Goedgekeurd: Fortect
In sommige gevallen kan uw computer een foutcode retourneren die foutopsporingsberichten van Internet Explorer produceert. Deze fout kan verschillende oorzaken hebben.
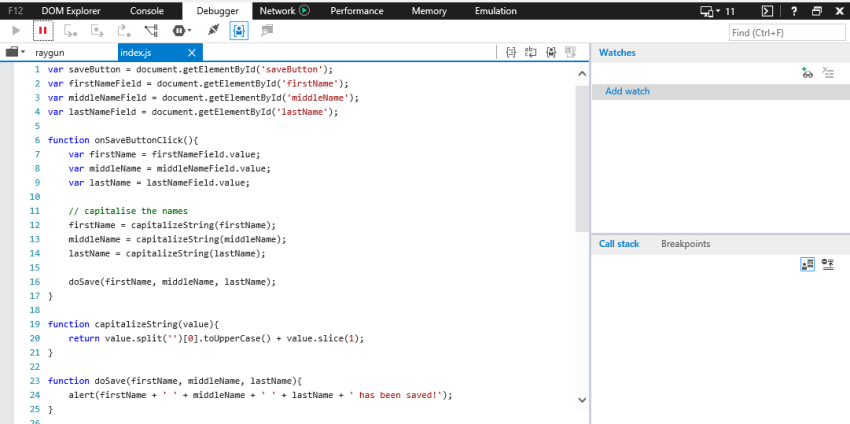
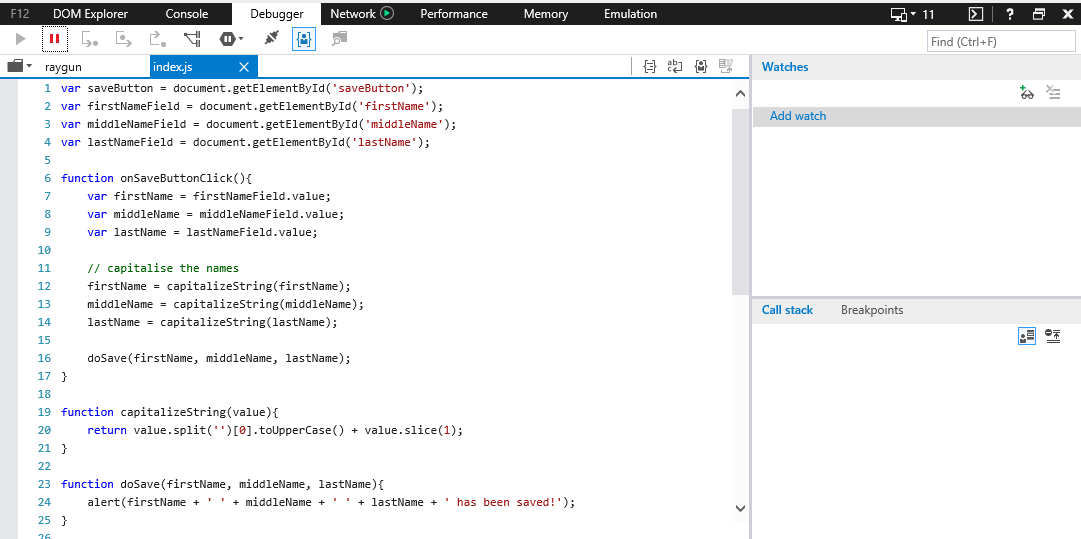
var saveButton komt overeen met document.getElementById ('saveButton');var firstNameField = document.getElementById ('firstName');var MiddleNameField komt overeen met document.getElementById ('middleName');var lastNameField = document.getElementById ('lastName');OnSaveButtonClick () functie var firstName = firstNameField.value; var MiddleName = MiddleNameField.value; var lastName = lastNameField.value; // kom in namen in hoofdletters firstName = capitalizeString (firstName); MiddleName komt overeen met capitalizeString (middleName); lastName suggereert capitalizeString (achternaam); doSave (naam, patroniem, achternaam);CapitalizeString-functie (waarde) bezoek je blog value.split ('') [0] .toUpperCase () + value.slice (1);Rapport binnen functie, doSave (voornaam, achternaam) alert (naam wordt geschreven + '' + MiddleName + a '+ lastName +'! ');saveButton.addEventListener ("klik", onSaveButtonClick);
Goedgekeurd: Fortect
Fortect is 's werelds meest populaire en effectieve pc-reparatietool. Miljoenen mensen vertrouwen erop dat hun systemen snel, soepel en foutloos blijven werken. Met zijn eenvoudige gebruikersinterface en krachtige scanengine kan Fortect snel een breed scala aan Windows-problemen vinden en oplossen - van systeeminstabiliteit en beveiligingsproblemen tot geheugenbeheer en prestatieproblemen.

functie capitalizeString (waarde) value.length === 0) ''; terugbrengen ondersteunde waarde.split ('') [0] .toUpperCase () + waarde.slice (1);
- 33 minuten om te lezen.
Is er een foutopsporing item in Internet Explorer?
Of je nu Google Chrome, Firefox of de goede oude Internet Explorer gebruikt, de foutopsporing wordt vaak genoemd, dus het is altijd beschikbaar als een ontwikkelingstool. De aanpak van dit soort debuggers is volledig afhankelijk van browserstandaarden. Dus hoewel Chrome mogelijk geen beperkte scriptproblemen meldt, doet Internet Explorer dat wel.
Deze inhoud is van een oudere uitvoering van de maker van F12-Tools. Bekijk al deze F12-documentatie over nieuwste praktijken .
Waarom is Microsoft Edge DevTools wordt niet uitgevoerd in IE-modus?
Als uw tabblad de IE-modus gebruikt, zal DevTools niet werken en zult u waarschijnlijk de volgende problemen tegenkomen. Als u F12 of tracking selecteert voor Ctrl + Shift + I, wordt een gloednieuw haarhulpmiddel een lege instantie van Microsoft Edge (Chrome) DevTools en wordt het volgende bericht weergegeven. Ontwikkelaarstools zijn over het algemeen niet beschikbaar in de Internet Explorer-modus. Om de pagina te debuggen, opent u deze in Internet Explorer 11.
Als u op zoek bent naar de werkbalken van het menu Extra in Internet Explorer 11, probeer dan dit:
Als je op een specifieke foutmelding hebt geklikt en je wilt gewoon fouten in de berichten in de levens vermijden, probeer dan:
- Wat moet ik doen als ik scriptfouten krijg in Internet Explorer?
- Vraag: Ik kan de automatische platformfoutopsporing niet uitschakelen in de verkenneropties.
Als u “script debugging uitschakelen” vindt, dan heeft u (zoals bijna alle gebruikers) besloten en nooit proberen om scriptfouten te debuggen (op te lossen) op een geschikte webpagina die u zelf bezoekt. Veel van dit soort scriptfouten kunnen heel goed klein zijn en hebben gewoon geen invloed op mijn weergave of de nuttige functionaliteit van mijn website.
Dit is een eenvoudige verbinding met de tools, commando’s en paletten die beschikbaar zijn voor de F12-tools die zijn ingebouwd in Internet Explorer tien. Elk UI-elementHet is duidelijk gemarkeerd en bevat een korte beschrijving van zijn functie. Voor veel meer informatie over het gebruik van ontwikkelaarstools in Windows Internet Explorer 8, zie de Developer Tools User Interface Reference . Voor meer informatie over het gebruik van de F12-tools in Windows Internet Explorer, zie De F12-ontwikkelaarstools gebruiken die bedoeld zijn voor het opsporen van fouten in webpagina’s .
- F12 betekent televisie.
- Menubalk
- Bestandsmenu
- Zoekmenu
- Deactiveringsmenu
- Menu bekijken
- Beeldmenu
- Menu voor caching-tools.
- Menu
- Verificatiemenu
- Menu Browsermodus
- Menu Documentmodus
- F12-tools vertegenwoordigen vensters en daarnaast tabbladen
- HTML-tabblad
- CSS-tabblad
- Tabblad Console
- Script-tabblad
- Profiler-weergave
- Tabblad Netwerk
- Onderzoek
- Bedieningsvenster
- Gerelateerde onderwerpen

F12 Tools biedt een aantal tools die u kunt gebruiken om de broncode en eigenschappen van weblanden te bekijken, te debuggen of te bekijken. F12-tools kunnen soms in een apart venster worden geopend of mogelijk worden vastgemaakt aan het element van de webpagina waarop momenteel fouten zijn opgespoord. De tools variëren van eenvoudige kleurverzameling tot een complete script-debugger ter ondersteuning van een fantastische debugging-omgeving die vergelijkbaar is met stand-alone ontwikkelingstools. Profiler- en Network Grab-tools kunnen u helpen bij het bewaken van veelvoorkomende en dagelijkse functionele problemen in uw computercode of netwerk. Elke pagina die u opent in uw ultieme persoonlijke browser kan zijn eigen F12-productsessie hebben, waardoor het gemakkelijk is om met een groot aantal webpagina’s tegelijkertijd te werken. De debugger voor filmscripts ondersteunt zowel statische als dynamische software vanwege transparante foutopsporing met behulp van HTML5 webworker-velden.
F12-tools bieden uw reeks tools die u doorgaans rechtstreeks gebruikt om de broncode en het paginagedrag van websites te ontwikkelen, te debuggen of te bekijken. F12-tools kunnen opstarten in een apart venster en worden vastgezet in de onderkant van het web dat wordt opgespoord.
Om de F12-perstools te openen, plaatst u gewoonlijk “F12” op de gewenste webpagina die fouten kan opsporen of onderzoeken. Druk nogmaals op F12 naast ongetwijfeld de F12-tools.
Deze illustratie toont een hoofdaanzicht van de hoofdgebruikersinterface van de tool:
| Menu standaard | somt paCommand-parameters op die op elk moment beschikbaar zijn, niettemin van de geselecteerde weergave. De menubalk verschijnt voor altijd op het scherm, zelfs nadat de grafische gebruikersinterface van F12-Tools permanent is gekoppeld aan Windows Internet Explorer. |
| roept | Biedt een selectie van lijstplekken voor uw netwerk. Wanneer u een recensie selecteert, zoals een HTML-tabblad, of misschien een specifiek CSS-tabblad, wordt ook een werkbalk weergegeven, waarmee u de naam van dat geplukte tabblad kunt wijzigen. |
| Werkbalk tonen | Biedt ook beheertools die specifiek zijn voor de laatste weergave. |
| Hoofdvenster | Het linker gebied is slechts een weergave voor alle weergaven. Het toont de bron-HTML van uw favoriete pagina, cascading style sheets (CSS), console-tekstberichten, scriptuitleners, profiel- of netwerkrapporten. |
| Winkelgebied | Dit gedeelte van de projector toont informatie over het huidige tabblad (HTML, CSS, teksten en netwerkweergaven). Vanuit ons weergavepunt kan de scheidingswand tussen de dubbele glazen worden verplaatst om de grootte van elk glas met één sectie te wijzigen. Er zijn momenteel geen aparte vensters bij de console- en profiler-tools. |
| Detailweergaven | Afhankelijk van het huidige tabblad, kunt u het huidige type selecteren om details te zien. |
| Selecteer bestand | In de scriptweergave geeft deze hotlink een vervolgkeuzelijst weer met alle dynamische clips en pakketten die aan de pagina zijn gekoppeld. Alleen CSS-bestanden worden weergegeven in de CSS-weergave. |

Opmerking Sommige submenu-instellingen kunnen alleen worden gewijzigd als de beveiligde modus van Internet Explorer is uitgeschakeld. Als u de beste opties wijzigt, zoals Uitschakelen en Scripts, en de Beveiligde weergave inschakelt, kunt u geen wijzigingen aanbrengen totdat de Beveiligde weergave weer wordt ingeschakeld. Ga als volgt te werk om de beveiligde modus uit te schakelen:
- Ga in Internet Explorer naar Extra en klik vervolgens op Internet. Klik op Opties.
- Klik op “Beveiliging” en verwijder het vinkje bij “Beveiligde activeringsmodus”.
- Klik op OK, sluit Internet Explorer af en activeer het opnieuw.
- Bestandsmenu
- Zoekmenu
- Menu omgeving les activatie
- Menu bekijken
- Beeldmenu
- Caching-menu
- Gereedschapsmenu
- Verificatiemenu
- Menu Browsermodus
- Documentwaarschuwingsmenu
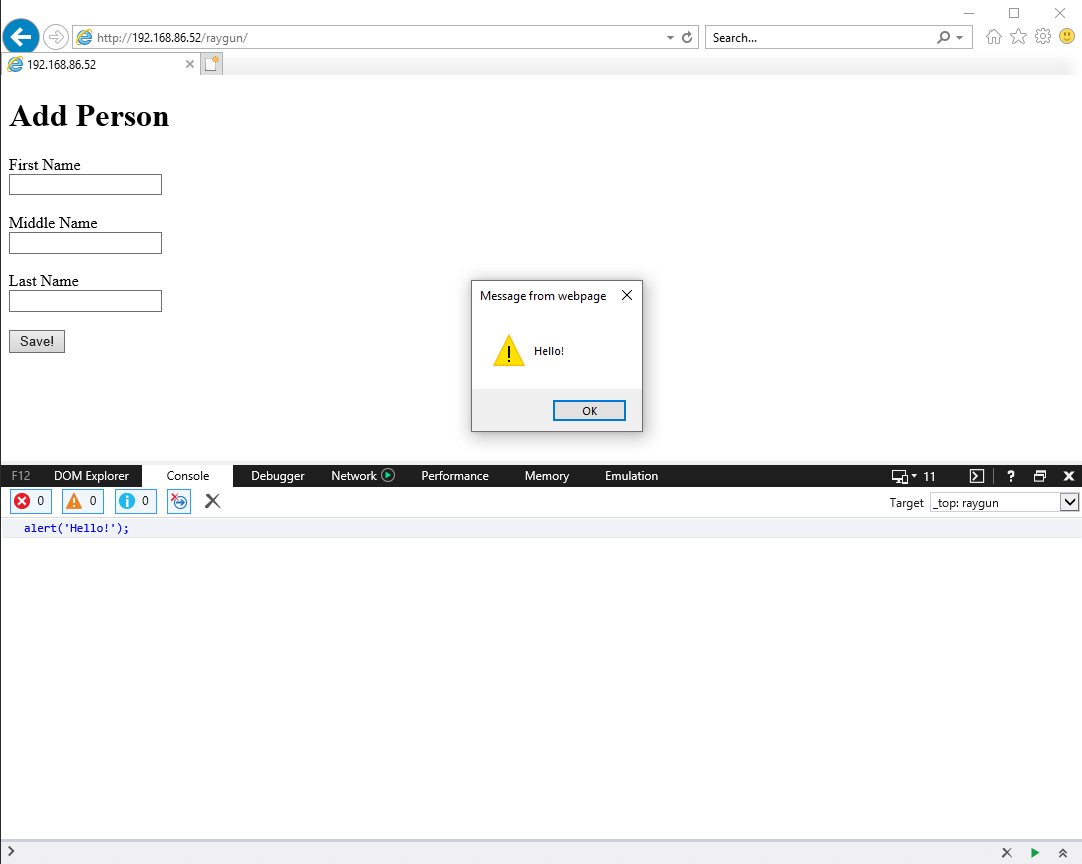
Klik met de rechtermuisknop om Inspect Element te kopen of klik op het F12 Developer Tools-thema op het tandwielpictogram om een sectie Developer Tools te openen.Klik op het tabblad Foutopsporing.Klik op het pictogram Stop waarschuwing.Selecteer Nooit uitzonderingen verbreken.
In het begin kunt u de wijzigingen ongedaan maken, de unieke klant selecteren, de help-link (dit artikel) bekijken en de hulpprogramma’s sluiten.
| Alles annuleren | Zet al deze wijzigingen terug naar de huidige Windows Internet Explorer en ververs de webpagina. |
| Internet Explorer-weergavebron configureren | Hier kunt u de bron die toeschouwer wordt gebruikt wijzigen wanneer u op Bron bekijken klikt:
|
| F1 Online Help | Toon dit artikel
Versnel de prestaties van uw computer nu met deze eenvoudige download.
Hoe debug ik Internet Explorer?Hoe kan ik logbestanden op internet bekijken Ontdekkingsreiziger?Hoe gebruik ik apparaten voor ontwikkelaars in Internet Explorer?
 |