Här är många enkla sätt att lösa Google Chrome Debug Print CSS -problem.
Godkänd: Fortect

Substratkontroller avgör hur din sida ser ut i de fall där den skrivs ut. För att tvinga sidan till provtidningsläge:
Godkänd: Fortect
Fortect är världens mest populära och effektiva PC-reparationsverktyg. Det litar på miljontals människor för att hålla sina system igång snabbt, smidigt och felfritt. Med sitt enkla användargränssnitt och kraftfulla skanningsmotor hittar och fixar Fortect snabbt ett brett utbud av Windows-problem – från systeminstabilitet och säkerhetsproblem till minneshantering och prestandaflaskhalsar.
- 1. Ladda ner Fortect och installera den på din dator
- 2. Starta programmet och klicka på "Skanna"
- 3. Klicka på "Reparera" för att åtgärda eventuella problem som upptäcks

Tryck på Kommando + Skift + P (Mac) eller Ctrl + Shift + P (Windows, Linux, Chrome OS) öppnar kommandomenyn.
Figur 1. Kommandomeny
-
Ange
Render , välj Visa Render, tryck sedan på Enter . -
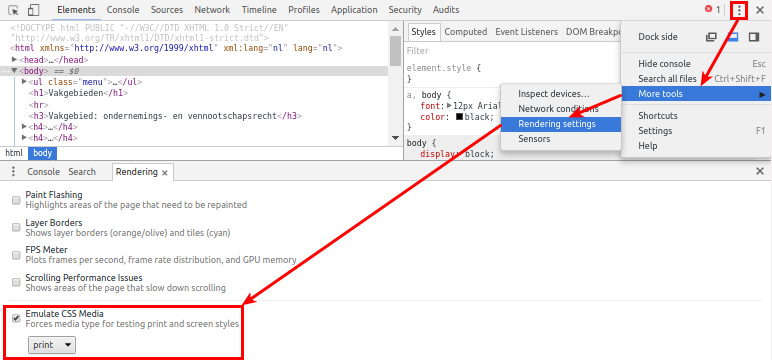
I avsnittet Emulera CSS -media väljer du och väljer Skriv ut.

Figur 2. Pollingutskriftsläge
Härifrån kan du visa och redigera CSS nu som vilken annan webbbeskrivningssida som helst. Börja erbjuda och ändra din CSS.
För det mesta tar webbutvecklare inte hänsyn till den viktigaste utskriftskvaliteten på en webbplats. Faktum är att tills detta fortfarande kan vara en viktig aspekt av specifik användarupplevelse, särskilt om du har långa tankar om innehåll som vissa användare kanske vill ha och skriver ut offline. …
Med Google Chrome Debugging Tool kan alla se en webbplats på ett “tryckt” sätt, vilket gör det lättare för kreativa designers att anpassa layouten som används vid utskrift av innehåll.
- Med Google Chrome öppet, tryck alltid på F12 på tangentbordet.
- DevTools -konsolen (felsökning) var förmodligen öppen Ja
- Klicka på menyn högst upp – Läs mer till höger
- Öppna verktyg … -> “Render”
-
- Rulla org / 2000 och svg ‘% 20viewbox =’ 0% 200% 20829% 20459 ‘% 3e% 3c / svg% 3e “> och knäpp tills” Emulate CSS Media Type “visas.
- Byt till “Skriv ut”
- Den för närvarande laddade Facebook -webbplatsen och som kommer från alla andra lanserade sidor visas eftersom de måste skrivas ut.
- Om sidan verkligen inte ändras – eller möjligen innehåller innehåll som inte anses vara utskrivbart (t.ex. en meny) – ge önskade resultat!
Låt oss se rekommendationer om hur detta kan jämföras med webbläsare. Observera dock detta datum för detta blogginlägg. Detta förändras mer än tiden. Så om det förmodligen är något absolut här, låt oss veta så kan vi lägga upp det då och då.
I Firefoxâ
- Öppna DevTools ( kommando + alternativ + i )
- Klicka på Inspector -surfplattan.
- Klicka på det lilla meddelandet iconenia.
In And Edge …

Det här är lite konstigt, jag tror att det fortfarande kan vara en ganska enkel sak i DevTools.
- Öppna DevTools ( kommando + produkt + i )
- Om du verkligen inte använder detta konstiga, speciella, budgetmaterial, dra Esc.
- Inga frågor om listikonen för att välja öppna flikar
- Välj en persons flik Rendering.
- Rulla ner alternativen för Rendering hook.
- Välj “Skriv ut” under “Simulera CSS -mediatiketter”.
I Safari …
Safari är ett litet alternativ som liknar Firefox men ser annorlunda ut.
- Öppna DevTools ( kommando + + i )
- Klicka på fliken Inspektör.
- Tryck lätt, skulle jag säga, angående sidikonen.
Felsökning av sängkläder i tomtstil har alltid varit en utmaning. Den traditionella inställningen har varit att manuellt redigera attributet media marketing bakom alla länk taggar i print direkt på den viktigaste skärmen eller all där testning.
Det populära tillägget för webbutvecklare för Firefox har alltid ett alternativ som är rätt för dig.
Snabba upp din dators prestanda nu med denna enkla nedladdning.10 svar. Öppna Devtools (Ctrl + F12 eller till och med Ctrl + Shift + I) kombinerat med att klicka på matlistan, klicka på Fler verktyg> Återgivningsalternativ för att öppna de flesta Xbox 360 Developer Render -fliken (alternativt, om deras konsol är öppen, kan du enkelt slut redo i denna flik). Markera kryssrutan Emulera media: utskrift på den här fliken.
Tryck på Kommando + Skift + P (Mac) eller Ctrl + Skift + P (Windows, Linux, Chrome OS) för att öppna kommandomenyn. Skriv render, välj Visa återgivning och tryck på Retur.
Introduktion. DevTools ger omedelbart varje bästa stöd för felsökning av elektriska CSS -nätverk!Börja. Klicka på länken nedan för att göra pusselrapporten rättvis:Aktivera Power Grip. Undersök pusslet vid Elements moderkort;Anpassa displayen för att du ska överlagra.För att lösa problemet.Grattis!


