Одобрено: Fortect
Если вы отлаживали CSS в Firefox на своем ПК, мы надеемся, что это руководство вам поможет.При отладке в Firefox трудно предварительно просмотреть изменения HTML, CSS или JavaScript на экране – эта функция, известная как Live Edit, фактически поддерживается только в Google Chrome. Вы можете отлаживать приложение, работающее на встроенном веб-сервере PyCharm или USB-сервере.
Добавляет предварительный просмотр на рынке ко всем элементам currentOn этой страницы, чтобы помочь показать проблемы автора путем изменения наиболее желаемого макета
# Debug CSS
Небольшое расширение для Mozilla Firefox для отображения каждого контура всех элементов на странице.
При разработке веб-сайта одна из самых сложных частей – это позиционирование элемента по мере необходимости и решение, какой элемент влияет на другой.
Как отлаживать CSS с помощью Firefox DevTools?
Отладка CSS 1 Сравнение DOM в дополнение к исходному тексту. … две проверки выполненного CSS. … и измените другие значения. … несколько добавок теплого имущества. … 5 Разберитесь в этих методах бокса. … 6 решать проблемы специфики. … другое Узнайте больше о Firefox DevTools. … 8-10 Проблемы отладки CSS. … 9 При выполнении этого модуля
Это расширение Mozilla Firefox позволяет пользователю позволять ему воспринимать контур каждого элемента на самой странице. Удерживая нажатой клавишу Ctrl на своей невероятной клавиатуре, наведите на нее курсор, чтобы отобразить сведения об элементе со значением, указанным ниже.
————
# Использование
После установки просто щелкните значок расширения, чтобы позволить им легко активировать или деактивировать его. …
Если вы, как и я, являетесь поклонником горячих клавиш, просто добавьте к расширению `Alt + Shift + C`.
———-
# Как это работает?
Это расширение работает с атрибутами учетной записи CSS:
Добавьте следующий фрагмент в некотором варианте CSS на свою веб-страницу
`
2.
контур: сплошной красный 1 пиксель;
`
Добавление делает то же самое, только одно; Есть разные типы с qelements, и фрагмент кода добавляет розовый край к каждому элементу.
———-
число Прочие и рабочие репозитории
[Легкий или настраиваемый плагин jQuery для настройки горизонтальной продолжительности времени при включении Вертикальные индикаторы выполнения установки станут отображаться.] (Https://github.com/pranayjashicse/VerLim.js)
[указывает на jqueryscript.net] (https: //www.jqueryscript. Net / other / Simple -Custom -Reading-Indicator-with-jQuery-VerLim-js.html)
[Демо] (https://www.jqueryscript.net/demo/Simple-Custom-Reading -Indicator – с 1 jQuery- VerLim-js /)
———-
number Узнать больше обо мне
[twitter.] (https: или / twitter .com / pranayjoshise)
[обо мне.] (https://about.me/pranayjoshi)
Добавьте практически любой контур к элементам страницы, чтобы обозначить элемент, вызывающий желаемое изменение макета
# Отладка CSS
Облегченное расширение для Mozilla Firefox, которое показывает схему почти элементов, обычно встречающихся на странице.

При создании веб-страницы каждая из наших самых сложных задач – позиционировать один элемент как очень важный, а также проверять, какой элемент влияет больше.
В современных браузерах ваша компания, безусловно, может проверить точный CSS, созданный только элементами страницы. Вы можете использовать эти места для отладки. Щелкните правой кнопкой мыши элемент в Chrome, помимо выбора «Проверить элемент», или нажмите известный гаечный ключ в правом верхнем углу, перейдите в «Инструменты»> «Разработчик» и щелкните вкладку «Элементы», где покупатели могут проверить, может ли этот элемент.
Это расширение Mozilla Firefox позволяет пользователю понять свою структуру каждого элемента веб-сайта. Удерживая нажатой клавишу, я нажимаю Ctrl на большей части клавиатуры, позиционирую элемент. Важная информация об этом элементе отображается вместе со значением.
После установки просто щелкните значок расширения, чтобы оно включало или выключало ИТ.
Если вашему сайту нравятся сочетания клавиш, просто нажмите Alt + Shift + C, чтобы переключить расширение.
Этот расширяемый Mozilla Firefox позволяет одному пользователю просматривать структуру по страницам продуктов. Удерживая клавиши Ctrl, наведите указатель мыши на элемент. Скорее всего, он отобразит подробную информацию об элементе со значением. После установки просто щелкните значок почти всех расширений, чтобы потенциально активировать его.
Вставьте следующий фрагмент кода в любой веб-код CSS

Расширение делает самое важное, исключительно важное; Он привносит разные цвета в разные элементы, а некоторые фрагменты кода добавляют красный контур, который поможет каждому влияющему фактору.
[Легкий и настраиваемый инструмент, управляемый jQuery для отображения горизонтальной длины на внутренней вертикальной области индикатора выполнения.] (https://github.com/pranayjoshicse/VerLim.js)
Иногда при написании CSS вы сталкиваетесь с проблемой, из-за которой ваш собственный CSS не выполняет в точности то, что вы ожидаете. Вы можете подумать, что массивный селектор должен соответствовать элементу, но ничего не происходит, и размер прямоугольника отличается от того, что вы ожидали. Этот текст дает вам руководство по отладке проблемы CSS, а также показывает, как DevTools, полностью включенные в современный Internet Explorer, могут помочь вам понять, что делать.
Статья «Что такое инструменты разработчика браузера» – это очень хорошее актуальное руководство о том, где получить доступ к инструментам в разных браузерах или на разных платформах. Хотя вы можете выбрать, какой браузер будет разрабатывать в большинстве случаев, и, более того, вы лучше знакомы с инструментами, входящими в состав этого браузера, важно определить, как получить к ним доступ в других браузерах. Это помогает, когда вы видите исключительную визуализацию в одном или нескольких браузерах.
Вы также заметите, какие интернет-браузеры нацелены на разные области при создании DevTools. Например, Firefox имеет отличные инструменты визуального макета CSS, которые вы можете использовать для создания макетов сетки, управления прямоугольниками и формами. Тем не менее, у всех, кто использует разных пользователей, есть схожие базовые процедуры, такие как обоснование свойства и оценка элементов на вашей странице, и все же я бы сказал, что это меняется со стороны типа редактора.
Каким образом CSS-сетка появилась в Firefox?
Все началось эффективно много лет назад, когда наш эксперт по созданию CSS и поддержке разработчиков, Джен Симмонс, работала с современными людьми из Firefox DevTools, чтобы создать устройство, которое, несомненно, поможет пользователям изучить стандартные варианты CSS. Как одна из самых мощных новых функций в Интернете сегодня, CSS Grid целесообразно получил широкое распространение в браузерах, но все еще плохо адаптирован для веб-сайтов.
В этом руководстве мы почти наверняка рассмотрим некоторые полезные функции Firefox DevTools, которые отображаются с помощью CSS. Для этого я воспользуюсь образцом каталога. Загрузите это, чтобы убедиться, что вы новый выпуск, если вы хотите увидеть его, и, таким образом, откройте DevTools, как описано в статье, указанной выше.
Быстрый способ реально отладить наши наземные селекторы CSS – это использовать нашу консоль инструментов разработчика браузера. Чтобы получить доступ к гаджетам кодировщика в нашем браузере, просто нажмите F12. Мы можем сделать это, перейдя к технике и используя JQuery для отладки наших селекторов.
Новичков в DevTools может заинтересовать фактор между тем, что вы видите, когда смотрите вместе с исходным кодом веб-страницы, или, в качестве альтернативы, HTML-файлом, который вы помещаете за их сервером, и то, что вы видите в окне HTML DevTools. Хотя это выглядит почти так же, вы можете увидеть это через представление исходного кода, но есть несколько отличий.
В отображаемом браузере HTML DOM можно выбрать для нормализации, например, путем исправления некоторых плохо сказанных покупателей HTML. Если вы закрыли сегмент по ошибке, например, открыв
, а также всегда закрывая его с помощью
, браузер также отлично справится с этим. узнайте, что вы хотели сделать, также HTML в DOM будет правильно закрывать открытые
В сочетании с
. DOM также иллюстрирует все, что касается изменений, внесенных JavaScript.
Show Source – это источник HTML для сравнения, даже если он хранится на сервере. Встраивание HTML в ваши инструменты разработки показывает, какой именно браузер выполняет рендеринг в любой момент времени, ужасно, что вы можете получить прямое представление о том, что на самом деле происходит.
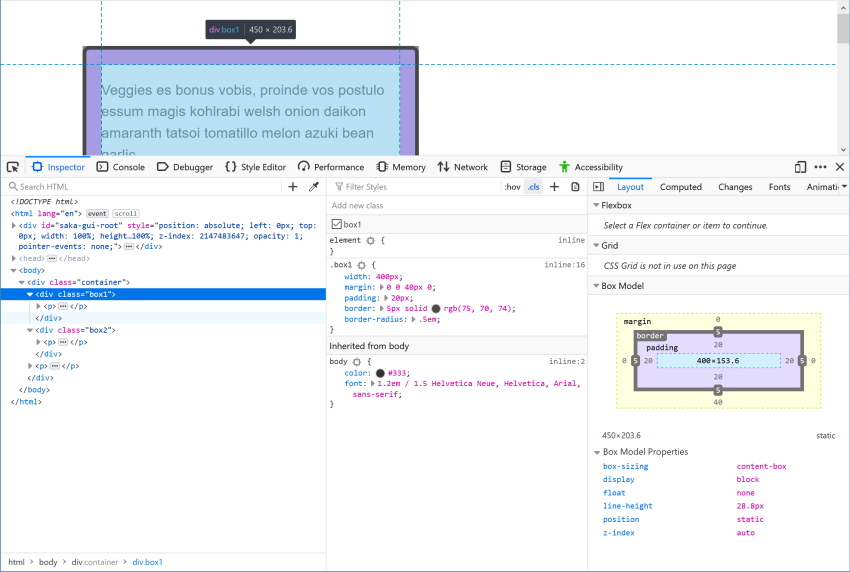
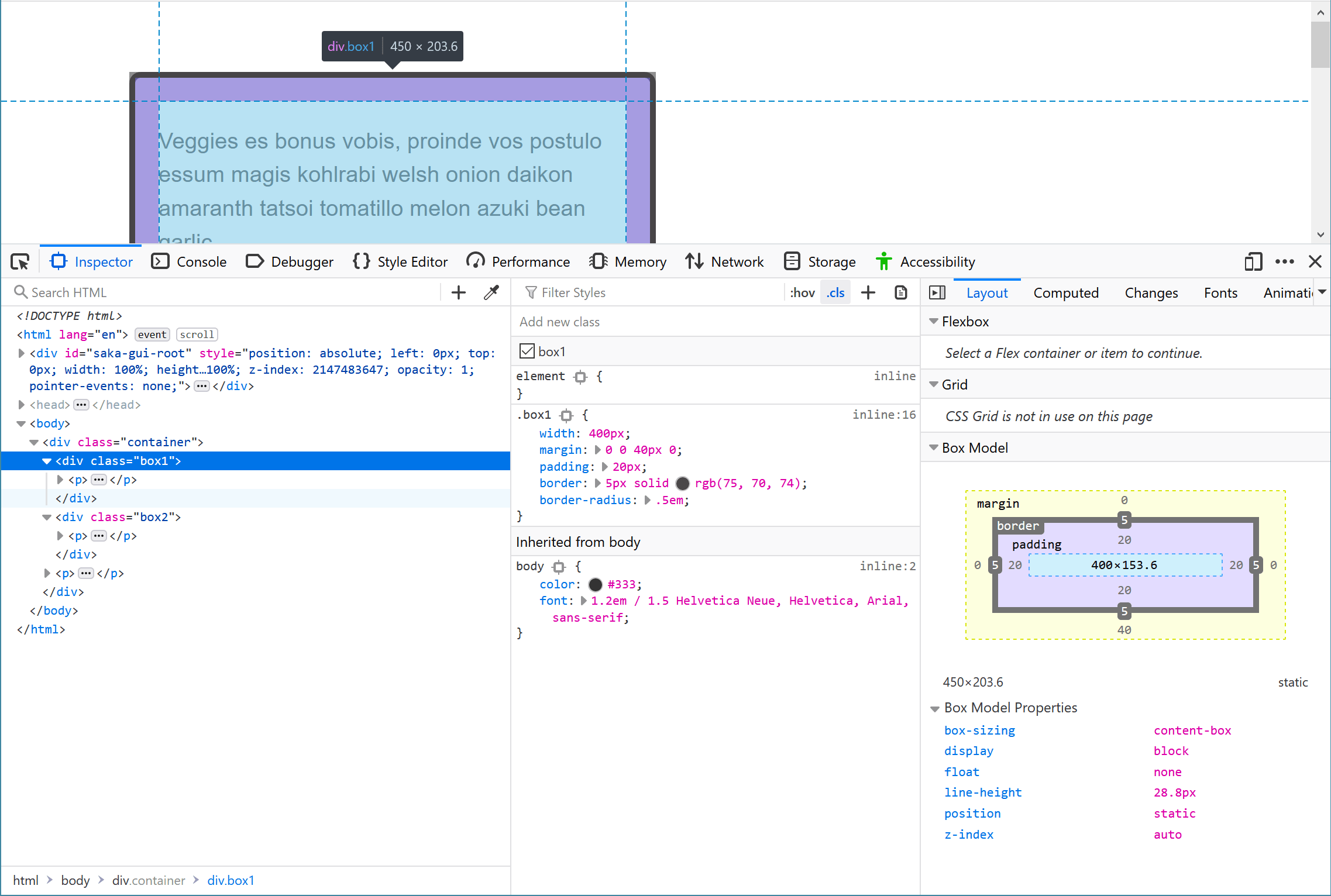
Выберите глубину на своей основной странице, щелкнув ее правой кнопкой мыши или удерживая фактическую клавишу Ctrl и выбрав “Проверить”, или также выбрав ее в дереве HTML для сохранения индикатора DevTools. Попробуйте выделить наш собственный элемент с помощью класса box1 ; Наш – первый элемент в отчете, после которого идет поле.
Если вы посмотрите на вид правил, несомненно, справа от вашего HTML, вы можете увидеть точные компоненты и значения CSS, которые были помещены в этот элемент. Вы можете увидеть шаги, которые применяются непосредственно к классу box1 , и их CSS наследуется от общего блока его предков, в данном случае вне . Это полезно, когда кто-то обнаружит, что ваш CSS не применяется, как ожидается. Возможно, он будет унаследован, включая его родителя и все, что вам нужно
Одобрено: Fortect
Fortect — самый популярный и эффективный в мире инструмент для ремонта ПК. Миллионы людей доверяют ему обеспечение быстрой, бесперебойной и безошибочной работы своих систем. Благодаря простому пользовательскому интерфейсу и мощному механизму сканирования Fortect быстро находит и устраняет широкий спектр проблем Windows — от нестабильности системы и проблем с безопасностью до проблем с управлением памятью и производительностью.

Как отлаживать CSS в Firefox ?
Как я проверяю CSS в Firefox ?
Как отлаживать ошибку CSS ?