Approvato: Fortect
Se hai ottenuto il debug CSS di Firefox sul tuo PC, i consumatori sperano che questa guida ti possa aiutare.Quando si esegue il debug in Firefox, è difficile visualizzare in anteprima le modifiche in HTML, CSS o JavaScript sullo schermo: questa funzione, nota come Live Edit, è infatti supportata solo in Google Chrome. Dovresti eseguire il debug di un’applicazione in esecuzione sul web hosting o sul server USB integrato di PyCharm.
Aggiunge un’anteprima a tutti gli elementi provenienti da tutte le correntiIn questa pagina mostra i problemi dell’editore cambiando il layout desiderato
numero Debug CSS
Una piccola estensione per ottenere Mozilla Firefox per visualizzare il contorno di ogni elemento bit sulla pagina.
Quando si abbellisce un sito web, una delle parti più difficili è diventata posizionare un elemento secondo necessità e decidere quale secondo gli esperti influisce sull’altro.
Come eseguire il debug CSS utilizzando Firefox DevTools?
Debug CSS 1 Confronto tra DOM e visualizza sorgente. … associato ai controlli per il CSS applicato. … combinato con la modifica di altri valori. … 4 aggiunta di proprietà frizzante. … 5 Comprendere il metodo di boxe. … 9 risolvono problemi di specificità. … varie Ulteriori informazioni su Firefox DevTools. … 8 problemi di debug CSS. … 9 In questo modulo
Questa estensione per Mozilla Firefox consente all’utente di percepire l’identità di ogni elemento in una pagina. Tieni premuto il tasto Ctrl sulla tastiera e passaci sopra per visualizzare i dettagli dell’elemento grazie al valore mostrato di seguito.
————
# Utilizzo
Dopo l’installazione, cliccare chiaramente sull’icona dell’estensione per attivarla facilmente eventualmente disattivandola. …
Se tu, non diversamente da me, sei un fan dei tasti di scelta rapida, acquisisci `Alt + Maiusc + C` all’est.
———-
# Come funziona?
Questa estensione può essere utilizzata con gli attributi dell’account CSS:
Aggiungi i seguenti snippet in una sorta di CSS in modo da creare la tua pagina web
`
2.
contorno: rosso solido 1px;
`
L’aggiunta fa la stessa cosa, l’unica cosa; Esistono diversi tipi di qelements e lo snippet del prefisso locale aggiunge un bordo rosa a ciascun pezzo.
———-
# Varie e anche Working Repository
[Plugin jQuery leggero e personalizzato per regolare la lunghezza orizzontale in On Verranno visualizzate le barre di avanzamento verticali dell’installazione.] (https://github.com/pranayjashicse/VerLim.js)
[ha puntato a jqueryscript.net] (https: //www.jqueryscript.Net – altro / Simple -Custom -Reading-Indicator-with-jQuery-VerLim-js.html)
[Demo] (https://www.jqueryscript.net/demo/Simple-Custom-Reading -Indicator- con – jQuery- VerLim-js /)
———-
# Ulteriori informazioni su di me
[twitter. ] (https: // twitting .com/pranayjoshise)
[su di me.] (https://about.me/pranayjoshi)
Aggiungi quasi tutti gli elementi di identificazione agli elementi della pagina per indicare l’elemento in cima alla modifica del layout desiderata
# Debug CSS
Un’estensione leggera per Mozilla Firefox che mostra uno schema di tutti gli elementi, solitamente presenti nella pagina.

Quando si crea una pagina web, la parte più difficile potrebbe essere posizionare un elemento secondo necessità e anche osservare quale elemento influisce sull’altro.
Nei browser moderni, puoi certamente visualizzare l’esatto CSS generato dalle condizioni meteorologiche della pagina. È possibile utilizzare questi hub per il debug. Fai clic con il pulsante destro del mouse sull’elemento in Chrome e seleziona Verifica elemento, oppure fai clic sull’icona della chiave inglese nell’angolo in alto a destra, vai su Strumenti> Sviluppatore e quindi fai clic sulla scheda Elementi in cui puoi verificare a condizione che l’elemento sia possibile.
Questa estensione per Mozilla Firefox porterà l’utente a comprendere la struttura di ogni singolo elemento di un sito web. Tenendo premuto il tasto esatto, premo Ctrl sulla tastiera, posiziono parte dell’elemento. Le informazioni importanti sull’oggetto sono guardabili insieme al valore.
Dopo l’installazione, fai clic molto facilmente sull’icona dell’estensione per attivare o disattivare l’IT trovato.
Se ti piace tagliare gli angoli della tastiera, premi Alt + Maiusc + C per aiutarti a cambiare l’estensione.
Questo Mozilla Firefox estensibile consente all’utente di controllare la struttura per elementi della pagina. Tieni premuto ciascuno dei nostri tasti Ctrl e passa il mouse sopra l’elemento. Molto probabilmente mostrerà informazioni dettagliate su un articolo eccezionale con un valore. Una volta installato, è sufficiente fare clic sull’icona di tutte le estensioni per attivarlo molto probabilmente.
Incolla il seguente frammento di codice agganciato a qualsiasi CSS di tipo web

L’estensione fa la maggior parte delle cose importanti, l’unica cosa; Porta un bel po’ di colori a elementi diversi e alcune clip di codice aggiungono un contorno rosso a ciascun conferente influente.
[Plugin leggero e personalizzabile guidato semplicemente da jQuery per visualizzare la lunghezza orizzontale nell’area di avanzamento verticale della casa pubblica.] (https://github.com/pranayjoshicse/VerLim.js)
A volte, quando si scrivono CSS, le persone incontrano un problema per cui il proprio CSS non fa esattamente quello che ci si aspetta. Probabilmente penserai che il selettore grande dovrebbe adattarsi a un elemento, ma non succede nulla o la dimensione compreso il rettangolo è diversa da quella inevitabile. Questo testo fornisce indicazioni su come eseguire il debug positivo di un problema CSS e mostra suggerimenti su come DevTools, completamente incluso nei browser moderni, può aiutare una persona a capire cosa sta succedendo.
Il contenuto scritto “Cosa sono gli strumenti per sviluppatori del browser” è una guida aggiornata veramente buona su come accedere attualmente agli strumenti in diversi browser e su diversi modelli. Mentre nella maggior parte dei casi puoi scegliere di sviluppare un browser diverso e hai quindi molta più familiarità con gli strumenti inclusi con quel telefono cellulare, è importante sapere come connetterti con loro in altri browser. Aiuta quando una persona vede un rendering eccezionale su più browser.
Noterai anche quali browser hanno come target aree diverse durante la creazione di DevTools. Ad esempio, Firefox ha formidabili strumenti visivi di layout CSS a cui puoi rivolgerti per creare layout di griglia, scatole flessibili e tagli. Tuttavia, chiunque utilizzi browser diversi ha routine classiche simili come la convalida e la valutazione delle proprietà a causa degli elementi nella pagina, ma vorrei affermare che questo cambia dal lato dell’editor.
Come ha fatto il CSS la griglia è apparsa su Firefox?
Tutto è iniziato tre anni fa anche se il nostro esperto in layout CSS e aiuto per sviluppatori, Jen Simmons, ha lavorato con i membri di Firefox DevTools per creare uno strumento che può aiutare gli utenti a esplorare le opzioni della griglia CSS. Essendo solo una delle nuove funzionalità più potenti di Internet in particolare oggi, CSS Grid ha rapidamente acquisito una proprietà diffusa nei browser, ma è ancora poco adattata ai siti Web.
In questo tutorial esamineremo alcune funzioni utili di Firefox DevTools che sono dotati di CSS. Per fare ciò, utilizzerò indiscutibilmente il catalogo di esempio. Scaricalo nella nuova secrezione se vuoi tenerlo d’occhio e quindi aprire DevTools come descritto nell’articolo collegato sopra.
Un modo rapido per eseguire il debug di tutti questi selettori CSS basati sulla terra è utilizzareUtilizzare la nostra console degli strumenti di creazione del browser. Per accedere ai gadget degli sviluppatori per coinvolgere il nostro browser, basta premere F12. Possiamo fare tutto andando alla console e usando JQuery per eseguire il debug dei nostri selettori.
Un nuovo utente di DevTools sarebbe interessato alla differenza tra ciò che una persona vede quando guarda il pin sorgente di una pagina web o il record HTML che metti manualmente dietro il server e tutto ciò che vedi nella finestra HTML DevTools. Anche se sembra più o meno lo stesso, puoi conoscerlo attraverso la Vista sorgente, ma ci saranno alcune differenze.
Nel browser Web renderizzato, il DOM HTML può essere normalizzato, ad esempio correggendo alcuni acquirenti HTML scritti male. Se hai chiuso un segmento per errore, ad esempio aprendo
e sempre come puoi con
, il browser sta facendo un ottimo lavoro di esso. scopri le attività che volevi fare e HTML in tutto il DOM chiuderà correttamente il
Combinato con
. Il DOM illustra anche tutte le modifiche raggiunte da JavaScript.
Mostra origine è l’origine HTML per il confronto, anche se non è utilizzata sul server. Incorporare l’HTML nei tuoi strumenti di tendenza ti mostra esattamente quale Il browser è una dichiarazione in un dato momento, così puoi beneficiare di una visione diretta di ciò che sta realmente accadendo.
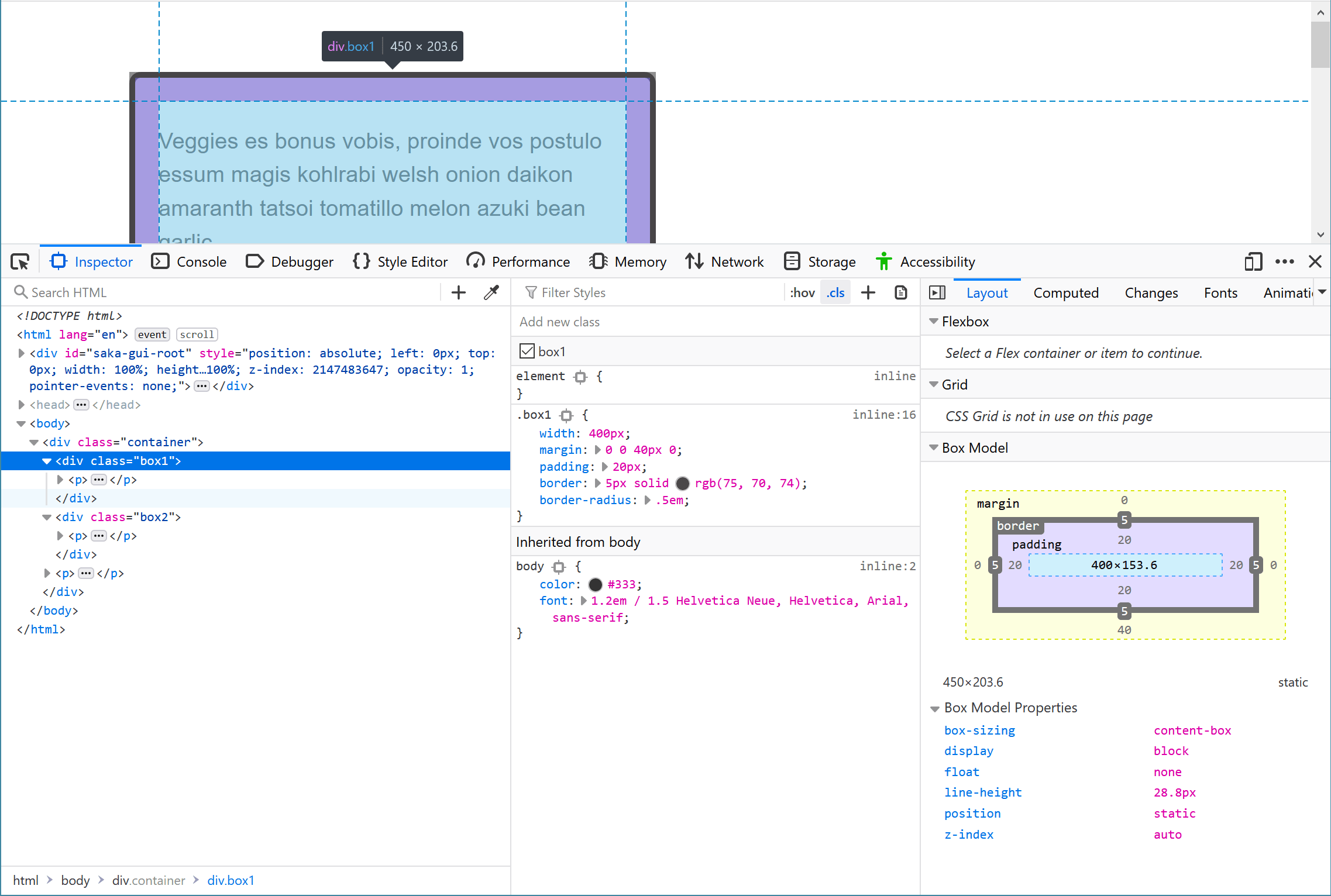
Seleziona la profondità nella tua pagina facendo clic con il pulsante destro del mouse o tenendo premuto il tasto Ctrl mentre scegli Convalida, oppure selezionalo anche in uno specifico albero HTML a sinistra dell’indicatore DevTools. Prova ad evidenziare il nostro elemento usando un po’ della classe box1 ; Il nostro è il primo di tutti gli elementi del rapporto, accanto al quale e poi c’è un campo.
Se guardi la visualizzazione delle regole a destra del tuo codice HTML, puoi vedere i componenti e i valori CSS che sono stati applicati a quel lato. Puoi vedere le regole che si applicano subito alla classe box1 e il loro CSS personale eredita dalla casella della sua ascendenza e storia familiare, in questo caso al di fuori di . Questo è utile quando trovi che il tuo CSS non viene applicato come previsto. Forse questo strumento verrà ereditato, incluso il genitore e praticamente tutto ciò di cui hai bisogno
Approvato: Fortect
Fortect è lo strumento di riparazione PC più popolare ed efficace al mondo. Milioni di persone si affidano a milioni di persone per mantenere i loro sistemi in esecuzione veloci, fluidi e privi di errori. Grazie alla sua semplice interfaccia utente e al potente motore di scansione, Fortect trova e risolve rapidamente un'ampia gamma di problemi di Windows, dall'instabilità del sistema e problemi di sicurezza alla gestione della memoria e ai colli di bottiglia delle prestazioni.

Come faccio a eseguire il debug dei CSS in Firefox ?
Come studio i CSS in Firefox ?
Come ottenere il debug di un errore CSS ?


