Aqui estão algumas maneiras fáceis de corrigir o problema de CSS do Google Chrome Debug Print.
Aprovado: Fortect

Os controles do substrato determinam a aparência de sua página sempre que impressa. Para forçar a página no modo de impressão de prova:
Aprovado: Fortect
Fortect é a ferramenta de reparo de PC mais popular e eficaz do mundo. Milhões de pessoas confiam nele para manter seus sistemas funcionando de forma rápida, suave e livre de erros. Com sua interface de usuário simples e mecanismo de verificação poderoso, o Fortect localiza e corrige rapidamente uma ampla gama de problemas do Windows, desde instabilidade do sistema e problemas de segurança até gerenciamento de memória e gargalos de desempenho.
- 1. Baixe o Fortect e instale-o em seu computador
- 2. Inicie o programa e clique em "Digitalizar"
- 3. Clique em "Reparar" para corrigir quaisquer problemas encontrados

Pressione Command + Shift + P (Mac) ou Ctrl + Shift + P (Windows, Linux, Chrome OS) abre o menu de comando.
Figura 1. Menu de comandos
-
Insira
Render , selecione Mostrar renderização, em seguida, pressione Enter . -
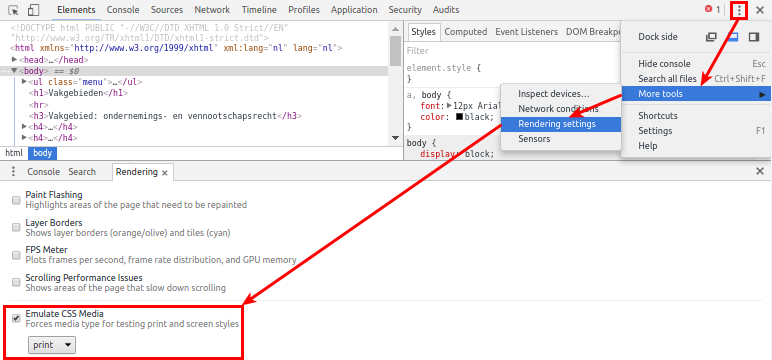
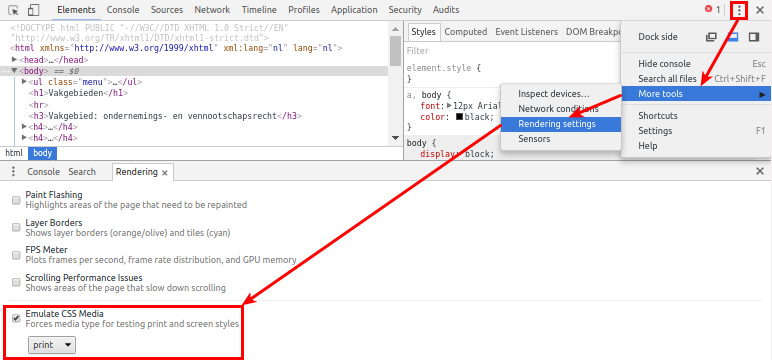
Na seção Emular mídia CSS, considere Imprimir.

Figura 2. Modo de impressão de sondagem
A partir daqui, você pode visualizar e editar CSS basicamente como qualquer outra página de descrição da web. Comece criando e modificando seu CSS.
Na maioria das vezes, os desenvolvedores da web não levam em consideração a qualidade de impressão de um site. Na verdade, tudo isso ainda pode ser um aspecto importante de sua experiência, a experiência do usuário, especialmente se você tem longos pensamentos sobre o conteúdo que alguns usuários podem querer para que seja impresso offline. …
A ferramenta de depuração do Google Chrome permite que qualquer pessoa veja um site usando uma forma “impressa”, tornando mais fácil para os programadores de computador personalizar o layout usado ao imprimir na web.
- Com o Google Chrome aberto, sempre pressione F12 no teclado.
- O console do DevTools (depurador) provavelmente será aberto Sim
- Clique no menu no topo â € Leia mais sobre normalmente a direita
- Abrir ferramentas … -> “Renderizar”
-
- Role org / 2000 para cada svg ‘% 20viewbox =’ 0% 200% 20829% 20459 ‘% 3e% 3c / svg% 3e “> e interrompa até que apareça” Emular CSS Media Type “. <- li>
- Mude para “Imprimir”
-
- O site do Facebook carregado no momento e todas as outras páginas iniciadas são exibidos conforme terão que ser impressos.
- Se a página certamente não mudar – ou possivelmente contiver conteúdo que nem sempre pode ser impresso (como um menu) – forneça os resultados necessários!
Vamos ver o que isso se compara aos navegadores. No entanto, observe alguma data desta postagem do blog. Isso muda com o tempo. Portanto, se provavelmente houver algo ruim aqui, avise-nos e podemos atualizá-lo de tempos em tempos.
No Firefoxâ
- Abra DevTools ( comando + opção + i )
- Clique na redução do Inspetor.
- Clique na pequena ícone da mensagem.
In And Edge …

Isso é um pouco estranho, acho que ainda é uma coisa bem simples no DevTools.
- Abra DevTools ( comando + variedade + i )
- Se você não vai usar este material estranho e especial de orçamento, squash Esc.
- Nenhuma pergunta feita sobre o ícone de dieta para selecionar guias abertas
- Selecione a guia Renderização específica.
- Role para baixo nas opções das guias Renderização.
- Selecione “Imprimir” em “Simular rótulos de mídia CSS”.
No Safari …
O Safari é um pequeno e importante semelhante ao Firefox, mas parece diferente.
- Abra DevTools ( comando + sortimento + i )
- Clique na guia Inspetor.
- Pressione levemente, eu diria, diretamente no ícone da página.
Depurar cobertores de estilo de plotagem sempre foi um desafio. O alcance tradicional tem sido editar manualmente o atributo medium por trás de todas as tags link em print diretamente em todas as screen ou all no teste de evento.
O popular complemento de desenvolvedor da web para Firefox sempre tem uma opção certa para você.
Acelere o desempenho do seu computador agora com este simples download.10 respostas. Abra Devtools (Ctrl + F12 ou mesmo Ctrl + Shift + I) combinado com o clique na refeição, clique em Mais Ferramentas> Opções de Renderização para abrir esta guia Renderização do Desenvolvedor Xbox 360 (alternativamente, se normalmente o console estiver aberto, você pode encerrar facilmente o utilitário nesta guia). Nesta guia, selecione a caixa de seleção Emular mídia: impressão exata.
Pressione Command + Shift + P (Mac) ou Ctrl + Shift + P (Windows, Linux, Chrome OS) para abrir o menu de comando. Digite render, selecione Show Render e pressione Enter.
Introdução. DevTools fornece imediatamente um melhor suporte para depuração de redes CSS elétricas!Começar. Clique no link abaixo para tornar o site de quebra-cabeças mais justo:Ative o Power Grip. Examine o quebra-cabeça da placa-mãe Elements;Personalize a exibição do para poder sobrepor.Para resolver o problema.Parabéns!