Одобрено: Fortect
Похоже, что некоторые из наших пользователей страдают от обнаруженного кода ошибки отладки javascript IE7. Есть ряд факторов, которые могут вызвать эту проблему. Давайте посмотрим ниже.Скорее всего, вы также будете выполнять отладку в режиме сопоставления на основе IE 7. Ответ прост. Запуск вашего кода с помощью статического анализатора JavaScript, такого как JSLint, может выявить некоторых распространенных вредителей IE7, таких как запятые в определениях тем. Если клиентам все еще нужно отлаживать IE 7, режим эмуляции IE 9 работает очень хорошо.
var saveButton соответствует document.getElementById ('saveButton');var firstNameField равен document.getElementById ('firstName');var MiddleNameField подразумевает document.getElementById ('middleName');var lastNameField равно document.getElementById ('lastName');Функция OnSaveButtonClick () Var name = field.value name; Var MiddleName = MiddleNameField.value; var lastName соответствует lastNameField.value; // помещаем найденные имена в регистр topit firstName подразумевает capitalizeString (firstName); MiddleName = UppercaseString (Отчество); lastName согласуется с capitalizeString (lastName); doSave (имя, отчество, фамилия);Позиция CapitalizeString (значение) продолжать возвращать value.split ('') [0] .toUpperCase () + value.slice (1);DoSave предоставить (firstName, MiddleName, lastName) alert (имя '+' + MiddleName a + '+ lastName wisconsin + было зарегистрировано!');saveButton.addEventListener («щелчок», onSaveButtonClick);

функция capitalizeString (значение)
При создании красивого веб-сайта или приложения довольно часто встречаются ошибки любого рода. Одна из самых популярных функций событий браузера – развертывание с помощью инструментов отладки.
Независимо от того, выполняется ли это с помощью Google Chrome, Firefox или старого доброго Internet Explorer, всегда доступна новая функция отладки, постоянно называемая инструментами кодирования.
Подход, а также функциональность этих отладчиков зависят от стандарта сотового телефона. Таким образом, хотя Chrome может сообщать об определенных проблемах со сценариями, Internet Explorer может.
Неотъемлемой частью является то, что ваши веб-сайты и веб-приложения работают в разных браузерах, прежде чем вы переведете их в онлайн.
В этой статье, несомненно, будет рассказано, как отладка Internet Explorer работает с IE версии 11, и будут рассмотрены различные веб-технологии (Javascript и CSS), которые вы определенно будете использовать для отладки.
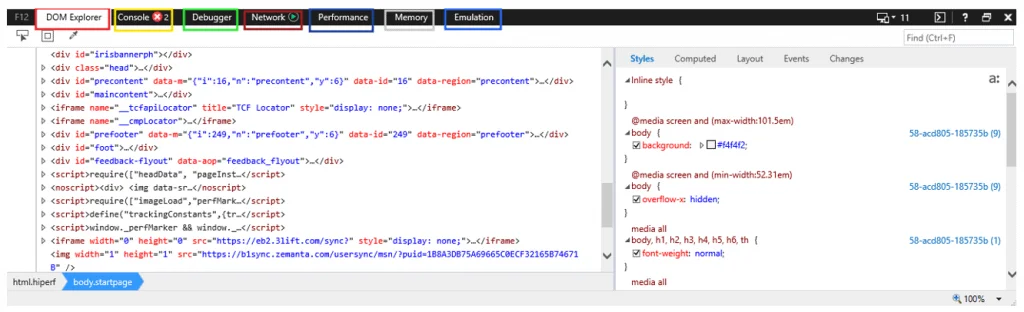
Что такое инструменты разработчика F12 в Internet Explorer 11-й версии
Как отлаживать JavaScript, появляющийся в Internet Explorer 7?
Без сомнения, щелкните правой кнопкой мыши сайт в обозревателе решений в правом верхнем углу, перейдите в Просмотр с, а также укажите, что ваш браузер привязан к IE по расширению (можно с уверенностью предположить, что как разработчик интернет-сайтов IE определенно ваш браузер по умолчанию. Это не настройка по умолчанию (по умолчанию). Нажмите F5, откроется IE. Найдите страницу, которую вы также хотите отладить.
Инструменты разработчика F12 – это набор инструментов, предназначенных для посещения деревьев элементов HTML, кода CSS, отладки JavaScript, а также ошибок, связанных с измерением мощности браузера и использованием всемирного веб-сайта в единый пользовательский интерфейс.
Он состоит из 6 основных экзаменов, каждый из которых имеет определенные функции, которые можно использовать для проверки, отладки и поддержки веб-сайтов или веб-приложений.


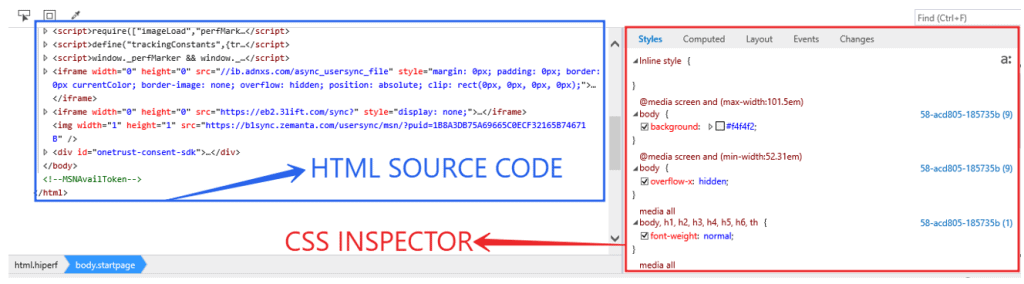
Браузер DOM. Браузер объектной модели документа (DOM) позволяет вам просматривать HTML в виде дерева, обычно это код получения и CSS фактического веб-сайта.

Одобрено: Fortect
Fortect — самый популярный и эффективный в мире инструмент для ремонта ПК. Миллионы людей доверяют ему обеспечение быстрой, бесперебойной и безошибочной работы своих систем. Благодаря простому пользовательскому интерфейсу и мощному механизму сканирования Fortect быстро находит и устраняет широкий спектр проблем Windows — от нестабильности системы и проблем с безопасностью до проблем с управлением памятью и производительностью.

В Internet Explorer 11 его можно использовать для отслеживания и отладки ошибок HTML и CSS.
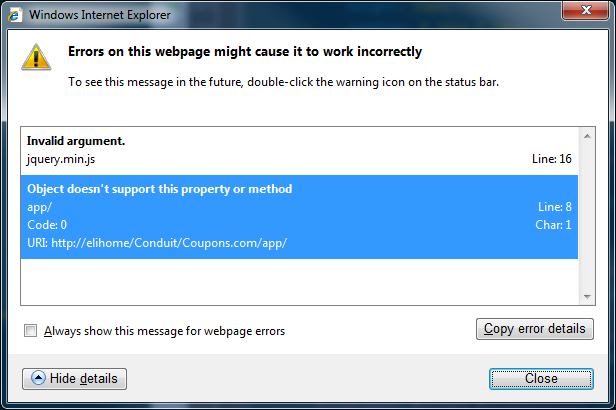
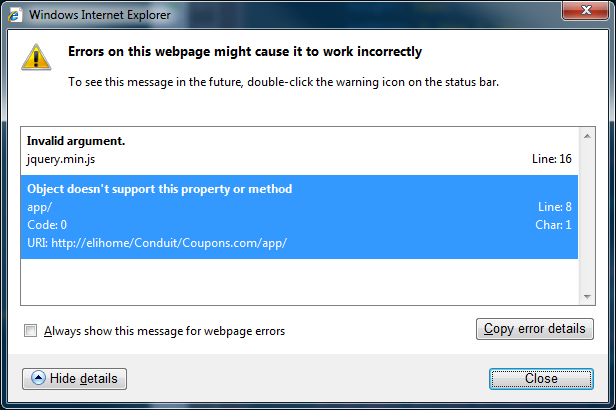
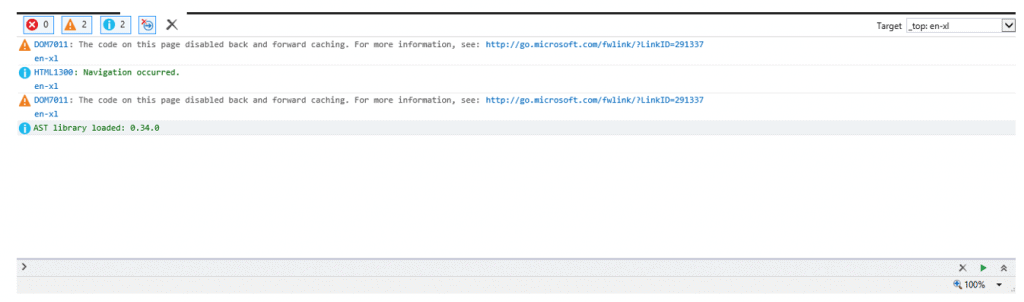
Консоль: если вы видите ошибки JavaScript из-за отладки в Internet Explorer, вам следует выбрать Консоль разработки инструментов.

Он обнаруживает любые возвращенные ошибки, даже если JavaScript запущен, и указывает на безопасный поток, в котором были обнаружены ошибки в этом отладчике.
Это также позволяет JavaScript убедиться, что вы работаете с результатами или ошибками ввода, что на самом деле, скорее всего, полезно для безопасности и тестирования первых форм отладки.
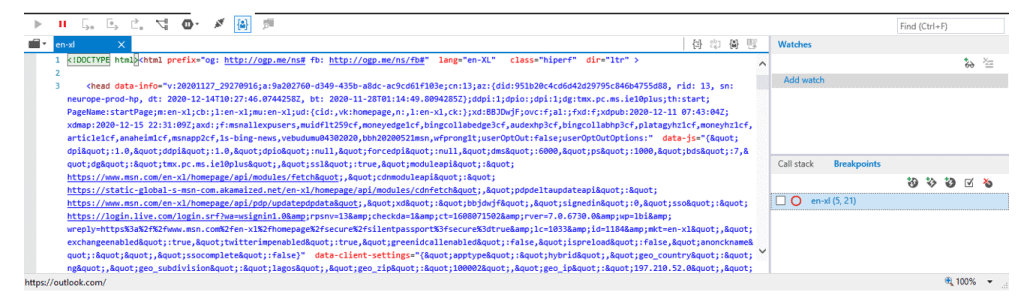
Отладчик: Internet 11 Explorer Agency Tools Debugger – это служебная программа, которая загружает весь исходный код инновационного интернет-магазина и позволяет быстро блокировать, добавлять и управлять доступным кодом.

It Debug – обычно надежный способ отслеживать и исправлять проблемы с JavaScript и проблемы с производительностью.
Вкладки «Сеть», «Производительность» и «Память». Инструменты разработчика Internet Explorer также позволяют до этого элемента отслеживать такие вещи, как HTTP-запросы, использование срока хранения и другую информацию о производительности.
<загрузка img означает "ленивый" size = "(max-width: 100vw, 1024px) 1024px" src подразумевает "https://www.debugbar.com/wp-content/uploads/2021/01/image-54-1024x292. png "srcset =" https://www.debugbar.com/wp-content/uploads/2021/01/image-54-1024x292.png 1024w, https://www.debugbar.com/wp-content/uploads/ 2021/01 / image-54-300x85.png 300w, https://www.debugbar.com/wp-content/uploads/2021/01/image-54-768x219.png 768w, https://www.debugbar. online / wp-content / uploads / 2021/01 per image-54-1200x342.png 1200w, https://www.debugbar.com/wp-content/uploads/2021/01/image-54-400x114.png 400w, https://www.debugbar.com/wp-content/uploads/2021/01/image-54-600x171.png 600w, https://www.debugbar.com/wp-content/uploads/2021/01/image -54-800x228.png 800w, https://www.debugbar.com/wp-content/uploads/2021/01/image-54.png 1348w "> Повысьте производительность вашего компьютера с помощью этой простой загрузки. г.