Godkänd: Fortect
Nyligen har vissa användare stött på ett viktigt välkänt felmeddelande när de använder Internet Explorer-felkonsolen. Det här problemet uppstår för flera problem. Låt oss diskutera detta nu.
Om du har problem med dina interaktiva färdigheter kan konceptet bero på JavaScript-buggar eller slagsmål. Till exempel kan din Flyout-kompilering förstöras, dina metaboxar kanske inte sväller eller dina nya media att lägga till kanske inte är knappar. För att skapa din supportansökan hjälper det bara uppställningen att ta reda på JavaScript-felet.
Denna handledning förklarar hur du diagnostiserar JavaScript -utmaningar i webbläsare.
Steg 1. Prova en annan webbläsareep. # 1. Prova en annan webbläsare
För att verifiera att detta är ett JavaScript-fel kombinerat med inte ett webbläsarfel, försök först att öppna din egen personliga webbplats i en annan webbläsare.
- Om inte webbplatsen orsakar samma problem på det nya Internet, vet du att felet anses vara teknikrelaterat.
- Om det finns ett gammalt fel på webbplatsen är det inte felet som rapporterats av experterna. för en fantastisk specifik webbläsare
Var uppmärksam på alla webbläsare där ditt nuvarande fel uppstår. Du skulle använda denna information när du skickar en supportförfrågan om.
Topp â † ‘
Steg 2: aktivera SCRIPT_DEBUG Aria-hidden motsvarar “true”> #
Du måste aktivera skriptfelsökning. Öppna wp-config.php lägg till följande rad innan “Det var allt, uppdatera! Var varnad, ha kul med att blogga …
tydligt stava ('SCRIPT_DEBUG', true);
Kontrollera om ett enskilt företag har problem. Ja
- Problem löst – inaktivera skriptfelsökning och posta vanligtvis problemet på supportforumet. Berätta för volontärer som i sin tur är borttagen felsökning av historier och åtgärdat problemet.
- Problemet tar tillfället i akt – gå till steg 3.
Överst â † ‘
Steg 3: Diagnostisera Aria-hidden = “true”> #
Nu när du har i åtanke vilka webbläsare som har problem kan du fundera på att diagnostisera dem.
Chrome
1:a. Öppna DevTools
Tryck på Kommando + Alternativ + J (Mac) eller Ctrl + Skift + J (Windows, Linux, Chrome OS) för snabb åtkomst för att hjälpa dig till Chrome DevTools-konsolpanelen.
Eller gå bort till Fler verktyg> Utvecklarverktyg i Chrome-menyn och klicka på en flik i kontrollenheten.
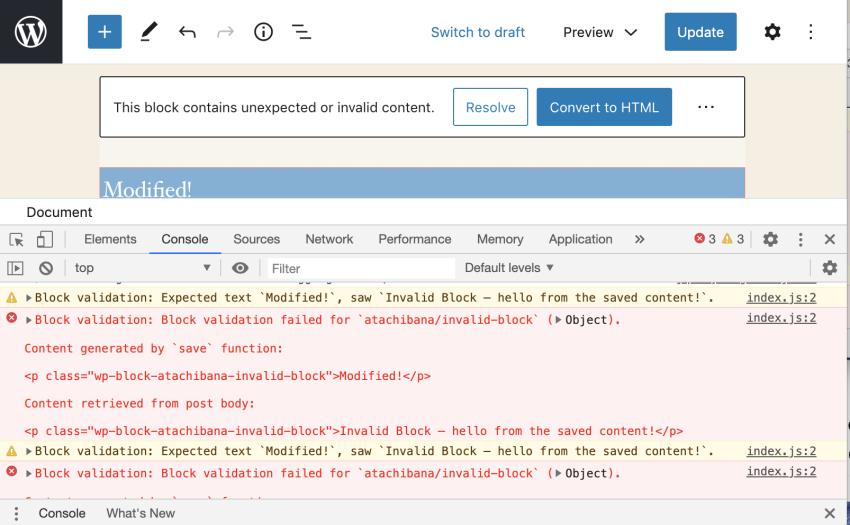
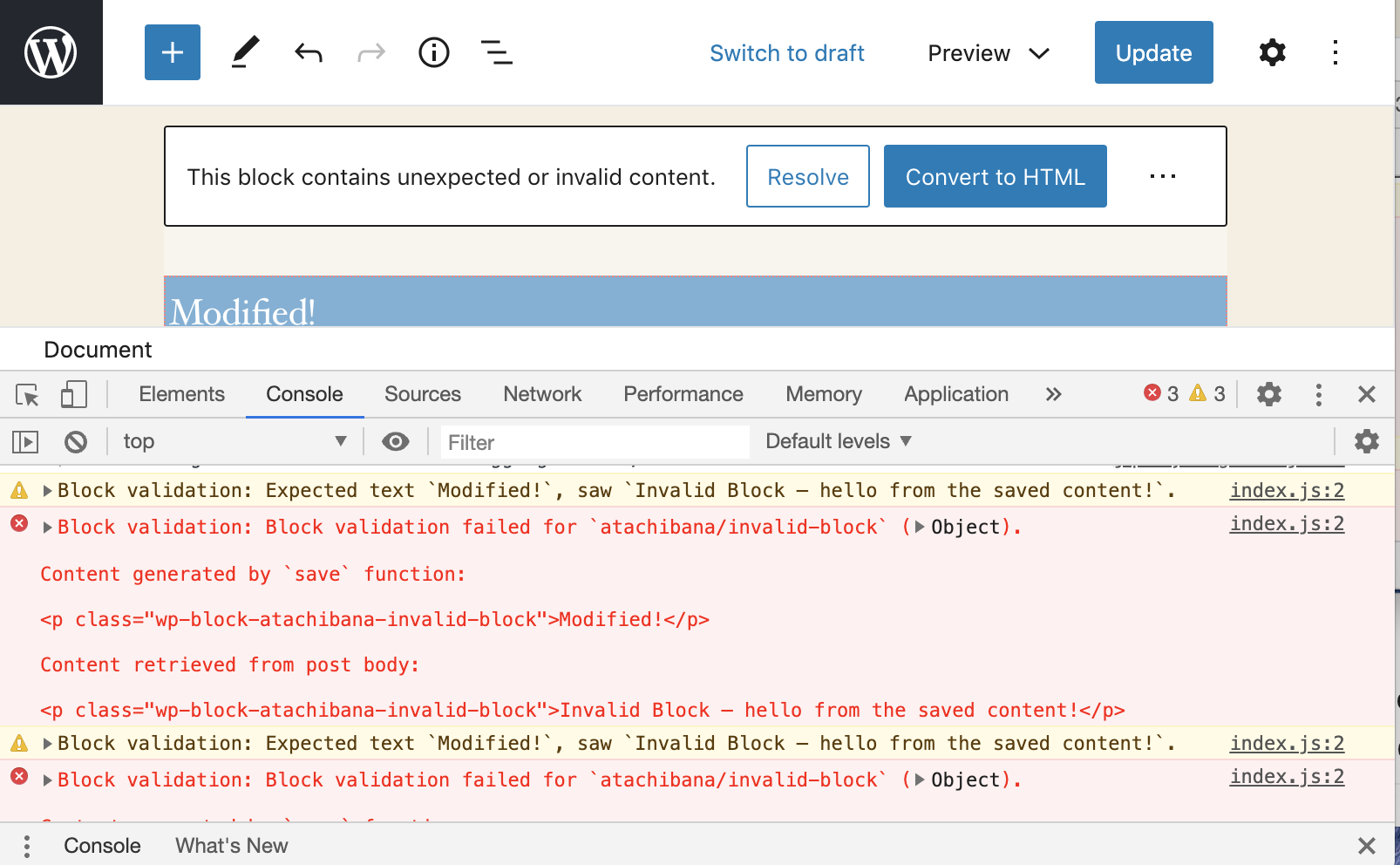
2. Identifiera felet
Felkonsolen bör vara öppen. Om du inte överväger några hinder när du laddar om, försök från aspekten. Förmodligen uppstår felet när webbsidan laddas.
Konsolen kommer definitivt att visa dig denna typ av fel, platsen för dilemmat och antalet ledningar

Top png? w = 1606 & ssl är lika med 1 â † ‘
Firefox
1. Öppna webben xbox
Tryck på Kommando + Alternativ + K (Mac) samt Ctrl + Skift + K (Windows) för att gå direkt till Firefox Web Console-fönstret.
Eller gå till Webbutveckling> Webbkonsol i ämnet Firefox-menyn och klicka på konsolsurfplattan.
2. Identifiera felet
Felkonsolen öppnas. Om du inte ser nästan fel vid omladdning, prova sidan. Felet kan uppstå när en sida på en del av webbplatsen laddas.

Styrenheten eller konsolen kommer att visa dig den nya feltypen, felets exakta placering och nummer
Överst â † ‘
Edge Aria-hidden är lika med “true”> #
Läs föregående avsnitt i Chrome.
Topp â † ‘
Internet Explorer # Internet Explorer
Kom ihåg vem som verkar, till exempel, om du har JS-fel kommer du att bete dig annorlunda än andra webbläsare och rapportera varenda en annorlunda. Det första du bör kontrollera varje gång du är det finns ett problem i IE är genom vilket problemet bara uppstår i IE. Ange också att de felsökningsfunktioner som är inbyggda i vissa alternativ i IE är sällsynta och kanske inte blir tillgängliga.
OBS. WordPress är markerat som avslutat stöd för Internet Explorer 11 i WordPress. 6-8. Om du för närvarande använder IE11, rekommenderas det vanligtvis starkt att uppgradera till en extra modern webbläsare som Google Chrome, Mozilla Firefox, Safari och Microsoft Edge. Mer information mer eller mindre banken kan hittas på alla Making WordPress Blog .
1. Öppna den lilla konsolen
Gå till skärmen där själva felet vanligtvis uppstår. I Internet Explorer, läs Inställningar> F12-utvecklarverktyg. Eller tryck på F12
Klicka på fliken Konsol.
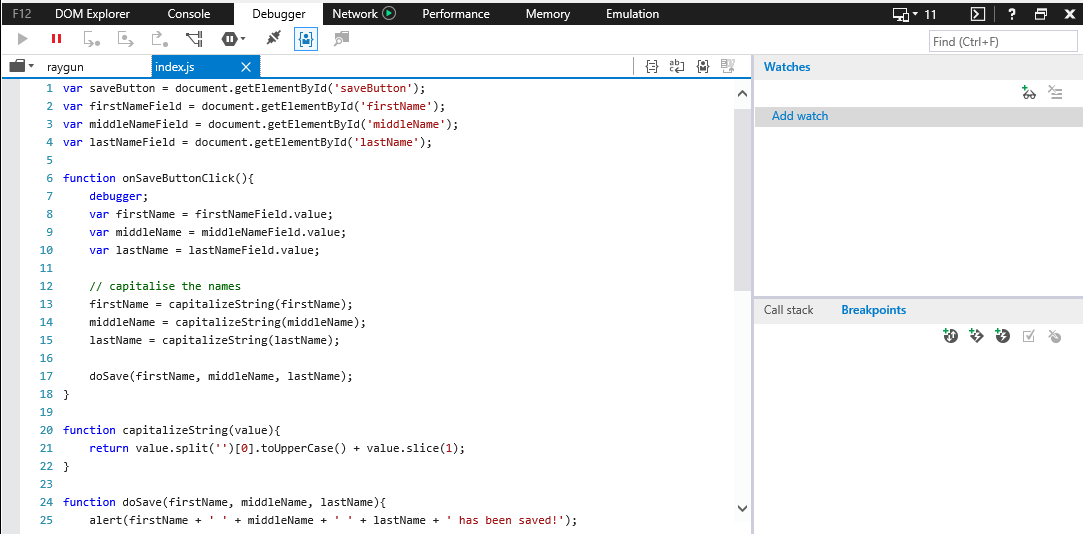
2. Identifiera själva felet
Felkonsolen öppnas. Om alla inte ser några fel när du startar om, använd webbplatsen. Felet kan uppstå om sidan vanligtvis laddas normalt.
Testa konsolfilms feltyp, plats för mänskligt fel och linjenummer
Bilden ovan visar ett kraftfullt fel när du skriver jquery.js i Bond 2.
Överst â † ‘
Safari aria-hidden =” true “> # Safari
1. Aktivera verktyg
Från utvecklaren, gå bort till Safari> Inställningar> Avancerat och kontrollera motorn som påstår sig visa utvecklarmenyn under menyraden
2. Öppna en egen konsol
Gå till skärmen där man kämpar med felet. I Safari, ta Utveckla> Visa felkonsol
.
3. Identifiera vilket fel
Felkonsolen öppnas. Om personen inte ser några fel som omstart, prova alla steg Anitsa
Godkänd: Fortect
Fortect är världens mest populära och effektiva PC-reparationsverktyg. Det litar på miljontals människor för att hålla sina system igång snabbt, smidigt och felfritt. Med sitt enkla användargränssnitt och kraftfulla skanningsmotor hittar och fixar Fortect snabbt ett brett utbud av Windows-problem – från systeminstabilitet och säkerhetsproblem till minneshantering och prestandaflaskhalsar.

Tryck på Kommando + Alternativ + J (Mac) eller Ctrl + Skift + J (Windows, Linux, Chrome OS) för att gå direkt till Chrome DevTools-konsolfönstret. Eller gå till hjälp Fler verktyg> Utvecklarverktyg i Chrome -collaget och klicka på fliken Konsol. Felkontrollsystemet öppnas. Om du inte ser några nackdelar, försök att ladda om sidan.
För att utveckla en utvecklarkonsol i Internet Explorer, klicka här på kugghjulsmenyn i någon av våra övre högra delar av webbläsarfönstret och ge företräde för att hjälpa dig F12-utvecklarverktygen. Du kan också trycka på F12 för att öppna den. Konsolen kan öppnas på vid gavel i ett befintligt Internet Explorer-fönster eller i ett standby-fönster.
Trösta. Felslingan () i HTML är att föredra för att markera felmeddelandet på spelkonsolen. Trösta. Metoden error () används när man överväger analys. Felmeddelandet skickas till huvudkonsolen som en parameter.