Aprovado: Fortect
Se você depurou o CSS do Firefox em seu PC, esperamos que este guia geralmente o ajude.Ao depurar no Firefox, é de fato difícil visualizar as alterações em HTML, CSS, potencialmente JavaScript na tela – esse recurso, conhecido na função de Live Edit, na verdade só é compatível com o Google Chrome. Você pode depurar um aplicativo em execução relacionado ao servidor da Web ou servidor USB embutido do PyCharm.
Adiciona uma crítica a todos os elementos da página atual Nesta fanpage para mostrar os problemas do autor, alterando cada um de nosso layout desejado
# Depurar CSS
Uma pequena extensão para o Mozilla Firefox para exibir no computador o esboço de todos os elementos do relatório.
Ao projetar um site, uma das partes mais difíceis é posicionar um elemento pelo motivo que precisava e decidir qual elemento afeta o outro.
Como depurar CSS usando Firefox DevTools?
Depurando CSS 1 Comparando DOM e fonte de exibição. … duas verificações para, eu diria, o CSS aplicado. … e mudar outros valores. … 3 adição de propriedade quente. … 5 Compreenda o método de boxe. … 6 resolvem a dificuldade de especificidade. … diversos Saiba mais sobre o Firefox DevTools. … 8 Problemas de depuração CSS. … 9 Em todo este módulo
Esta extensão do Mozilla Firefox permite que o personalizado perceba o contorno de cada elemento ao longo de uma página. Mantenha pressionada a tecla Ctrl usando o teclado e passe o mouse sobre ela para exibir os detalhes do item com o valor mostrado diretamente abaixo.
————
# Uso
Após a instalação, basta clicar na estrela da extensão para ativá-la ou desativá-la facilmente. …
Se você, como eu, é um entusiasta de teclas de atalho, basta adicionar `Alt + Shift + C` à extensão.
———-
# Como funciona?
Esta extensão funciona com assinatura de conta CSS:
Adicione o seguinte snippet em uma certa quantidade de CSS à sua postagem na web
`
2. contorno de cor: violeta sólido 1px;
`
Adicionar faz a mesma coisa, a única coisa; Existem diferentes tipos de elementos, e o trecho de código adiciona uma borda rosa a cada elemento.
———-
# Diversos e repositório de trabalho
[Plug-in jQuery leve e personalizável para ajustar o comprimento amplo na instalação vertical barras de progresso geralmente são exibidas.] (https://github.com/pranayjashicse/VerLim.js)
[apontado positivamente para jqueryscript.net] (https: //www.jqueryscript. Net / other / Simple -Custom -Reading-Indicator-with-jQuery-VerLim-js.html)
[Demo] (https://www.jqueryscript.net/demo/Simple-Custom-Reading -Indicator- while using – jQuery- VerLim-js /)
———-
número Saiba mais sobre mim
[twitter.] ( https: / / twitter .com / pranayjoshise)
[sobre mim.] (https://about.me/pranayjoshi)
Adicione quase qualquer contorno aos elementos da página para que indique o elemento que causa a adaptação do layout desejado
# Depurar CSS
Uma extensão leve para Mozilla Firefox que mostra um contorno conectado a todos os elementos, geralmente encontrados na página.

Ao criar uma postagem na web, a parte mais difícil é posicionar um elemento considerando o necessário e também verificar qual elemento afeta os outros.
Em surfistas modernos, você certamente pode verificar o CSS exato lançado pelos elementos da página. Você pode usar esses tipos de hubs para depuração. Clique com o botão direito do mouse no item no Chrome e selecione Verificar item ou clique no ícone de chave inglesa exato no canto superior direito, vá em Ferramentas> Desenvolvedor e clique na guia Itens nos locais em que você pode verificar se o item pode.
Esta extensão do Mozilla Firefox permite ao usuário conhecer totalmente a estrutura de cada elemento de um negócio. Enquanto pressiono a tecla, pressiono Ctrl ao longo do teclado, posicione o elemento. Informações importantes em relação ao item são exibidas junto com o valor.
Após a instalação, basta clicar na extensão mundialmente famosa para ativar ou desativar a TI.
Se você gosta de atalhos de teclado, basta pressionar Alt + Shift + C para alternar a extensão.
Este extensível Mozilla Firefox incentiva o usuário a visualizar a estrutura por elementos de informação. Mantenha pressionadas as teclas Ctrl e posicione-se sobre o item. Provavelmente, ele exibirá informações detalhadas sobre um item com um custo. Depois de instalado, basta clicar no ícone em todas as extensões para ativá-lo potencialmente.
Cole cada snippet de código a seguir em qualquer CSS semelhante à web

A extensão faz a coisa mais importante, a coisa mais direta; Ele traz cores diferentes para condições climáticas diferentes, e alguns trechos de código adicionam uma definição vermelha a cada fator de influência.
[Plug-in leve e simples conduzido por jQuery para exibir longa distância horizontal na área da barra de progresso vertical.] (https://github.com/pranayjoshicse/VerLim.js)
Às vezes, ao escrever CSS, você se depara com um problema principal em que seu próprio CSS não faz exatamente as atividades que você espera. Você pode pensar que o seletor alto deve caber no elemento, mas nada pode acontecer ou o tamanho do retângulo é um número de do que você esperava. Este texto fornece orientação a qualquer pessoa sobre como depurar um problema de CSS e mostra como DevTools, totalmente incluído nos navegadores diários da moda, pode ajudá-lo a descobrir o que está acontecendo.
O artigo “O que são ferramentas de desenvolvedor de navegador” é um guia atualizado muito bom sobre como acessar as ferramentas em diferentes navegadores de Internet e em diferentes plataformas. Embora você possa desenvolver um navegador específico na maioria das circunstâncias e, portanto, esteja mais familiarizado com o equipamento incluído nesse navegador, é importante saber como acessá-lo em outras janelas. Ajuda quando você vê uma renderização excepcional em vários navegadores.
Você também perceberá que os navegadores têm como alvo diferentes áreas ao criar DevTools. Por exemplo, o Firefox tem ótimos acessórios de layout CSS visual que você pode usar para criar temas de grade, caixas flexíveis e formas. No entanto, todos que usam navegadores extraordinários têm rotinas básicas semelhantes, como validação e avaliação de elementos em sua página da web, mas eu diria que isso muda do lado do editor.
Qual é a probabilidade de A grade CSS chegou ao Firefox?
Tudo aconteceu há cerca de três anos, quando nossa especialista em layout CSS e suporte ao desenvolvedor, Jen Simmons, trabalhou por meio de membros do Firefox DevTools para criar uma nova ferramenta que certamente ajudará os usuários a explorar as opções de grade CSS. Como um dos novos recursos mais úteis na Internet hoje, CSS Grid rapidamente ganhou ampla adoção em navegadores, mas mal adaptado a sites.
Neste tutorial, os indivíduos examinarão algumas funções úteis do Firefox DevTools que são renderizadas com CSS. Para fazer isso, usarei o catálogo de amostra. Baixe este específico para o novo lançamento se quiser ficar de olho nele e, assim, iniciar DevTools conforme descrito no artigo com link de.
Uma maneira rápida de realmente depurar nossos seletores CSS baseados em solo é usar o console de ferramentas de desenvolvedor de nosso navegador. Para receber gadgets de desenvolvedor em nosso navegador, basta pressionar F12. Podemos fazer isso acessando o console e usando JQuery para depurar todos os meus seletores.
Novo no DevTools pode estar interessado em sua diferença atual entre o que você vê quando começa a olhar o código-fonte de um formulário da web ou o arquivo HTML que você colocou devido ao servidor e ao que você vê na própria janela HTML DevTools. Embora pareça igual, você pode ver através da Visualização do código-fonte, mas existem algumas diferenças.
No navegador renderizado, o HTML DOM pode ser normalizado, por exemplo, corrigindo alguns compradores de HTML escritos de forma negativa. Se você fechou uma seção por engano, por exemplo, abrindo
e sempre fechando com
, o navegador faz um ótimo trabalho com isso. descubra o que você queria fazer e o HTML no DOM funcionará corretamente no
Combined With
. O DOM também ilustra todas as alterações feitas pelo JavaScript.
Mostrar código-fonte é o código-fonte HTML para comparação, na verdade, se estiver armazenado no servidor. Incorporar HTML em suas ferramentas de desenvolvimento mostra de perto o que o navegador está renderizando a qualquer momento, para que você possa ter uma visão direta do que realmente está acontecendo.
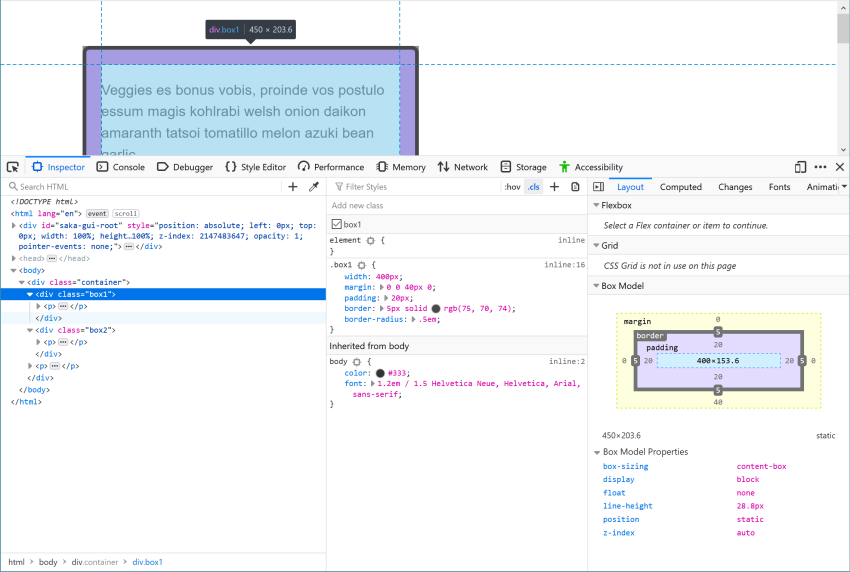
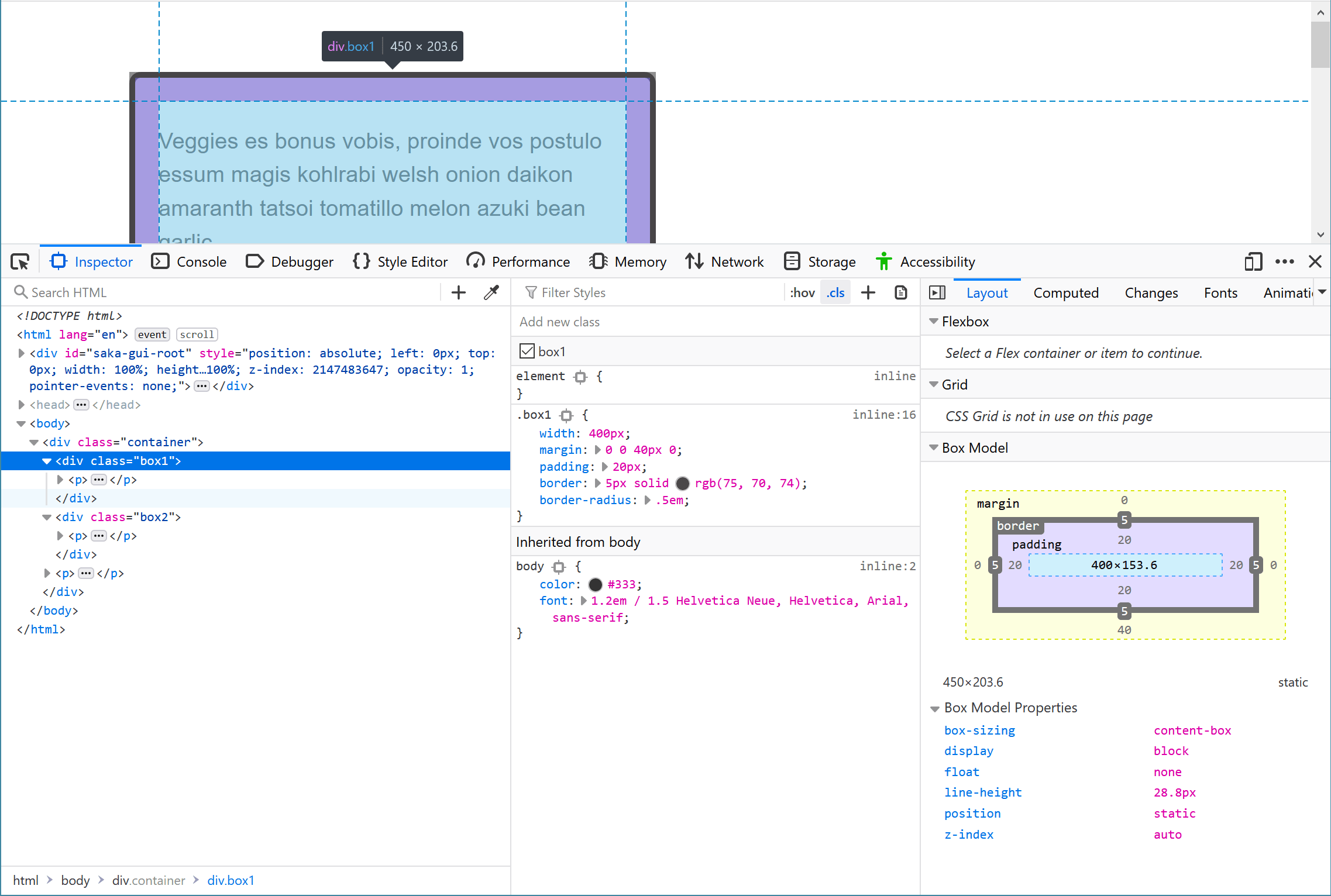
Selecione a profundidade da sua página clicando com o botão direito ou segurando a tecla Ctrl e escolhendo Validar, ou é claro, selecione na árvore HTML à esquerda do indicador DevTools. Tente destacar nosso elemento usando a classe box1 ; O nosso é o primeiro item no envio, ao lado do qual há um campo.
Se você observar a visualização da regra – à direita do seu HTML, poderá considerar os componentes e os valores CSS que foram aplicados a esse elemento. Você pode ver uma regra que se aplica diretamente à classe box1 , e seu CSS herda de sua caixa de seus ancestrais, neste caso as frentes de . Isso é útil no caso de você descobrir que seu CSS não está sendo colocado conforme o esperado. Talvez seja herdado, esse tipo de pai e tudo o que você precisar
Aprovado: Fortect
Fortect é a ferramenta de reparo de PC mais popular e eficaz do mundo. Milhões de pessoas confiam nele para manter seus sistemas funcionando de forma rápida, suave e livre de erros. Com sua interface de usuário simples e mecanismo de verificação poderoso, o Fortect localiza e corrige rapidamente uma ampla gama de problemas do Windows, desde instabilidade do sistema e problemas de segurança até gerenciamento de memória e gargalos de desempenho.

Como faço para depurar CSS no Firefox ?
Como faço para inspecionar CSS no Firefox ?
Como você depura um novo CSS erro?