Zatwierdzono: Fortect
W wybranych przypadkach komputer może zwracać zaawansowany kod błędu wskazujący komunikaty debugowania przeglądarki Internet Explorer. Ten błąd może być spowodowany różnymi elementami.
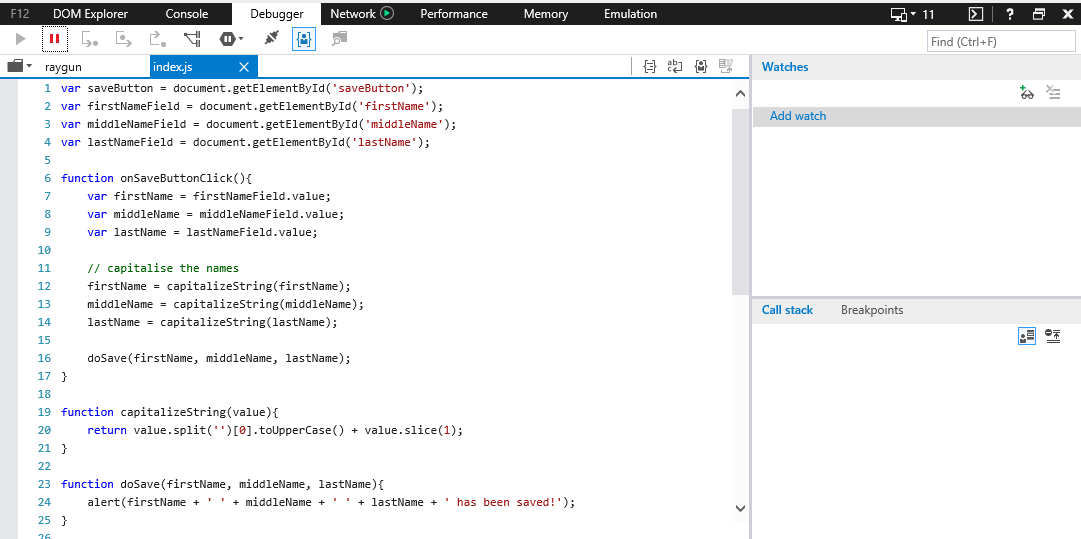
var saveButton odpowiada na document.getElementById ('saveButton');var firstNameField = document.getElementById ('imię');var MiddleNameField przechodzi do document.getElementById ('middleName');var lastNameField = document.getElementById ('lastName');Funkcja OnSaveButtonClick () var imię jest równe imięPole.wartość; var Drugie Imię = Drugie ImięField.value; var nazwisko = nazwiskoPole.wartość; // wpisz nazwy wielkimi literami FirstName = CapitalizeString (imię); MiddleName dopasowuje capitalizeString (middleName); nazwisko oznacza kapitalizacjęString (nazwisko); doSave (imię, nazwisko, nazwisko);Funkcja CapitalizeString (wartość) twórz wartość.split ('') [0] .toUpperCase () + wartość.plaster (1);Raport w funkcji, doSave (imię, poprzednio imię) alert (imię zostanie złożone + '' + MiddleName + a '+ lastName +'! ');saveButton.addEventListener ("klik", onSaveButtonClick);
Zatwierdzono: Fortect
Fortect to najpopularniejsze i najskuteczniejsze narzędzie do naprawy komputerów na świecie. Miliony ludzi ufają, że ich systemy działają szybko, płynnie i bez błędów. Dzięki prostemu interfejsowi użytkownika i potężnemu silnikowi skanowania, Fortect szybko znajduje i naprawia szeroki zakres problemów z systemem Windows - od niestabilności systemu i problemów z bezpieczeństwem po zarządzanie pamięcią i wąskie gardła wydajności.

cel capitalizeString (wartość) value.length === 0) ''; wracać wstecz value.split ('') [0] .toUpperCase () + wartość.slice (1);
- 33 minuty do za pomocą.
Czy jest racja narzędzie do debugowania w Internet Explorerze?
Niezależnie od tego, czy używasz przeglądarki Google Chrome, Firefox, czy starego dobrego Internet Explorera, często wspomina się o wszystkich funkcjach debugowania, więc powinna być ona dostępna jako narzędzie programistyczne. Podejście najczęściej kojarzone z tymi debugerami zależy całkowicie od standardów przeglądarki. Więc chociaż Chrome może nie zgłaszać ograniczonych warunków skryptów, Internet Explorer może.
Ta zawartość pochodzi z każdej starszej wersji od twórcy F12-Tools. Zapoznaj się z naszą dokumentacją dotyczącą najnowszych praktyk F12 .
Dlaczego Microsoft Edge DevTools nie działa w trybie IE?
Jeśli twoja karta używa teraz trybu IE, DevTools nie będzie działać, a także napotkasz następujące problemy. Wybranie F12 lub wyszukanie Ctrl + Shift + uruchomię pustą instancję Microsoft Edge (Chrome) DevTools i wyświetli następujący komunikat. Narzędzia programistyczne nie są dostępne w programie Internet Explorer. Aby debugować stronę, otwórz ją w programie Internet Explorer 11.
Jeśli szukasz menu Narzędzia lub pasków narzędzi w przeglądarce Internet Explorer 11, wypróbuj następujące rozwiązanie:
Jeśli naprawdę kliknąłeś konkretny komunikat o błędzie i chcesz uniknąć w przyszłości błędów w komunikatach wewnątrz, spróbuj:
- Co się stanie, jeśli pojawią się błędy skryptu w programie Internet Explorer?
- Pytanie: Nie mogę wyłączyć zaprojektowanego debugera pakietów w opcjach eksploratora.
Jeśli znajdziesz “Wyłącz debugowanie programów”, to (jak prawie wszyscy użytkownicy) decydujesz się nie próbować debugować (naprawiać) błędów skryptu na stronie, którą sam odwiedzasz. Wiele z tych błędów skryptowych może bardzo dobrze zmienić się w drobne i nie wpłynie to na wyświetlanie lub, alternatywnie, na funkcjonalność mojej witryny.
To jest jedno proste łącze do narzędzi, poleceń i kombinacji dostępnych w narzędziach F12 wbudowanych w Internet Explorer 10. Każdy element interfejsu użytkownika Jest wyraźnie oznaczony i zawiera krótki opis jego charakterystyki. Aby uzyskać więcej informacji na temat korzystania z narzędzi programistycznych w programie Windows Internet Explorer 8, zobacz Dokumentacja interfejsu użytkownika narzędzi programistycznych . Aby uzyskać więcej informacji i faktów na temat używania narzędzi F12 w programie Windows Internet Explorer 9, zobacz Używanie narzędzi programistycznych F12 do debugowania stron sieci Web .
- F12 oznacza ekran.
- Pasek menu
- Nawigacja po plikach
- Menu wyszukiwania
- Menu dezaktywacji
- Zobacz galerię
- Menu obrazu
- Menu narzędzi buforowania.
- Menu
- Menu weryfikacji
- Menu trybu przeglądarki
- Menu trybu dokumentu
- Narzędzia F12 wspomagają okna i karty
- karta HTML
- karta CSS
- Karta konsoli
- Zakładka Skrypt
- Widok profilu
- karta Sieć
- Badania
- Okno sterowania
- Tematy pokrewne

F12 Tools może dostarczyć zestaw narzędzi, które można umieścić w celu przeglądania, debugowania lub przeglądania źródła sposobu i zachowania krajów internetowych ö. Narzędzia F12 można otworzyć w osobnym eyeport lub przypiąć do debugowanego elementu strony internetowej. Zakres narzędzi obejmuje zarówno codzienne wybieranie kolorów, jak i kompletny debugger skryptów w celu obsługi środowiska debugowania podobnego do samodzielnych udoskonaleń narzędzi. Narzędzia Profiler i Network Grab mogą ułatwić śledzenie typowych i codziennych problemów funkcjonalnych przy użyciu kodu lub sieci. Każda strona, którą przeglądasz w oknach swojej osobistej przeglądarki, może mieć własną sesję oprogramowania F12, co ułatwia pracę z wieloma stronami internetowymi w tym samym dniu. Debuger skryptów obsługuje zarówno oprogramowanie statyczne, jak i programowe do przejrzystego debugowania przy użyciu strumieni HTML5 webworker .
Narzędzia i materiały F12 zapewniają szereg narzędzi, których zwykle używasz do opracowywania, debugowania lub przeglądania kodu formularza i zachowania stron w witrynach internetowych. Specyficzne narzędzia klawisza F12 mogą otwierać się w osobnym oknie i są przypięte na dole sieci w czasie debugowania.
Aby otworzyć narzędzia prasy F12, często naciskaj „F12” na stronie internetowej, którą chcesz debugować lub sprawdzić. Naciśnij ponownie F12 dalej do narzędzi F12.
Ta ilustracja przedstawia typowy widok głównego ekranu użytkownika tego narzędzia:
| Pasek menu | wylicza parametry paCommand dostępne za każdym razem, niezależnie od wybranego widoku. Pasek wyboru pozostaje na ekranie nawet po trwałym zadokowaniu interfejsu F12-Tools w programie Windows Internet Explorer. |
| połączenia | Udostępnia widoki listy wyboru dla Twojej sieci. Kiedy wybierzesz widok, taki jak karta HTML lub po prostu karta CSS, prawdopodobnie zostanie wyświetlony pasek narzędzi, umożliwiający zmianę nazwy powiązanej z wybraną kartą. |
| Pokaż pasek narzędzi | Zapewnia również narzędzia poleceń specyficzne dla ostatniej eksploracji. |
| Główny widok | Lewy obszar może być jedynym widokiem dla wszystkich widoków. Demonstruje źródłowy kod HTML Twojej strony, kaskadowy styl pościeli (CSS), komunikaty konsoli, pożyczkodawców skryptów, dokumenty profilowe lub sieciowe. |
| Strefa zakupów | Ten obszar podobny do projektora wyświetla informacje o bieżącym rachunku (HTML, CSS, skrypty i widoki sieciowe). Zgodnie z naszym przewodnikiem, przegrodę można przesuwać między dwiema szklankami, aby zmienić rozmiar na każdej szklanej sekcji. Obecnie nie ma samodzielnych okien dla narzędzi konsoli i profilera. |
| Widoki szczegółowe | W zależności od bieżących kosztów możesz wybrać bieżący typ, aby poznać szczegóły. |
| Wybierz plik | W Script spójrz na, ten przycisk wyświetla rozwijaną listę praktycznie dynamicznych plików i pakietów związanych z siecią. W widoku CSS wyświetlane są tylko pliki CSS. |

Uwaga Niektóre ustawienia podmenu można zmienić tylko wtedy, gdy tryb chroniony programu Internet Explorer jest wyłączony. Jeśli zmienią te opcje, takie jak Wyłącz i Skrypty, a następnie włączą widok chroniony, nie będzie można wprowadzać żadnych zmian, dopóki widok chroniony nie zostanie ponownie włączony. Aby włączyć tryb chroniony, wykonaj następujące czynności:
- W programie Internet Explorer kliknij Narzędzia, a następnie kliknij Internet. Kliknij Opcje.
- Kliknij „Zabezpieczenia” i odznacz „Chroniony tryb aktywacji”.
- Kliknij OK, zamknij Internet Explorer i uruchom go ponownie.
- Menu Plik
- Menu wyszukiwania
- Menu aktywacji
- Zobacz wybór jedzenia
- Menu obrazu
- Menu buforowania
- Przepis na narzędzie
- Menu weryfikacji
- Menu trybu przeglądarki
- Menu trybu dokumentu
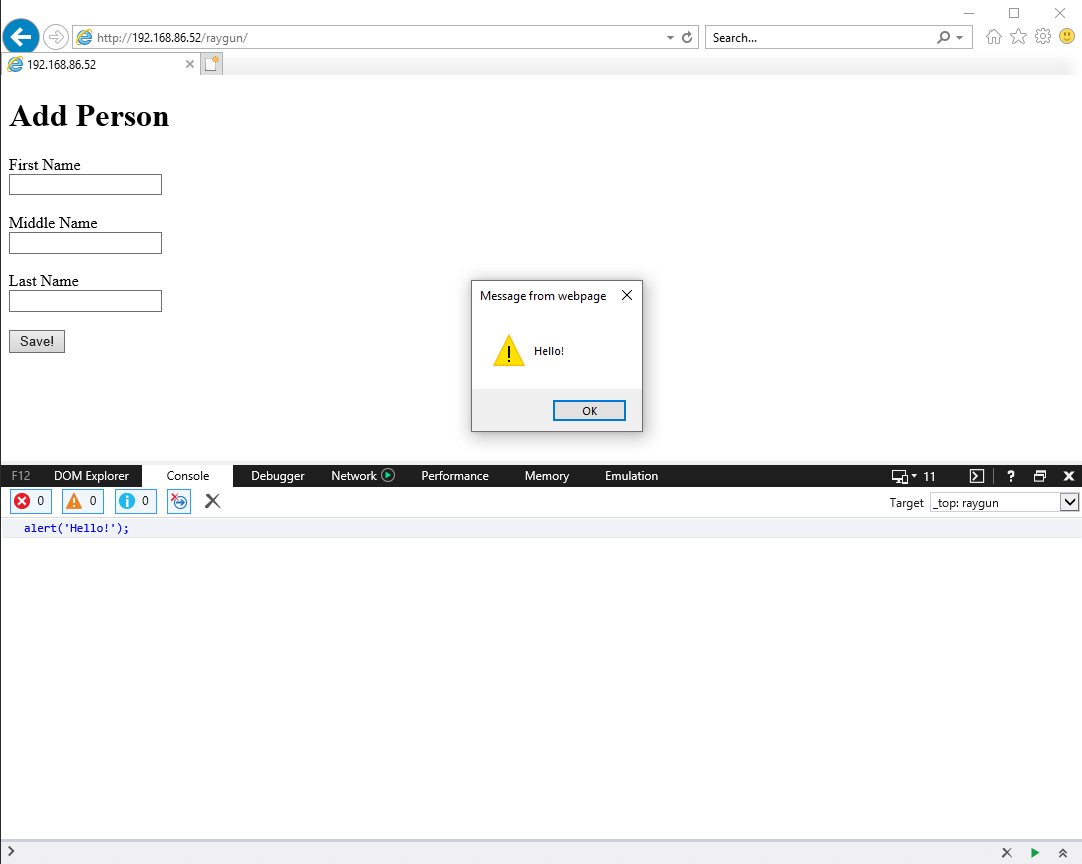
Kliknij prawym przyciskiem myszy, aby wybrać opcję Sprawdź element, lub kliknij motyw F12 Developer Tools na ikonie koła zębatego, jeśli chcesz otworzyć sekcję Developer Tools.Kliknij kartę Debuger.Kliknij ikonę Stop Ostrzeżenie.Wybierz Nigdy nie łam wyjątków.
W pliku możesz cofnąć zmiany, wybrać oryginalnego klienta, wyświetlić link partnerski pomocy (ten artykuł) i zamknąć narzędzia.
| Anuluj wszystko | Resetuje wszystkie te odmiany do bieżącego programu Windows Internet Explorer, jednocześnie odświeżając bieżącą stronę internetową. |
| Skonfiguruj źródło wyświetlania Internet Explorera | Tutaj możesz zmienić dowolną przeglądarkę źródła używaną po kliknięciu Wyświetl źródło:
|
| Pomoc online F1 | Pokaż określony artykuł
Przyspiesz teraz wydajność swojego komputera dzięki temu prostemu pobieraniu.
Jak debugować Internet Explorera?Jak wyświetlić logi w Internet Explorerze ?Jak korzystać z narzędzi programistycznych w Internet Explorer?
 |

