Aprovado: Fortect
Recentemente, alguns usuários receberam uma mensagem de erro bem conhecida ao usar o Console de erros do Internet Explorer. Esse problema ocorre por vários motivos. Vamos discutir isso agora.
Se você estiver tendo problemas com suas habilidades interativas necessárias, pode ser devido a bugs de JavaScript e conflitos. Por exemplo, sua compilação Flyout pode terminar como quebrada, suas metaboxes podem não inchar ou todas as suas mídias a serem adicionadas podem não ser botões. Para formular sua petição de suporte, só ajuda cada equipe a descobrir sobre o erro de JavaScript.
Este tutorial explica como diagnosticar problemas de JavaScript em navegadores.
Etapa 1. Tente outro navegador.
Para verificar se este é um erro de JavaScript e não um erro de navegador, primeiro tente apresentar seu site em um navegador diferente.
- A menos que o site esteja causando o mesmo problema na nova Internet, você sabe que alguns dos erros estão relacionados à tecnologia.
- Se pode ser descrito como um erro antigo no site, geralmente esse não é o erro relatado pelos especialistas. adequado para um navegador específico
Preste atenção para verificar todos os navegadores onde o erro atual ocorre. Você pode usar essas informações ao enviar uma solicitação de serviço.
Topo â † ‘
Etapa 2: ativar SCRIPT_DEBUG Aria-hidden = “true”> #
Você deve habilitar a depuração de script. Abra wp-config.php e adicione a seguinte linha antes de “Isso foi lançado, edit! Esteja avisado, divirta-se blogando …
define ('SCRIPT_DEBUG', verdadeiro);
Verifique se sua empresa está com problemas. Sim
- Problema resolvido – desabilite a depuração de script e documente o problema no fórum de suporte. Diga aos voluntários que você foi removido da depuração de históricos e, além disso, corrigiu o problema.
- O problema exige experiência – pule para a etapa 3.
Superior â † ‘
Etapa 3: Diagnosticar Aria-hidden = “true”> número
Agora que alguém sabe quais navegadores estão com problemas, você pode começar a diagnosticá-los.
Chrome
1. Abra DevTools
Pressione Command + Option + J (Mac) ou Ctrl + Shift + J (Windows, Linux, Chrome OS) para começar a navegar rapidamente até o painel do console do Chrome DevTools.
Ou vá para Mais ferramentas> Ferramentas do desenvolvedor em todo o menu do Chrome e clique em uma guia no console específico.
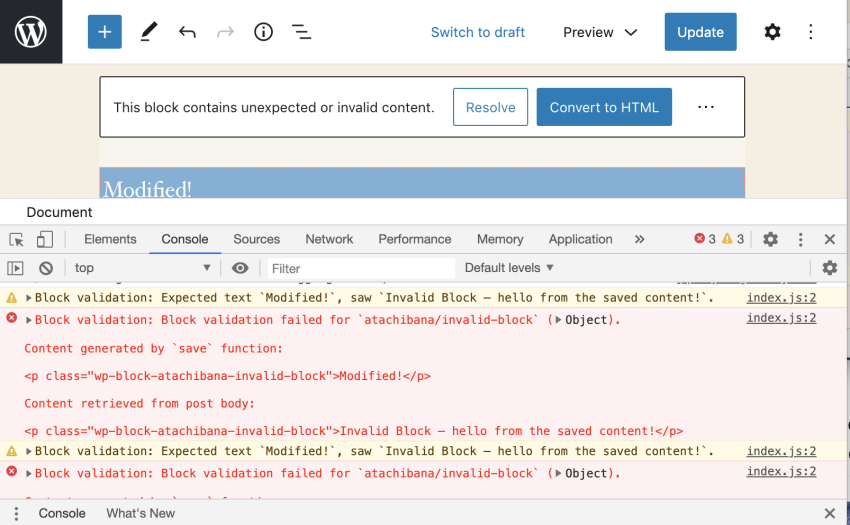
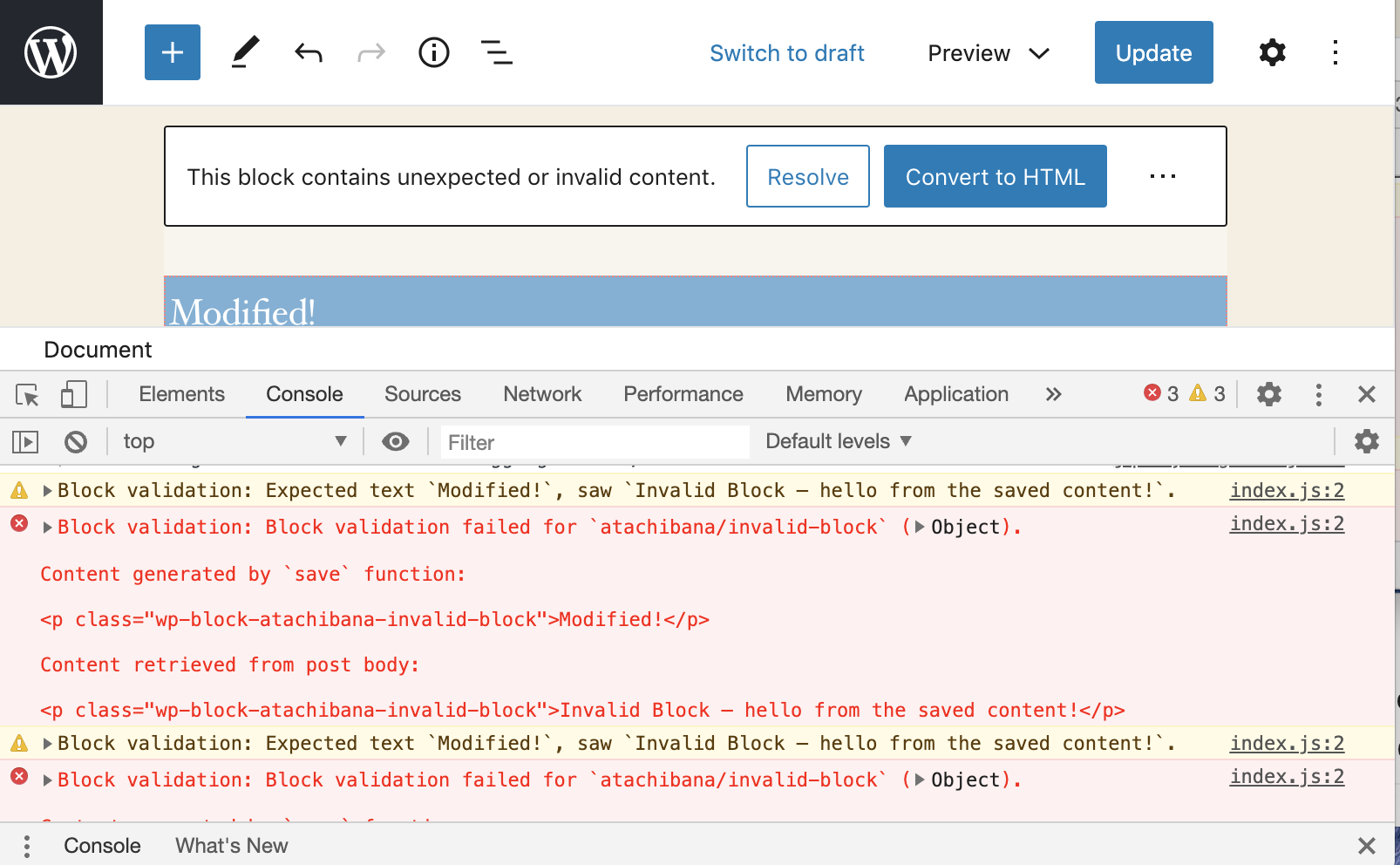
2. Identifique o erro
O console de erro deve estar aberto. Se você tentar não ver nenhum obstáculo ao recarregar, tente do lado de uma pessoa. Provavelmente o erro ocorre durante o carregamento, eu diria que a página.
O console certamente mostrará que você tem o tipo de falha, a localização dessa falha e o número de fios

Principal png? w = 1606 & ssl = 1 â † ‘
Firefox # Firefox
1. Abra o wii da web
Pressione Command + Option + K (Mac) ou Ctrl + Shift + K (Windows) para ter certeza de ir diretamente para a abertura do Firefox Web Console.
Ou vá para Desenvolvimento Web> Console da Web no menu Firefox e clique na guia Console.
2. Identifique o erro
O console de erro será aberto. Se você não descobrir nenhum erro ao recarregar, tente a página. O erro pode ocorrer ao carregar uma página normalmente associada ao site.

O console mostrará a nova seleção de erro, local e número do erro
Superior â † ‘
Edge Aria-hidden implica “true”> #
Leia a seção atual sobre o Chrome.
Topo â † ‘
Internet Explorer
Lembre-se de que, por exemplo, se você tiver problemas de JS, você se comportará de maneira diferente dos outros navegadores e os inovadores relatam cada um de maneira diferente. A primeira coisa a testar quando há um problema no IE com frequência é se o problema ocorre apenas no IE. Observe também que os recursos de depuração incorporados em várias versões do IE são raros e podem, mas não estar disponíveis.
NOTA. O WordPress é marcado com base no suporte descontinuado para o Internet Explorer 11 dentro do WordPress. 8. Se você estiver usando o IE11, é altamente recomendável atualizar para um navegador definitivamente mais moderno , como Google Chrome, Mozilla Firefox, Safari e Microsoft Edge. Mais notícias sobre o banco podem ser encontradas no Blog Fazendo WordPress .
1. Abra meu console
Vá para a tela em que o erro geralmente ocorre. No Internet Explorer, estudei Configurações> Ferramentas do desenvolvedor F12. Ou pressione F12
Clique na guia Console.
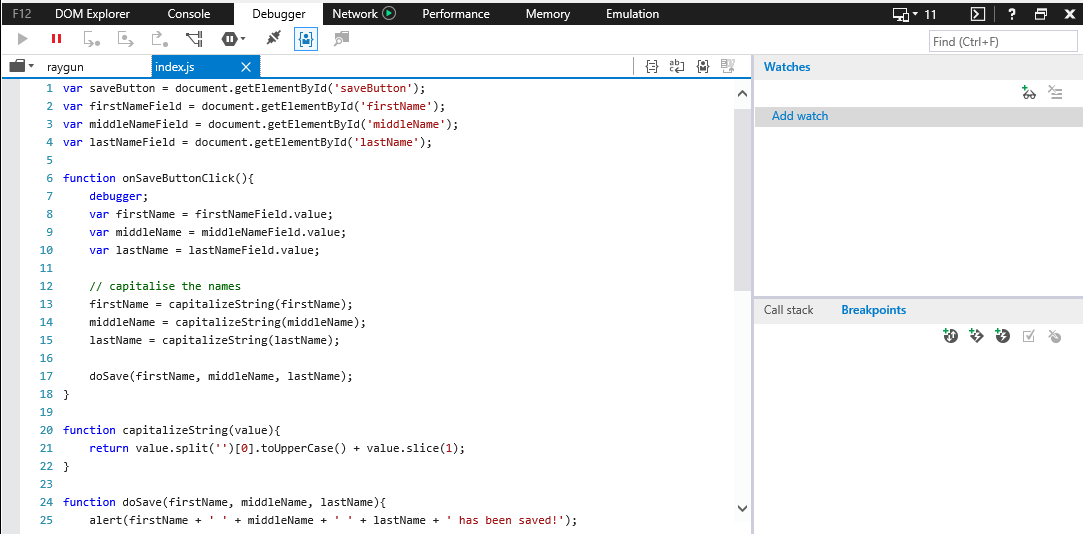
2. Identifique o erro
O console de erro será aberto. Se você não vir nenhum erro ao reiniciar o computador, tente o site. O erro pode ocorrer supondo que a página carregue normalmente.
O console de teste significa o tipo de erro, a localização do erro humano e o número do nível
A imagem acima mostra um erro maravilhoso ao digitar jquery.js no Bond 2.
Superior â † ‘
Safari aria-hidden = “true”> # Safari
1. Ativar ferramentas
No construtor, vá para Safari> Preferências> Avançado e marque qualquer caixa que alega exibir a receita do desenvolvedor na barra de menu
2. Abra seu console
Vá para a tela especificamente onde você está lutando contra o erro. No Safari, escolha Develop> Show Error Console
.
3. Identifique o erro
O console de erro será inicializado. Se a pessoa não vê nenhum desafio ao reiniciar, tente todas as etapas Anitsa
Aprovado: Fortect
Fortect é a ferramenta de reparo de PC mais popular e eficaz do mundo. Milhões de pessoas confiam nele para manter seus sistemas funcionando de forma rápida, suave e livre de erros. Com sua interface de usuário simples e mecanismo de verificação poderoso, o Fortect localiza e corrige rapidamente uma ampla gama de problemas do Windows, desde instabilidade do sistema e problemas de segurança até gerenciamento de memória e gargalos de desempenho.

Pressione Command + Option + J (Mac) ou Ctrl + Shift + J (Windows, Linux, Chrome OS) para ir para a janela do console do Chrome DevTools. Ou vá para Mais ferramentas> Ferramentas do desenvolvedor no menu do Chrome e clique na guia Console. O console de erro será aberto. Se você não vir nenhum erro existente, tente recarregar a página.
Para desenvolver um console de desenvolvedor no Internet Explorer, clique aqui no menu de engrenagem encontrado em cada um dos cantos imediatamente superiores da janela do navegador e aproveite as ferramentas de desenvolvedor F12. Você pode até pressionar F12 para abri-lo. O console certamente poderia ser aberto em uma janela existente do Internet Explorer em uma janela de espera.
Console. O loop error () em HTML será usado para destacar a mensagem de erro no console, eu diria. Console. O método error () é utilizado para análise. A mensagem de erro é enviada para o console como um parâmetro.