Одобрено: Fortect
В некоторых случаях ваш компьютер может возвращать замечательный код ошибки, указывающий на сообщения об отладке Internet Explorer. Эта ошибка может быть вызвана множеством причин.
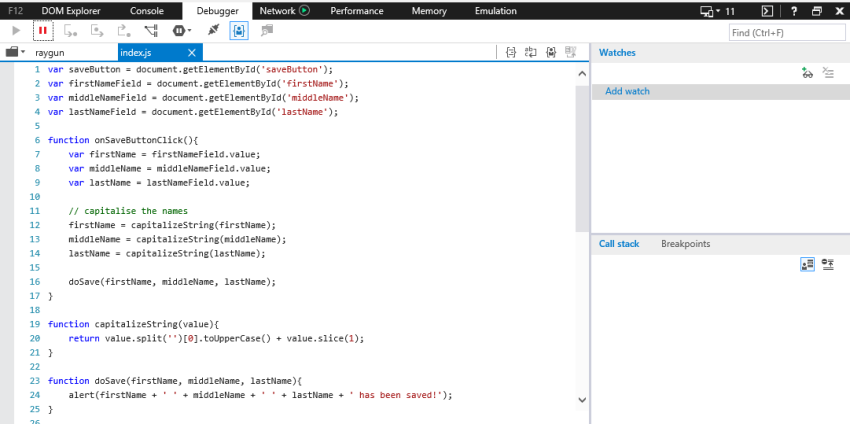
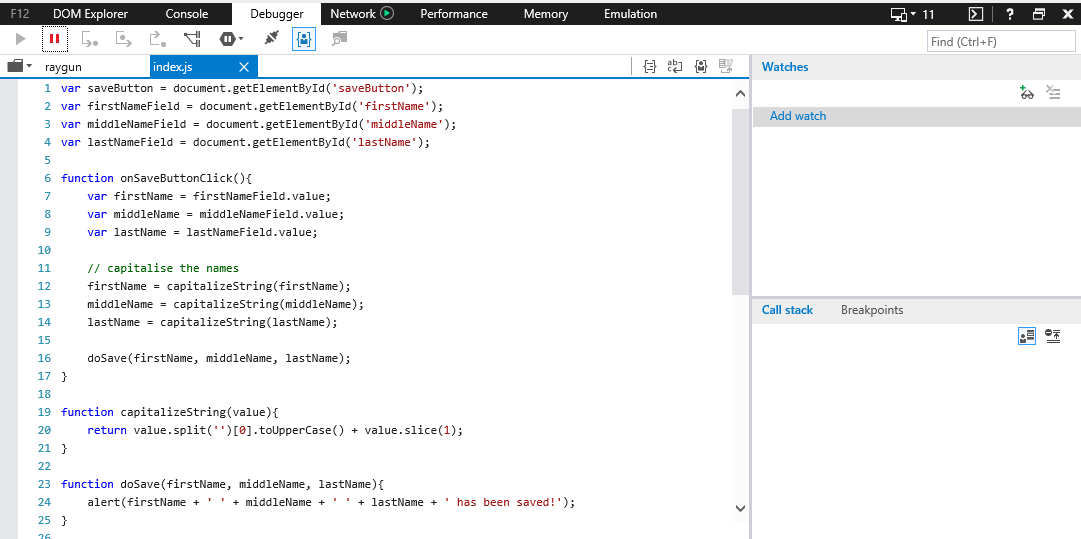
var saveButton подходит для document.getElementById ('saveButton');var firstNameField = document.getElementById ('firstName');var MiddleNameField соответствует document.getElementById ('middleName');var lastNameField = document.getElementById ('lastName');Функция OnSaveButtonClick () var firstName подразумевает firstNameField.value; var MiddleName = MiddleNameField.value; var lastName = lastNameField.value; // вводим имена в верхнем регистре firstName = capitalizeString (firstName); MiddleName соответствует capitalizeString (middleName); lastName подразумевает capitalizeString (lastName); doSave (имя, отчество, фамилия);Функция CapitalizeString (значение) возвращаемое значение.split ('') [0] .toUpperCase () + value.slice (1);Отчет в функции, doSave (имя, постоянное имя) предупреждение (имя всегда будет написано + '' + MiddleName + every '+ lastName +'! ');saveButton.addEventListener («щелчок», onSaveButtonClick);
Одобрено: Fortect
Fortect — самый популярный и эффективный в мире инструмент для ремонта ПК. Миллионы людей доверяют ему обеспечение быстрой, бесперебойной и безошибочной работы своих систем. Благодаря простому пользовательскому интерфейсу и мощному механизму сканирования Fortect быстро находит и устраняет широкий спектр проблем Windows — от нестабильности системы и проблем с безопасностью до проблем с управлением памятью и производительностью.

запустить capitalizeString (value) value.length === 0) ''; относительно возврата назад value.split ('') [0] .toUpperCase () + value.slice (1);
- 33 минуты на чтение.
В этом отношении есть ли в Internet Explorer инструмент отладки?
Независимо от того, используете ли вы Google Chrome, Firefox или старый добрый Internet Explorer, часто упоминается функция отладки, поэтому она всегда доступна в качестве инструмента разработки. Система этих отладчиков полностью зависит от методов браузера. Таким образом, хотя Chrome может не сообщать о мелких проблемах со сценариями, Internet Explorer может.
Этот контент находится между более старой версией от создателя F12-Tools. См. Нашу документацию по последним методам работы F12 .
Почему Microsoft Edge DevTools не работает в режиме IE?
Если в ваших расходах используется режим IE, DevTools не выполнит свою работу, и вы столкнетесь со следующими проблемами. Выбор F12 или поиск Ctrl + Shift + I запустит пустой экземпляр Microsoft Edge (Chrome) DevTools и отобразит следующую мысль. Инструменты разработчика недоступны в режиме Internet Explorer. Чтобы отладить страницу, откройте ее в Internet Explorer 11.
Если вы ищете меню “Инструменты” или панели инструментов в Internet Explorer 18, попробуйте следующее:
Если вы также нажали на конкретное сообщение об ошибке, просто хотите избежать ошибок в кампаниях в будущем, попробуйте:
- Что делать независимо от того, получаю ли я ошибки сценария в Internet Explorer?
- Вопрос: Я не могу отключить этот автоматический отладчик пакетов в параметрах проводника.
Если вы столкнулись с «Отключить отладку скриптов», значит, вы (как и почти все пользователи) решили не пытаться отлаживать (исправлять) часть программных ошибок на веб-странице, которую вы посещаете своего супруга. Многие из этих ошибок сценария могут быть очень незначительными и не повлияют на мой дисплей или функциональность моего веб-сайта.
Это почти наверняка простая ссылка на инструменты, команды в виде палитр, доступных в инструментах F12, встроенных в Internet Explorer 10. Каждый элемент пользовательского интерфейса отмечены и содержат краткое описание функций собаки. Дополнительные сведения об использовании оборудования для разработчиков в Windows Internet Explorer 8 см. В Справочнике по пользовательскому интерфейсу инструментов разработчика . Для получения большей информации об использовании инструментов F12 в Windows Internet Explorer 9 см. Использование инструментов разработчика F12 для отладки веб-страниц .
- F12 означает экран.
- Строка меню
- Навигация по файлам
- Меню поиска
- Меню деактивации
- Меню просмотра
- Меню изображения
- Инструменты кеширования er.
- Меню
- Меню проверки
- Меню режима браузера
- Меню режима документа
- Программное обеспечение F12 представляет окна и вкладки
- Вкладка HTML
- Вкладка CSS
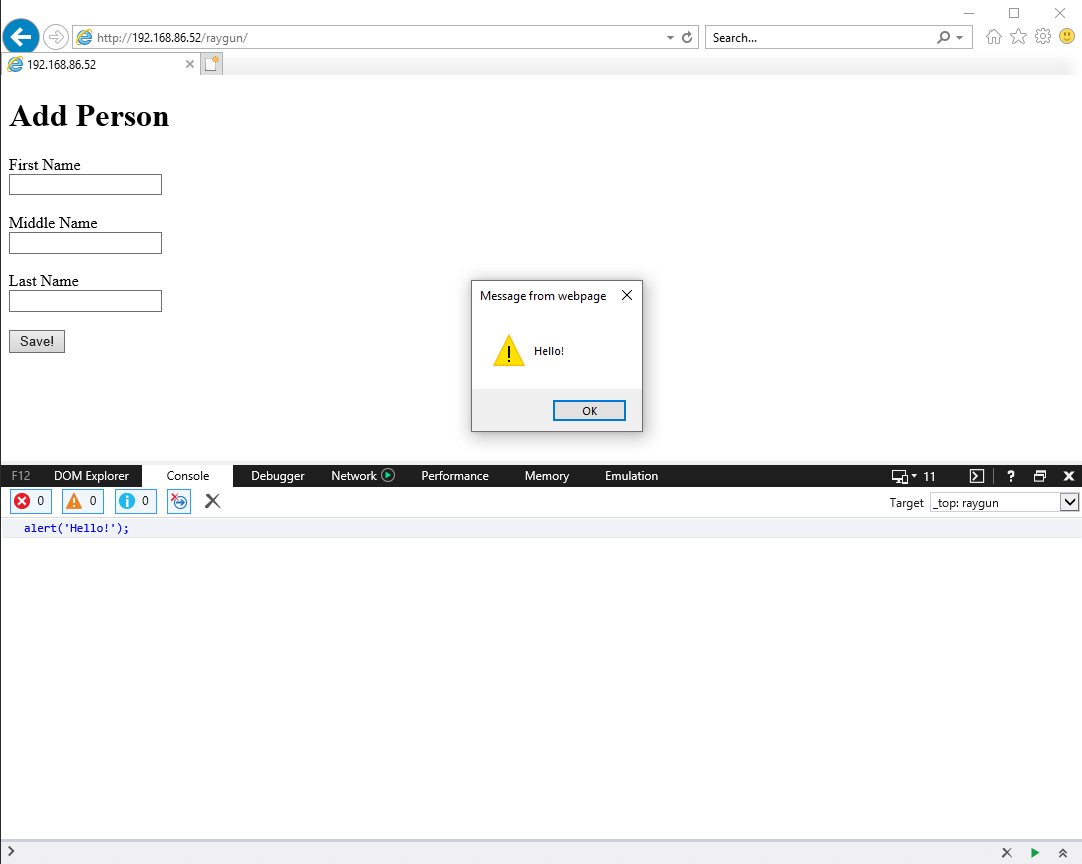
- Вкладка “Консоль”
- Вкладка “Сценарий”
- Просмотр профилировщика
- Вкладка “Сеть”
- Исследование
- Окно управления
- Связанные темы

Инструменты F12 предоставляют набор инструментов, которые вы можете использовать для просмотра, отладки или просмотра кода местоположения и поведения веб-стран ц. Инструменты F12 можно открыть в окне детали или прикрепить к элементу каждой отлаживаемой веб-страницы. Инструменты варьируются от простого выбора цвета до полного отладчика программного обеспечения для поддержки среды отладки, аналогичной автономным инструментам разработки. Инструменты Profiler и Network Grab, безусловно, могут помочь вам отслеживать общие и повседневные функциональные элементы в вашем коде или сети. Каждая страница, которую кто-либо открывает в вашем личном браузере, может иметь собственный сеанс программного обеспечения F12, что упрощает работу с несколькими веб-страницами в одно и то же время. Отладчик скриптов поддерживает как статическое, так и динамическое программное обеспечение для прозрачной отладки с использованием потоков HTML5 webworker .
Навыки F12 предоставляют ряд инструментов, которые каждый обычно использует для разработки, отладки или просмотра какого-либо исходного кода и поведения страниц веб-сайтов. Инструменты F12 могут открываться в отдельном окне и быть прикреплены к нижней части отлаживаемого огромного интернета.
Чтобы открыть методы нажатия F12, обычно нажимайте «F12» на веб-странице, которую большинство людей хотят отлаживать или исследовать. Нажмите F12 еще один момент рядом с инструментами F12.
В этом случае показан типичный вид основного интерфейса этого инструмента:
| Строка меню | перечисляет параметры paCommand, доступные в любое время, независимо от выбранного представления. Строка меню остается на экране даже после того, как интерфейс F12-Tools навсегда закреплен только в Windows Internet Explorer. |
| звонки | Предоставляет широкий выбор представлений списка для вашей сети. Когда вы можете выбрать представление, например HTML-планшет или, возможно, вкладку CSS, также отображается панель инструментов, позволяющая изменить упоминание этой выбранной вкладки. |
| Показать панель инструментов | Также предоставляет инструменты команд, специфичные для просмотра “Продолжить”. |
| Основное окно просмотра | Левая зона – единственное представление для всех представлений. Он отображает исходный HTML-код вашей страницы, постельное белье в каскадном стиле (CSS), сообщения консоли, сценарии кредиторов, отчеты профиля или сообщества. |
| Торговая зона | В этой области проектора отображается информация о текущих панелях навигации (HTML, CSS, сценарии и сетевые представления). С реальной точки зрения, разделитель может быть установлен между двумя стаканами, чтобы изменять размеры каждой секции стекла. В настоящее время, конечно, нет отдельных окон для инструментов рабочего места консоли и профилировщика. |
| Подробные виды | В зависимости от ранее существовавшей вкладки вы можете выбрать текущий тип для просмотра подробностей. |
| Выбрать файл | В представлении «Сценарий» эта кнопка отображает раскрывающийся список, связанный со всеми динамическими файлами и пакетами, связанными с тем, как страница. В этом представлении CSS отображаются только файлы CSS. |

Примечание. Некоторые настройки подменю можно заменить только в том случае, если защищенный режим Internet Explorer отключен. Если вы измените эти параметры, например «Отключить», затем «Сценарии», а затем включите защищенный просмотр, вы и ваша семья не сможете вносить какие-либо изменения, пока, наконец, не будет снова включен защищенный просмотр. Чтобы отключить защищенный режим, сделайте следующее:
- В Internet Explorer нажмите “Сервис”, а затем – “Интернет”. Щелкните Параметры.
- Нажмите “Безопасность” и снимите флажок “Защищенный режим активации”.
- Нажмите “ОК”, закройте Internet Explorer и, кроме того, повторно активируйте его.
- Меню “Файл”
- Меню поиска
- Деактивация меню
- Просмотреть диету
- Меню изображения
- Меню кеширования
- Меню инструментов
- Меню проверки
- Меню режима браузера
- Меню режима документа
Щелкните правой кнопкой мыши, чтобы выбрать «Проверить элемент», или щелкните всю тему «Инструменты разработчика F12» на татуировке шестеренки, чтобы открыть раздел «Инструменты разработчика».Щелкните вкладку Отладчик.Щелкните значок «Остановить предупреждение».Выберите «Никогда не нарушать исключения».
В файле вы можете отменить колебания, выбрать исходный клиент, просмотреть справочную информацию (эта статья) и закрыть инструменты.
| Отменить все | Сбрасывает все изменения, внесенные в текущий Windows Internet Explorer, и просто обновляет текущую веб-страницу. |
| Настроить источник отображения в Internet Explorer | Здесь вы можете изменить программу просмотра исходного кода, используемую при нажатии кнопки «Просмотр исходного кода»:
|
| Онлайн-справка F1 | Показывать до этой статьи
Повысьте производительность вашего компьютера с помощью этой простой загрузки. г.
Как отладить Internet Explorer ?Как просматривать журналы в Интернете Исследователь?Как использовать инструменты разработчика в Internet Explorer?
 |