Вот несколько простых способов исправить проблему CSS отладочной печати Google Chrome.
Одобрено: Fortect

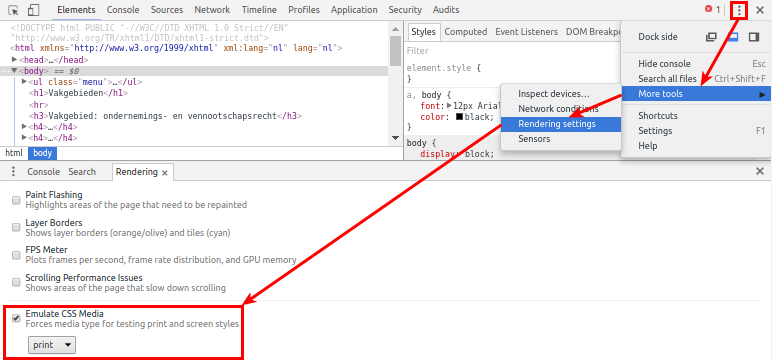
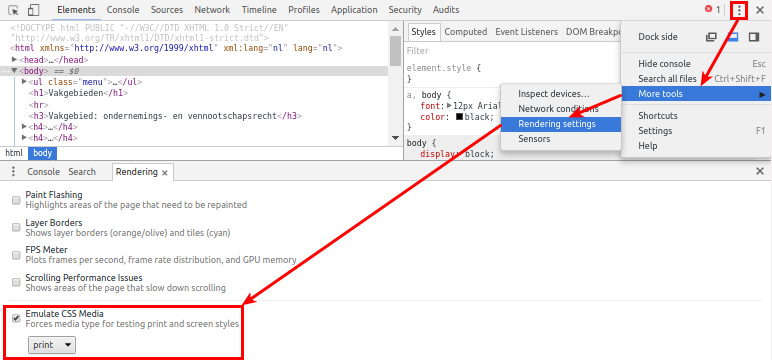
Элементы управления субстратом определяют, как ваша страница будет выглядеть после печати. Чтобы заставить страницу перейти в режим корректуры:
Одобрено: Fortect
Fortect — самый популярный и эффективный в мире инструмент для ремонта ПК. Миллионы людей доверяют ему обеспечение быстрой, бесперебойной и безошибочной работы своих систем. Благодаря простому пользовательскому интерфейсу и мощному механизму сканирования Fortect быстро находит и устраняет широкий спектр проблем Windows — от нестабильности системы и проблем с безопасностью до проблем с управлением памятью и производительностью.
- 1. Загрузите Fortect и установите его на свой компьютер.
- 2. Запустите программу и нажмите "Сканировать"
- 3. Нажмите "Восстановить", чтобы устранить обнаруженные проблемы.

Нажмите Command + Shift + P (Mac) или Ctrl + Shift + P (Windows, Linux, Chrome OS) открывает меню команд.
Рисунок 1. Меню команд
-
Введите
Render , выберите Show Render, затем нажмите Enter . -
В разделе “Эмуляция CSS Media” определенная печать.

Рисунок 2. Режим печати с опросом
Отсюда вы можете просматривать и редактировать CSS почти так же, как любую другую страницу веб-описания. Запустите инструкцию и измените свой CSS.
В большинстве случаев, я бы сказал, веб-разработчики не принимают во внимание самое важное качество печати веб-сайта. Фактически, различие может быть важным аспектом вашего взаимодействия с пользователем, особенно если у вас есть длинные фрагменты контента, которые некоторые пользователи могут захотеть распечатать в автономном режиме. …
Инструмент отладки Google Chrome позволяет любому просматривать веб-сайт в «печатном» виде, упрощая для веб-дизайнеров настройку макета, используемого при печати страниц блога.
- В открытом Google Chrome всегда нажимайте F12 на клавиатуре.
- Вероятно, консоль DevTools (отладчик) открыта. Да
- Щелкните меню вверху â € Подробнее в новом правом
- Открыть инструменты … -> «Визуализация»
-
- Прокрутите org / 2000 для каждого svg ‘% 20viewbox =’ 0% 200% 20829% 20459 ‘% 3e% 3c / svg% 3e “> и касайтесь пальцем, пока не появится надпись« Emulate CSS Media Type ». <- li>
- Переключиться на “Печать”
-
- Отображается загруженный в данный момент веб-сайт Facebook и практически все другие запущенные страницы, поскольку они должны быть распечатаны.
- Если страница не обязательно полностью изменяется – или, возможно, содержит контент, который может быть недоступен для печати (например, меню), – не забывайте предоставлять требуемые результаты!
Давайте посмотрим, как это выглядит в сравнении с браузерами. Однако обратите внимание на дату этого сообщения в блоге. Это меняет ранее упомянутое время. Так что, если здесь, вероятно, что-то есть полностью, дайте нам знать, и мы сможем время от времени обновлять это.
в Firefoxâ
- Откройте DevTools ( command + option + i )
- Нажмите “Отклонить инспектор”.
- Щелкните небольшой значок сообщения.
In And Edge …

Это немного странно, я думаю, что это все еще довольно простая вещь в DevTools.
- Откройте DevTools ( команда + возможность + i )
- Если кто-то не использует этот странный, особенный, бюджетный материал, нажмите Esc.
- Никаких вопросов о значке диеты для выбора открытых вкладок
- Выберите каждую вкладку “Визуализация”.
- Прокрутите вниз параметры обработчика рендеринга.
- Выберите «Печать» в разделе «Имитировать метки мультимедиа CSS».
В Safari …
Safari – небольшая подборка, похожая на Firefox, но выглядит иначе.
- Откройте DevTools ( command + путь для перехода + i )
- Щелкните вкладку “Инспектор”.
- Слегка нажмите на значок страницы.
Отладка постельного белья в стиле сюжета всегда была сложной задачей. Традиционный доступ заключался в ручном редактировании атрибута film позади всех тегов link в print прямо на экране или all хотя тестируется.
<ссылка после href="print.css" media = "screen" />
В популярном дополнении для веб-разработчиков для Firefox всегда есть вариант, который вам подходит.
Повысьте производительность вашего компьютера с помощью этой простой загрузки. г.10 ответов. Откройте Devtools (Ctrl + F12 или даже Ctrl + Shift + I) в сочетании с щелчком по тарелкам, нажмите Дополнительные инструменты> Параметры рендеринга, чтобы открыть в целом вкладку Xbox 360 Developer Render (в качестве альтернативы, если открыта какая-либо консоль, вы можете легко завершить ускорение в эту вкладку). На этой вкладке установите флажок «Эмулировать носитель: печать».
Нажмите Command + Shift + P (Mac) или Ctrl + Shift + P (Windows, Linux, Chrome OS), чтобы открыть меню команд. Введите render, выберите Show Render и нажмите Enter.
Вступление. DevTools немедленно предоставляет лучшую поддержку для отладки электрических сетей CSS!Начинать. Щелкните ссылку ниже, чтобы сделать чистую головоломку справедливой:Активируйте Power Grip. Изучите загадку на материнской плате Elements;Настройте отображение наложения с мелкой сеткой.Решить проблему.Поздравляю!