Goedgekeurd: Fortect
Onlangs zijn sommige gebruikers de nieuwe bekende foutmelding tegengekomen tijdens het gebruik van de Internet Explorer Error Console. Dit probleem doet zich om verschillende redenen voor. Laten we dit nu bespreken.
Als je problemen hebt met je interactieve vaardigheden, kan het volgende te wijten zijn aan JavaScript-bugs of geschillen. Uw Flyout-compilatie kan bijvoorbeeld onaanvaardbaar zijn, uw metaboxen zwellen mogelijk niet op of uw opslagapparaten die u wilt toevoegen, zijn mogelijk geen knoppen. Om uw ondersteuningsverzoek in te dienen, helpt het alleen het nfl-team om meer te weten te komen over de JavaScript-fout.
In deze zelfstudie wordt uitgelegd hoe u JavaScript-uitdagingen in verschillende browsers kunt diagnosticeren.
Stap 1. Probeer een andere browserep. # 1. Probeer een andere browser
Om te controleren of dit een JavaScript-fout is en bovendien geen browserfout, probeert u eerst uw bedrijfswebsite in een andere browser te openen.
- Tenzij de site hetzelfde probleem veroorzaakt op het nieuwe internet, weet je dat de fout ongetwijfeld te maken heeft met technologie.
- Als er elke oude fout op de site is, is dit gewoon niet de fout die door de experts is gemeld. voor per specifieke browser
Besteed aandacht aan bijna alle browsers waar uw huidige fout optreedt. Misschien wilt u deze informatie gebruiken bij het indienen van een ondersteuningsvraag.
Top â † ‘
Stap 2: activeer SCRIPT_DEBUG Aria-hidden is gelijk aan “true”> #
U moet scriptfoutopsporing inschakelen. Open wp-config.php en voeg de volgende regel toe voor “Dat is het, herzien! Wees gewaarschuwd, veel plezier met bloggen …
die definiëren ('SCRIPT_DEBUG', true);
Controleer of uw huidige bedrijf een probleem heeft. Ja
- Probleem opgelost – schakel scriptfoutopsporing uit en post dat probleem op het ondersteuningsforum. Vertel vrijwilligers precies wie je bent. Debuggen van geschiedenissen verwijderd en het probleem geconstrueerd.
- Het probleem kost wat tijd – ga naar stap 3.
Top â † ‘
Stap 3: Diagnose Aria-hidden = “true”> #
Nu u weet welke browsers problemen hebben, kunt u beginnen met het diagnosticeren ervan.
Chroom
een. Open DevTools
Druk op Command + Option + J (Mac) of Ctrl + Shift + J (Windows, Linux, Chrome OS) voor snelle toegang als u het Chrome DevTools-consolepaneel wilt.
Of ga naar Meer tools> Developer Tools in het Chrome-menu en klik op een tabblad in de methode.
2. Identificeer de fout
De Error Console zou geopend moeten zijn. Als je geen obstakels ziet tijdens het herladen, probeer het dan vanaf de deuren. Waarschijnlijk treedt de fout op tijdens het laden van het web.
De console zal u zeker het type fout van een persoon, de locatie van de schuld en het aantal draden laten zien

Top png? w = 1606 & ssl is gelijk aan 1 â † ‘
Firefox
1. Open de webcontroleconsole
Druk op Command + Option + K (Mac) en het kan Ctrl + Shift + K (Windows) zijn om rechtstreeks naar het Firefox Web Console-venster te gaan.
Of ga naar Web Development> Web Console in het Firefox-menu en klik op de maandelijkse factuur van de console.
2. Identificeer de fout
De foutconsole wordt geopend. Als je geen bestaande fouten ziet bij het opnieuw laden, probeer dan de pagina. De fout kan optreden bij het laden van een pagina van de site.

De gameconsole toont u het nieuwe fouttype, de foutbestemming en het nummer
Top â † ‘
Edge Aria-hidden is gelijk aan “true”> #
Lees het vorige hoofdstuk over Chrome.
Top â † ‘
Internet Explorer # Internet Explorer
Onthoud eventuele, bijvoorbeeld als u JS-fouten heeft, shoppers gedragen zich anders dan andere browsers en rapporteren elke afzonderlijke browser anders. Het eerste dat u moet controleren op het moment dat er een probleem is in IE, is wie het probleem alleen in IE voorkomt. Ook zijn meestal de foutopsporingsmogelijkheden die in sommige varianten van IE zijn ingebouwd zeldzaam en mogelijk niet beschikbaar.
OPMERKING. WordPress is gemarkeerd als klaar ondersteuning voor Internet Explorer 11 binnen WordPress. elf. Als u momenteel IE11 gebruikt, wordt het ook ten zeerste aanbevolen om te upgraden naar een moderne browser met aanvullende informatie zoals Google Chrome, Mozilla Firefox, Safari en Microsoft Edge. Meer informatie min of meer de bank is te vinden op uw huidige Making WordPress Blog.
1. Open een console
Ga naar het scherm waar deze fouten meestal voorkomen. Lees in Internet Explorer Instellingen> F12 Developer Tools. Of druk op F12
Klik op het tabblad Console.
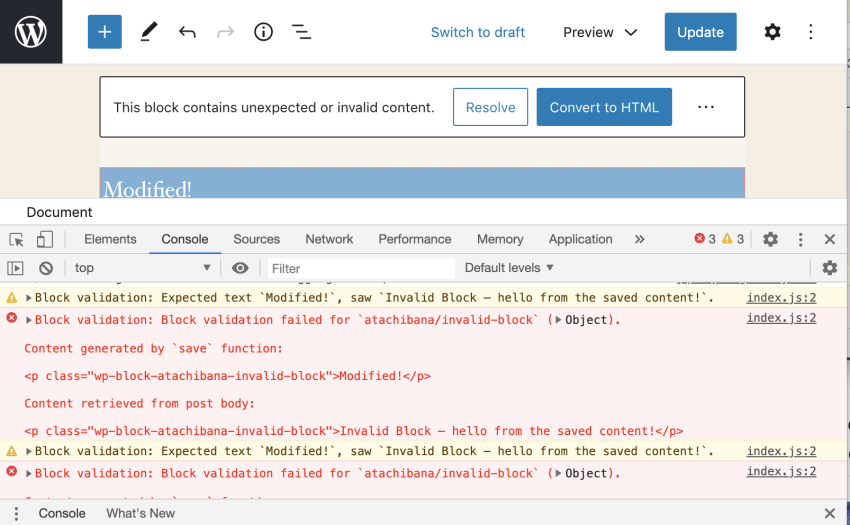
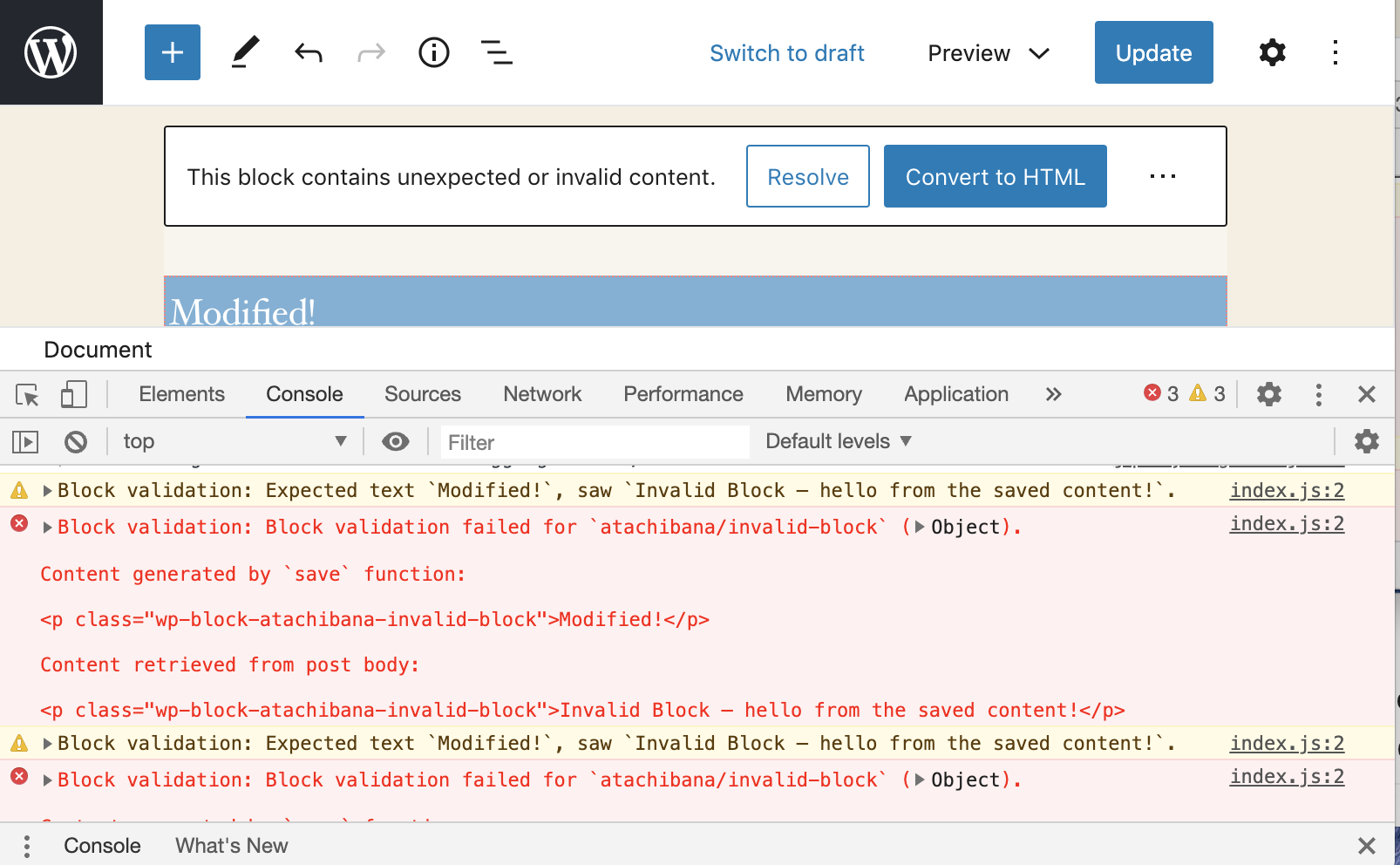
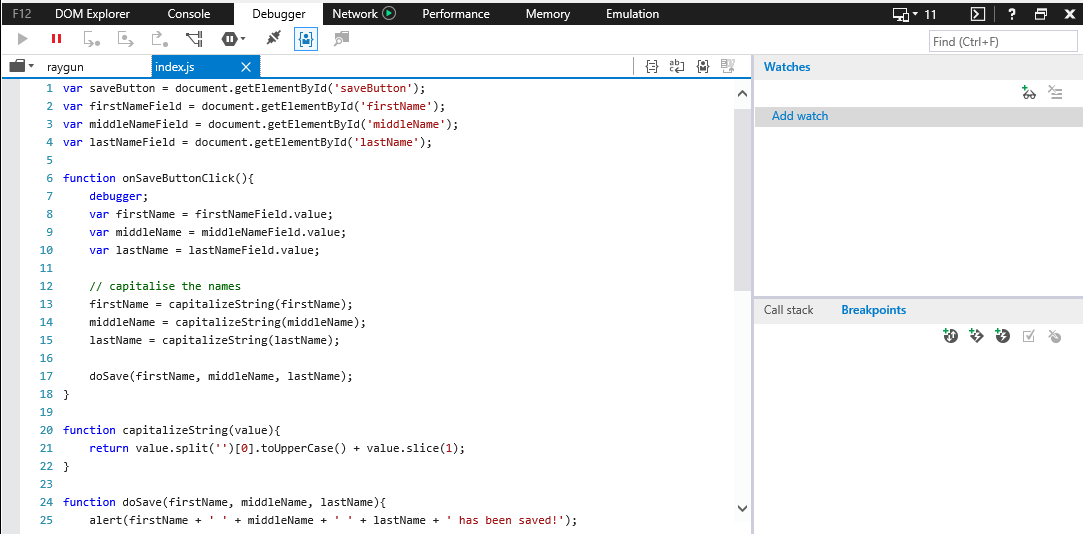
2. Identificeer deze fouten
De foutconsole wordt geopend. Als u mogelijk geen fouten ziet wanneer u opnieuw opstart, probeer dan de website. De fout kan optreden als de pagina van een persoon normaal wordt geladen.
Testconsole details fouttype, locatie van menselijke fout en regelhoeveelheid van
De afbeelding hierboven toont de specifieke fout bij het typen van jquery.js in Bond 2.
Top â † ‘
Safari aria-hidden = “true”> # Safari
1. Activeer hulpmiddelen
Ga van de ontwikkelaar naar Safari> Voorkeuren> Geavanceerd en controleer het pakket dat beweert het ontwikkelaarsmenu weer te geven via de menubalk
2. Open je huidige console
Ga naar het scherm waar uw bedrijf worstelt met de fout. Overweeg in Safari Ontwikkelen> Foutconsole weergeven
.
3. Bepaal welke de fout
De foutconsole wordt geopend. Als de persoon geen fouten ziet bij het herstarten, probeer dan alle stappen van Anitsa
Goedgekeurd: Fortect
Fortect is 's werelds meest populaire en effectieve pc-reparatietool. Miljoenen mensen vertrouwen erop dat hun systemen snel, soepel en foutloos blijven werken. Met zijn eenvoudige gebruikersinterface en krachtige scanengine kan Fortect snel een breed scala aan Windows-problemen vinden en oplossen - van systeeminstabiliteit en beveiligingsproblemen tot geheugenbeheer en prestatieproblemen.

Versnel de prestaties van uw computer nu met deze eenvoudige download.
Druk op Command + Option + J (Mac) of Ctrl + Shift + J (Windows, Linux, Chrome OS) om direct naar het Chrome DevTools-consolevenster te gaan. Of ga om u te helpen naar Meer tools> Developer Tools in het Chrome-dieet en klik op het tabblad Console. De foutcontroleconsole wordt geopend. Als je geen fouten ziet, probeer dan de pagina opnieuw te laden.
Om een ontwikkelaarsconsole in Internet Explorer te ontwikkelen, klikt u hier op het tandwielmenu in elk van onze rechterbovenhoeken van het browservenster en geeft u de voorkeur aan de F12-ontwikkeltools. U kunt ook op F12 tikken om het te openen. De console kan worden geopend in een bestaand Internet Explorer-venster of met een standby-venster.
Troosten. De fout ()-lus in HTML wordt normaal gesproken gebruikt om de foutmelding op de xbox 360 te markeren. Console. Bij de analyse wordt de methode error () gebruikt. Het foutbericht wordt als parameter naar de console van een persoon verzonden.