Shift +를 검색하면 Microsoft Edge(Chrome) DevTools의 빈 인스턴스가 시작되고 다음 메시지가 표시됩니다. Internet Explorer 기술에서는 개발자 도구를 사용할 수 없습니다. 페이지를 디버그하려면 Internet Explorer 11에서 엽니다.
Internet Explorer 11에서 도구 메뉴 또는 도구 모음을 찾고 있다면 다음을 사용하십시오.
<울>
고객이 특정 오류 메시지를 클릭했고 앞으로 주로 메시지의 오류를 방지하려면 다음을 시도하십시오.
<울>
“스토리 디버깅 비활성화”를 찾으면 (거의 모든 사용자와 마찬가지로) 직접 방문하는 웹 페이지에서 스크립트 슬립을 디버그(수정)하지 않기로 결정하게 됩니다. 이러한 스크립팅 오류의 대부분은 때때로 아주 경미할 수 있으며 내 디스플레이 또는 내 웹사이트의 기능에도 영향을 미치지 않습니다.
Internet Explorer 10에 내장된 F12 도구에서 사용할 수 있는 도구, 명령 및 조합에 대한 새로운 간단한 링크입니다. 각 UI 요소명확하게 눈에 띄고 다음을 포함합니다. 노력에 대한 간략한 설명. Windows Internet Explorer 8 전체에서 개발자 도구를 사용하는 방법에 대한 자세한 내용은 개발자 도구 사용자 인터페이스 참조 를 참조하십시오. Windows Internet Explorer 9에서 F12 도구 사용에 대한 더 중요한 정보는 웹 페이지 디버깅을 위한 F12 개발자 도구 사용 을 참조하십시오.
<울>

F12 도구에는 소스 컴퓨터와 웹 국가의 동작을 보고, 디버그하고, 볼 수 있는 이점을 얻을 수 있는 도구 세트가 있습니다. ц. F12 도구는 별도의 창에서 열거나 디버깅 중인 넓은 페이지의 요소에 고정할 수 있습니다. 도구는 쉬운 색상 선택에서 독립 실행형 사용 도구와 유사한 디버깅 환경을 지원하는 완전한 스크립트 디버거에 이르기까지 다양합니다. 프로파일러 및 네트워크 그랩 도구는 코드 또는 네트워크에 대한 일반적인 일상적인 기능 문제를 추적하는 데 도움이 될 수 있습니다. 개인 브라우저에서 마음을 여는 각 페이지에는 F12 소프트웨어 세션이 있을 수 있으므로 동일한 시점에 여러 웹 페이지에서 작업을 쉽게 수행할 수 있습니다. 스크립트 디버거는 HTML5 웹 작업자 스트림을 사용하여 투명한 디버깅을 위한 정적 소프트웨어와 강력한 소프트웨어를 모두 지원합니다.
F12 절차는 웹 사이트의 현재 코드 및 페이지 동작을 개발, 디버그 또는 확인하는 데 자주 사용하는 다양한 도구를 제공합니다. F12 장치는 별도의 창에서 열 수 있으며 현재 디버깅 중인 웹 하단에 고정될 수 있습니다.
F12 프레스 도구를 열려면 주로 디버그 또는 검사하도록 선택한 웹 페이지에서 “F12″를 누릅니다. F12 도구 옆에 있는 F12 키를 다시 누릅니다.
이 도구의 기본 사용자 소비자 인터페이스의 일반적인 보기를 프로그래밍하는 이 그림:
<테이블 가독성 데이터 테이블 = "1"><머리>
<본체>

참고 • 일부 하위 메뉴 설정은 Internet Explorer 보호 모드가 비활성화된 경우에만 변경할 수 있습니다. 비활성화 및 스크립트와 같은 이러한 옵션을 변경할 수 있고 제한된 보기를 켤 수 있는 경우 제한된 보기를 다시 켤 때까지 변경할 수 없습니다. 보호 모드를 켜려면 다음을 수행하십시오.
<올>
<울>
요소 검사를 선택하려면 직접 마우스 오른쪽 버튼을 클릭하거나 톱니바퀴 아이콘에서 F12 개발자 도구 테마를 클릭하면 개발자 도구 섹션을 열 수 있습니다.디버거 탭을 클릭합니다.경고 중지 아이콘을 클릭합니다.예외 중단 안 함을 선택합니다.
파일에서 변경 사항을 취소하고 원래 클라이언트를 클릭하고 도움말 백 링크(이 문서)를 보고 도구를 닫으면 됩니다.
<테이블 가독성 데이터 테이블은 "1">을 의미합니다.<콜그룹><콜><콜>
<머리>
<본체>
Internet Explorer를 어떻게 디버깅합니까?
인터넷에서 로그를 보려면 어떻게 합니까? 탐색기?
개발자 도구 연습 방법 인터넷 익스플로러?