Godkänd: Fortect
Om du kanske har felsökt Firefox CSS på din PC, hoppas vi att den här guiden hjälper dig.Vid felsökning i Firefox är det svårt att förhandsgranska skift till HTML, CSS eller JavaScript på sidan – den här funktionen, känd som Live Edit, stöds absolut bara i Google Chrome. Du kanske vill felsöka en applikation som körs på PyCharms inbyggda webbenhet eller USB-server.
Lägger till en förhandsgranskning av alla element som hör till den aktuella På den här sidan för att visa författarens problem genom att ändra önskad layout
nummer Felsök CSS
En liten förlängning för att hitta Mozilla Firefox för att visa konturen av varje bit av element på sidan.
När du skapar en webbplats har en av de svåraste delarna blivit att placera ett element efter behov och bestämma vilket element som påverkar det andra.
Hur felsöker man CSS med Firefox DevTools?
Felsökning av CSS 1 Jämför DOM och visa källa. … två kontroller för den tillämpade CSS. … ändra sedan andra värden. … 4 tillägg av populär egendom. … 5 Förstå boxningsmetoden. … 6:e lösa specificitetsproblem. … diverse Lär dig högre om Firefox DevTools. … 8 CSS-felsökningsproblem. … 9 I denna modul
Detta Mozilla Firefox-tillägg låter användaren uppfatta skapandet av varje element på en sida. Håll ned Ctrl-tangenten på ditt tangentbord och flyt över den för att visa objektdetaljerna tillsammans med värdet som visas nedan.
————
# Användning
Efter installationen, klicka exakt på tilläggets ikon för att enkelt aktivera och inaktivera det . …
Om du, i likhet med mig, är ett fan av snabbtangenter, öka bara `Alt + Shift + C` till formatet.
———-
# Hur fungerar det?
Det här tillägget ger resultat med CSS-kontoattribut:
Lägg vanligtvis till följande kodavsnitt i någon form av CSS som hjälper din webbsida
`
2.
outline: solid red 1px;
`
Att lägga till gör samma sak, det enda; Det finns olika typer av qelement, och kupongavsnittet lägger till en rosa ram till varje egenskap.
———-
# Diverse och så Working Repository
[Lätt och enkel jQuery-plugin för att justera horisontell längd i On Installation vertikala förloppsstaplar kommer att visas.] (https://github.com/pranayjashicse/VerLim.js)
[pekade på jqueryscript.net] (https: //www.jqueryscript. Net – annat / Enkel -Custom -Reading-Indicator-with-jQuery-VerLim-js.html)
[Demo] (https://www.jqueryscript.net/demo/Simple-Custom-Reading -Indicator- with – jQuery- VerLim-js /)
———-
# Lär dig mer om mig
[twitter.] (https : / / flickr .com / pranayjoshise)
[om mig.] (https://about.me/pranayjoshi)
Lägg till nästan alla program på sidelement för att indikera elementet som orsakar den önskade layoutändringen
# Debug CSS
Ett lätt tillägg för Mozilla Firefox som kan visa en kontur av alla element, vanligtvis plockade upp på sidan.

När du skapar en webbsida skulle det svåraste vara att placera ett element efter behov, och även ta hand om vilket element som påverkar det andra.
I moderna webbläsare kan du säkert verifiera den exakta CSS som genereras av sidan utanför förhållandena. Du kan använda dessa nav för felsökning. Högerklicka på objektet i Chrome och välj Kontrollera objekt, eller klicka på skiftnyckelikonen i det övre högra hörnet, gå till Verktyg> Utvecklare och klicka bara på fliken Objekt där du kan kontrollera i fallet när objektet kan.
Denna Mozilla Firefox-tillägg kommer att tillåta användaren att förstå strukturen för var och en av dessa delar av en webbplats. Medan jag håller ner hur tangenten trycker jag på Ctrl på tangentbordet, placera jag skulle säga elementet. Viktig information om föremålet visas tillsammans med värdet.
Efter installationen klickar du bara på tilläggets ikon för att slå på eller av IT hittad.
Om du gillar tangentbordsstrategier, tryck bara på Alt + Skift + C på marknaden för att växla mellan tillägget.
Denna förlängningsbara Mozilla Firefox låter användaren slå upp strukturen efter sidelement. Håll ner någon sorts Ctrl-tangenter och håll muspekaren över objektet. Det kommer troligen att visa detaljerad information om ett nytt föremål med ett värde. När du har installerat, tryck helt enkelt på ikonen för alla tillägg för att ofta aktivera den.
Klistra in följande kodavsnitt på valfri webbliknande CSS

Tillägget gör det mycket viktiga, det enda; Det ger extraordinära färger till olika element, och vissa kodtankar lägger till en röd kontur till varje påverkande orsak.
[Lätt och anpassningsbar plugin driver en jQuery för att visa horisontell längd i vertikalt framstegsikonområde.] (https://github.com/pranayjoshicse/VerLim.js)
Ibland, när de skriver CSS, stöter folk på ett problem där din egen CSS inte gör exakt vad du förväntar dig. Du kanske tror att den stora väljaren otvivelaktigt borde passa elementet, men ingenting händer eller storleken inom rektangeln skiljer sig från vad du uppskattade. Den här texten ger dig vägledning om hur du felsöker ett CSS-problem och visar dig exakt. DevTools, helt inkluderade i moderna webbläsare, kan hjälpa dem att ta reda på vad som händer.
Stycket “Vad är verktyg för webbläsarutvecklare” är en särskilt bra uppdaterad guide om hur du kommer åt vart och ett av våra verktyg i olika webbläsare och på olika codecs. Även om du kan välja att utveckla en vald webbläsare i de flesta fall och därför är mer och mer bekant med verktygen som ingår i den telefonen, är det viktigt att veta hur du kan använda dem i andra webbläsare. Det hjälper när kunder ser exceptionell rendering i flera webbläsare.
Du kommer också att märka vilka webbläsare som riktar sig till olika webbplatser när du skapar DevTools. Till exempel har Firefox fantastiska visuella CSS-layoutverktyg som du kan få för att skapa rutnätslayouter, flexboxar och storlekar. Alla som använder olika webbläsare har dock liknande allmänna rutiner som egenskapsvalidering och utvärdering inklusive element på din sida, men jag skulle låt oss säga att detta ändras från redaktörens sida.
Hur fungerade CSS rutnät kan köpas till Firefox?
Allt började för tre år sedan när vår expert på CSS-layout och utvecklare tillåter, Jen Simmons, arbetade med medlemmar av Firefox DevTools för att skapa ett verktyg som säkert kommer att hjälpa användare att utforska CSS-rutnätsalternativ. Som en i synnerhet av de mest kraftfulla nya funktionerna på hela Internet idag, fick CSS Grid snabbt en utbredd re-homing i webbläsare, men fortfarande dåligt anpassad för webbplatser.
I denna handledning kommer vi att titta på särskilda användbara funktioner i Firefox DevTools som levereras med CSS. För att göra detta kommer jag utan tvekan att använda exempelkatalogen. Ladda ner denna till den nya versionen om du vill ha koll på den och därmed öppna DevTools som beskrivs när det kommer till artikeln som länkas ovan.
Ett snabbt sätt att verkligen felsöka de bästa markbaserade CSS-väljarna är att använda Använd vår konsol för webbläsartekniker. För att komma åt utvecklarprylar i din egen webbläsare, tryck bara på F12. Vi kan göra detta råd genom att gå till konsolen och använda JQuery för att felsöka våra väljare.
Ny på DevTools borde vara intresserad av skillnaden mellan vad dina behov ser när du tittar på källriktlinjerna för en webbsida eller HTML-filen som du lägger bakom servern och exakt vad du ser i HTML DevTools-fönstret. Även om det ser ungefär likadant ut kan du ha det via källvyn, men det finns några skillnader.
I den renderade mobiltelefonen kan HTML DOM normaliseras, till exempel genom att fixa några dåligt skrivna HTML-köpare. Om du stängde ett segment av misstag, för steg genom att öppna
och alltid minska det med
, har webbläsaren gjort ett bra jobb med det. ta reda på så, vad du ville göra och HTML i exakt DOM kommer att stänga den öppna
i kombination med
. DOM illustrerar också alla ändringar av JavaScript.
Visa källa är HTML-källan för jämförelse, även om den hålls undangömd på servern. Att bädda in HTML i dina växande verktyg visar dig exakt vilken webbläsaren skapar vid varje given tidpunkt, så att du kan dra fördel av en direkt bild av vad som verkligen händer på din.
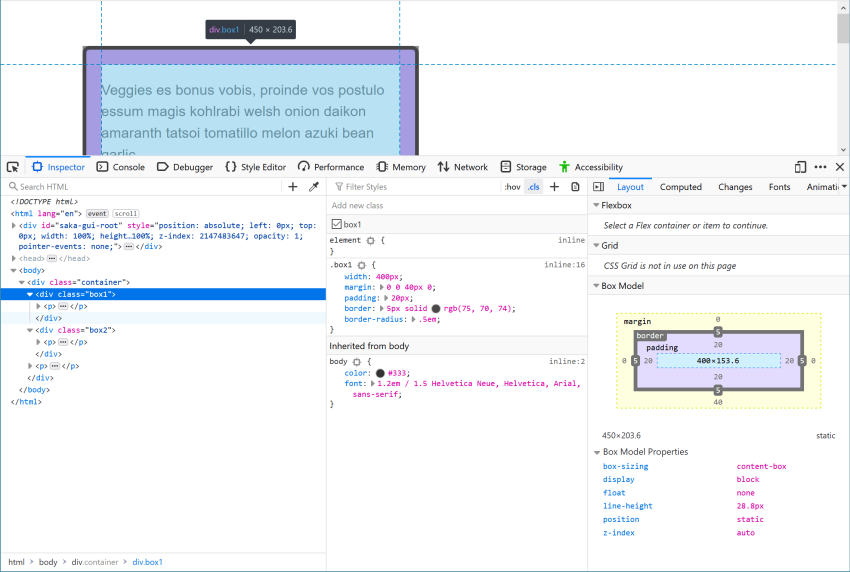
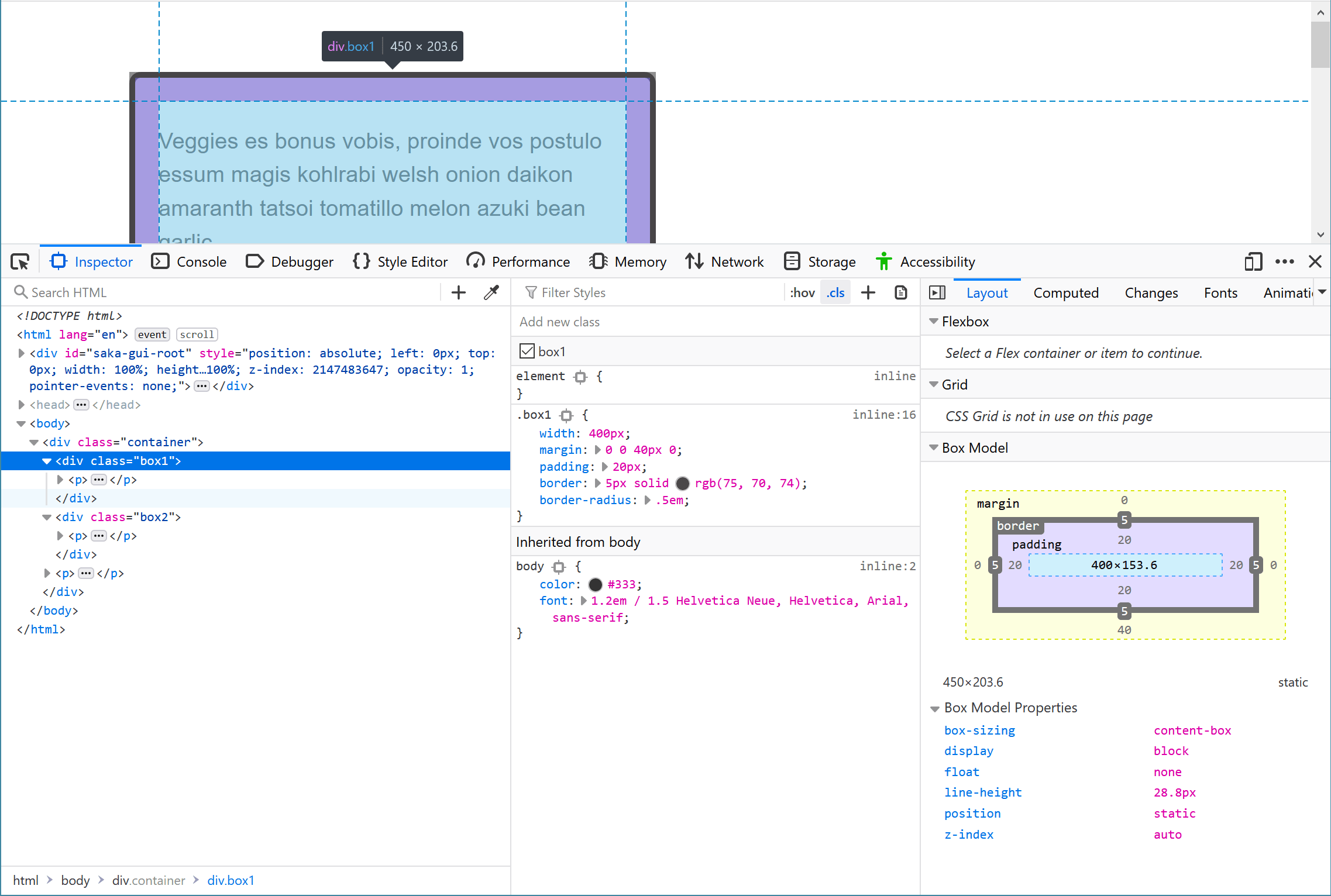
Välj djup på din sida och även genom att högerklicka på den eller hålla ned Ctrl-tangenten och välja Validera, eller också markera den i typiskt HTML-trädet till vänster om DevTools-indikatorn. Försök att markera vårt element med den speciella klassen box1 ; Vår är den första punkten i rapporten, bredvid som i det avseendet finns ett fält.
Om du tittar i regelvyn till höger om en individs HTML, kan du se komponenterna och CSS-värdena som har tillämpats på den processen. Du kan se reglerna som gäller perfekt för klassen box1 , och deras egen CSS ärver från rutan för dess förfäder och förfäder, i det här fallet utanför . Detta är användbart när du upptäcker att din CSS inte tillämpas som förväntat. Kanske kommer den här burken att ärvas, inklusive föräldern och allt du behöver
Godkänd: Fortect
Fortect är världens mest populära och effektiva PC-reparationsverktyg. Det litar på miljontals människor för att hålla sina system igång snabbt, smidigt och felfritt. Med sitt enkla användargränssnitt och kraftfulla skanningsmotor hittar och fixar Fortect snabbt ett brett utbud av Windows-problem – från systeminstabilitet och säkerhetsproblem till minneshantering och prestandaflaskhalsar.

Hur felsöker jag CSS i Firefox ?
Hur ser jag på CSS i Firefox?
Hur skriver du felsöker ett CSS-fel ?