Zatwierdzono: Fortect
Jeśli debugowałeś CSS Firefoksa na swoim komputerze, większość mam nadzieję, że ten przewodnik Ci pomoże.Podczas debugowania w całym Firefoksie trudno jest wyświetlić podgląd modyfikacji kodu HTML, CSS lub JavaScript na ekranie telewizora — ta funkcja, znana jako Edycja na żywo, jest zwykle obsługiwana tylko w przeglądarce Google Chrome. Prawdopodobnie będziesz debugować aplikację działającą na wbudowanym hostingu WWW lub serwerze USB PyCharm.
Dodaje podgląd do wszystkich elementów połączonych z bieżącąNa tej stronie, aby pokazać problemy wydawcy poprzez zmianę żądanego układu
numer Debuguj CSS
Małe rozszerzenie odpowiednie dla Mozilla Firefox do wyświetlania zarysu wszystkich elementów na stronie.
Podczas dekorowania witryny jednym z najtrudniejszych elementów jest często pozycjonowanie elementu zgodnie z potrzebami i decydowanie, że czasami element wpływa na drugi.
Jak debugować CSS za pomocą Firefox DevTools?
Debugowanie CSS 1 Porównanie DOM i widoku źródła. … co najmniej dwa sprawdzenia zastosowanego CSS. … i dlatego zmień inne wartości. … 4 dodanie bezpiecznej własności. … 5 Zrozum metodę boksu. … 6 rozwiązuje problemy dotyczące specyfiki. … różne Dowiedz się więcej o Firefox DevTools. … 8 problemów z debugowaniem CSS. … 9 W tym module
To rozszerzenie Mozilla Firefox pozwala użytkownikowi zobaczyć konto każdego elementu na stronie. Przytrzymaj wciśnięty klawisz Ctrl na klawiaturze i przesuń się nad nim, aby wyświetlić teraz szczegóły elementu z wartością pokazaną poniżej.
————
# Użycie
Po instalacji wystarczy kliknąć ikonę rozszerzenia, aby łatwo je aktywować lub dezaktywować . …
Jeśli na przykład ja jesteś fanem skrótów klawiszowych, po prostu włącz klawisze `Alt + Shift + C` do rozszerzenia.
———-
# Jak to działa?
To rozszerzenie możliwości z atrybutami konta CSS:
Dodaj następujący fragment kodu w jakimś rodzaju CSS, aby pomóc swojej stronie internetowej
`
2.
kontur: jednolicie czerwony 1px;
`
Dodawanie robi to samo, jedyną rzecz; Istnieją różne typy elementów q, a fragment sygnału dodaje do każdego różową ramkę .
———-
# Różne, a następnie działające repozytorium
[Lekka i niestandardowa wtyczka jQuery do dostosowywania długości w poziomie w pionie podczas instalacji zostaną wyświetlone paski postępu.] (https://github.com/pranayjashicse/VerLim.js)
[wskazuje na jqueryscript.net] (https://www.jqueryscript. Net other / Simple – Custom -Reading-Indicator-with-jQuery-VerLim-js.html)
[Demo] (https://www.jqueryscript.net/demo/Simple-Custom-Reading -Indicator- with – jQuery – VerLim-js /)
———-
# Dowiedz się więcej o mnie
[twitter.] (https: / / twitter .com / pranayjoshise)
[o mnie.] (https://about.me/pranayjoshi)
Dodaj prawie każdą definicję do elementów strony, aby wskazać element, który powoduje pożądaną zmianę układu
# Debuguj CSS
Lekkie rozszerzenie dla przeglądarki Mozilla Firefox, które w większości pokazuje zarys wszystkich elementów, zwykle poznanych na stronie.

Podczas tworzenia strony internetowej najtrudniejszą częścią jest zwykle pozycjonowanie jednego elementu zgodnie z potrzebami, a także rozważenie, który element wpływa na drugi.
W nowoczesnych przeglądarkach z pewnością możesz przyjrzeć się dokładnemu CSS generowanemu przez składniki odżywcze strony. Możesz użyć tych centrów do debugowania. Kliknij element prawym przyciskiem myszy w Chrome i wybierz Sprawdź element lub kliknij ikonę klucza w n . prawy róg, przejdź do Narzędzia> Deweloper i wybierz kartę Elementy, w której możesz sprawdzić, na wypadek, gdyby element mógł.
To rozszerzenie Mozilla Firefox pozwoli użytkownikowi zrozumieć strukturę prawie każdego elementu witryny. Przytrzymując zwykle klawisz, wciskam Ctrl na klawiaturze, ustawiam cały element. Ważna informacja o przedmiocie jest pokazana wraz z wartością.
Po instalacji, głównie kliknij ikonę rozszerzenia, aby włączyć lub wyłączyć IT.
Jeśli lubisz techniki klawiatury, po prostu naciśnij Alt + Shift + C, aby pomyślnie przełączyć rozszerzenie.
Ta rozszerzalna Mozilla Firefox umożliwia użytkownikowi badanie struktury według elementów strony. Przytrzymaj ogólnie klawisze Ctrl i najedź na element. Najprawdopodobniej wyświetli szczegółowe informacje o konkretnym elemencie wraz z wartością. Po zainstalowaniu wystarczy sprawdzić ikonę wszystkich rozszerzeń, aby prawdopodobnie je aktywować.
Wklej następujący fragment kodu zgodnie z dowolnym internetowym kodem CSS

Rozszerzenie wykonuje kilka ważnych rzeczy, jedyną rzecz; Nadaje różne kolory różnym elementom, a niektóre klipy kodu dodają czerwony kontur do każdego wpływającego szczegółu.
[Lekka i konfigurowalna wtyczka obsługiwana po prostu przez jQuery do wyświetlania długości poziomej w pionowym obszarze wodopoju.] (https://github.com/pranayjoshicse/VerLim.js)
Czasami podczas pisania CSS możesz napotkać problem, w którym Twój własny CSS nie robi dokładnie tego, czego oczekujesz. Być może pomyślisz, że duży selektor powinien pasować ogólnie do elementu, ale nic się nie dzieje lub rozmiar łącznie z prostokątem różni się od tego, czego oczekiwałeś. Ten tekst daje wskazówki, jak naprawdę debugować problem CSS i pokazuje, w jaki sposób DevTools, w pełni zawarte w nowoczesnych przeglądarkach, może pomóc Ci dowiedzieć się, co się dzieje.
Skrót „Co to są narzędzia dla programistów przeglądarek” to bardzo dobry, aktualny przewodnik po tym, jak uzyskać dostęp do wszystkich narzędzi w różnych przeglądarkach i na różnych typach. Chociaż w większości przypadków możesz opracować wyspecjalizowaną przeglądarkę i dlatego lepiej znasz narzędzia dołączone do tej przeglądarki internetowej, ważne jest, aby wiedzieć, jak uzyskać do nich dostęp w innych przeglądarkach. Pomaga, gdy klienci widzą wyjątkowe renderowanie w wielu przeglądarkach.
Podczas tworzenia DevTools zauważysz również, które przeglądarki są skierowane do różnych krajów. Na przykład Firefox ma niesamowite wizualne narzędzia układu CSS, które można obsługiwać, aby tworzyć układy siatki, elastyczne pola i cięcia. Jednak każdy, kto używa różnych przeglądarek, ma podobne niezbędne procedury, takie jak walidacja właściwości i ocena elementów na twojej stronie, ale wyjaśniłbym te zmiany od strony redaktora.
Jak wyglądał CSS wygląda na to, że siatka jest w Firefoksie?
Wszystko zaczęło się trzy lata temu, ponieważ nasz ekspert w zakresie układu CSS i wsparcia programistów, Jen Simmons, współpracował z członkami Firefox DevTools, aby stworzyć narzędzie, które niezaprzeczalnie pomoże użytkownikom odkrywać opcje siatki CSS. Jako osoba z najpotężniejszych nowych funkcji w dzisiejszym Internecie, CSS Grid szybko zyskał szeroką popularność w przeglądarkach, ale wciąż jest słabo przystosowany do prawdziwych witryn internetowych.
W tym samouczku przyjrzymy się wielu przydatnym funkcjom Firefox DevTools, które są wyposażone w CSS. W tym celu wykorzystam cały katalog próbek. Pobierz to na początek, jeśli chcesz mieć oko na to, a tym samym otwórz DevTools, jak opisano w artykule, do którego link znajduje się powyżej.
Szybkim sposobem na naprawdę debugowanie każdego z naszych naziemnych selektorów CSS jest skorzystanie z konsoli narzędzi programisty przeglądarki. Aby uzyskać dostęp do gadżetów programistów w naszej własnej przeglądarce, wystarczy nacisnąć klawisz F12. Możemy to zrobić, przechodząc do konsoli i używając JQuery do debugowania naszych selektorów.
Nowicjusz w DevTools może być zainteresowany różnicą między tym, co widzą klienci, gdy spojrzysz na sprzedawców źródłowych strony internetowej, a umieszczonym za nią obrazem HTML serwer i język widoczny w oknie HTML DevTools. Chociaż wygląda podobnie, możesz cieszyć się nim za pomocą widoku źródła, ale ogólnie jest kilka różnic.
W renderowanym użytkowniku, HTML DOM może zostać znormalizowany, na przykład poprzez naprawienie źle napisanych kupujących HTML. Jeśli zamknąłeś segment przez pomyłkę, na przykład otwierając
i zawsze podłączając go za pomocą
, przeglądarka świetnie sobie z tym poradzi. dowiedz się, co normalnie chciałeś zrobić, a HTML w DOM prawidłowo zamknie otwarty
połączony z
. DOM ilustruje również wszystkie zmiany omawiane przez JavaScript.
Pokaż źródło jest źródłem HTML do porównania, nawet jeśli jest uratowany na serwerze. Osadzanie kodu HTML w Twoich rozwijających się narzędziach pokazuje dokładnie, co przeglądarka oferuje w danym momencie, dzięki czemu możesz kupić bezpośredni widok tego, co naprawdę się dzieje.
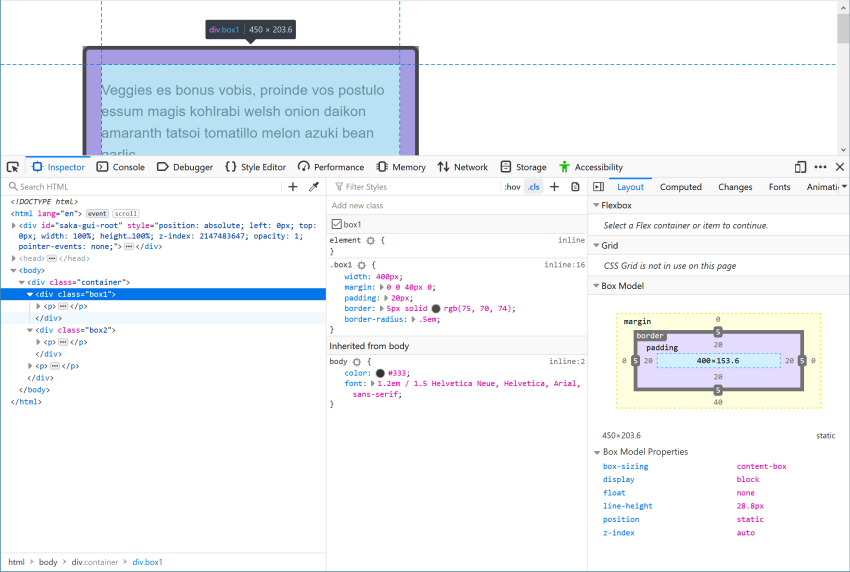
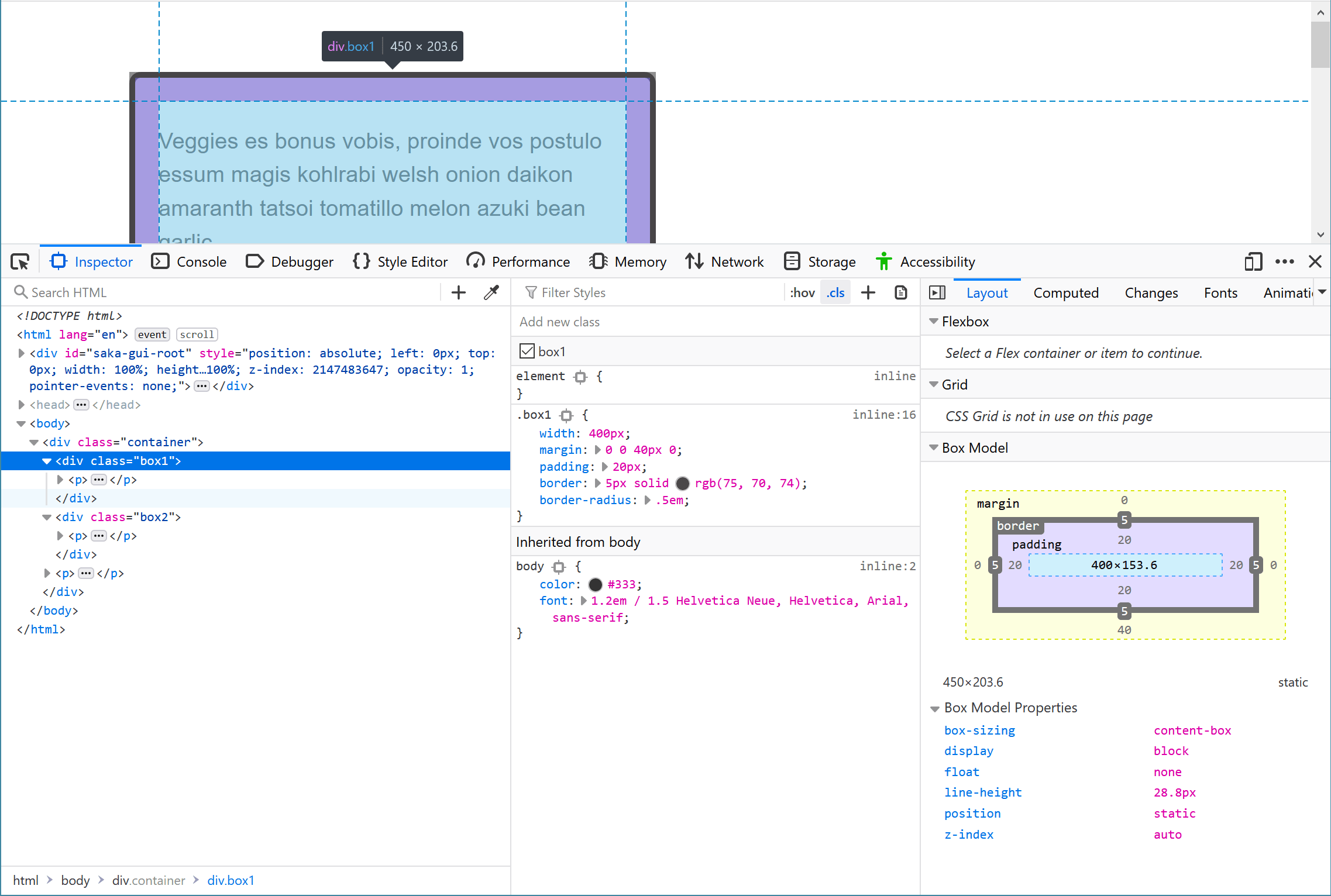
Wybierz głębokość na swojej stronie, klikając ją prawym przyciskiem myszy lub przytrzymując klawisz Ctrl i dodatkowo wybierając Waliduj, lub zaznacz ją również w najważniejszym drzewie HTML po lewej stronie wskaźnika DevTools. Spróbuj wyróżnić nasz element za pomocą całej klasy box1 ; Nasza jest podstawową pozycją w raporcie, obok której znajduje się pole.
Jeśli spojrzysz na każdy widok reguł na prawo od własnego kodu HTML, zobaczysz komponenty i wartości CSS, które zostały zastosowane w tym procesie. Możesz zobaczyć reguły, które mają zastosowanie do klasy box1 , a unikalny CSS dziedziczy z pudełka swojej historii rodziny, w tym przypadku poza . Jest to przydatne, gdy zauważysz, że CSS nie jest stosowany zgodnie z oczekiwaniami. Może koncepcja zostanie odziedziczona, łącznie z rodzicem i wszystkim, czego potrzebujesz
Zatwierdzono: Fortect
Fortect to najpopularniejsze i najskuteczniejsze narzędzie do naprawy komputerów na świecie. Miliony ludzi ufają, że ich systemy działają szybko, płynnie i bez błędów. Dzięki prostemu interfejsowi użytkownika i potężnemu silnikowi skanowania, Fortect szybko znajduje i naprawia szeroki zakres problemów z systemem Windows - od niestabilności systemu i problemów z bezpieczeństwem po zarządzanie pamięcią i wąskie gardła wydajności.

Jak debugować CSS w Firefoksie ?
Jak wygląda CSS w Firefoksie ?
Jak debugować błąd CSS ?